标签:name .json tle lob hbuilder 背景 分享图片 就是 无法
大概有一个星期没有用HBuilder打包,今天更新了HBuilder版本再继续打包,就出现了一系列问题。其中有一个就是打包之后,除首页外,其他页面多出了原生标题,如下图:

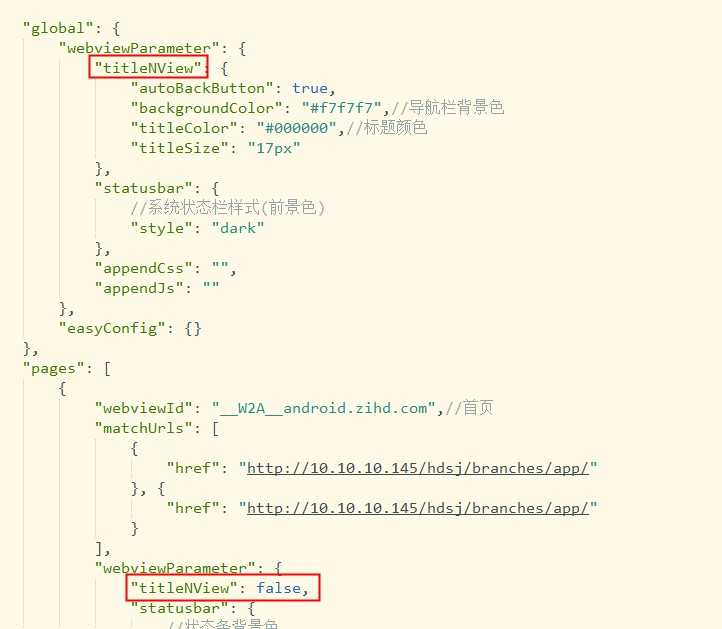
查阅资料,打开 sitemap.json 文件 将global下的 titleNView设置为 “false”,pages下的titleNView设置为false(一般pages下的titleNView默认为false),

修改之后的结果,只是将设置的标题颜色背景去掉,变成了纯原生的标题:

最后在官方论坛里找到了解决办法,在sitemap.json的pages数组的最后,注意是最后(适配url规则为从上而下),配置一个webviewid为common的webview,来容纳所有会随机打开的窗口,进行你的操作。
即在sitemap.json的pages数组的最后加上代码:
{//未适配的公共页面,可拦截原生下载和头部导航栏, 注:通配符的规则+放在最后一个节点才能达到适配所有未适配的公共页面效果,适配规则优先级为自上而下查找匹配规则
"webviewId": "common",
"matchUrls": [
{
"hostname": "R:.*",
"pathname": "R:.*"
}
]
}
真机运行,如下图:

完美解决!
官方地址:http://ask.dcloud.net.cn/question/50018
wap2app(六)-- wap2app的原生标题头无法隐藏
标签:name .json tle lob hbuilder 背景 分享图片 就是 无法
原文地址:https://www.cnblogs.com/wangxiaoling/p/9935643.html