标签:bubuko 公司 不同 src 分享 解决办法 分享图片 请求 服务
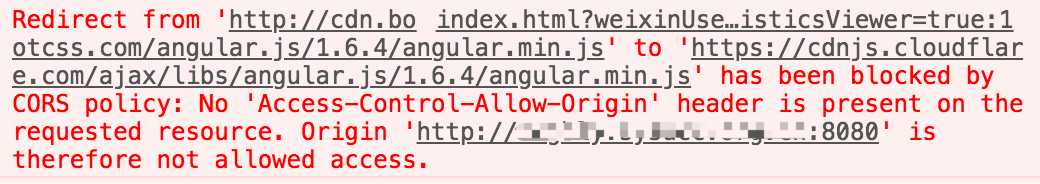
公司一个微信企业号项目,突然出现页面数据加载失败,页面报错信息如下

意思是前端向服务端发送跨域资源请求访问这个js文件,但是服务端并不同意,所以服务端拒绝访问这个地址。
后来发现将crossorigin=“anonymous”属性去掉,就可以正常访问了。
分析原因:添加了这个属性就意味着前端向服务端发送了跨域请求。第三方服务端并不支持或者项目服务端并未允许,那么就会导致拒绝请求这个地址,数据加载不出来。
解决办法:1.不对该文件进行跨域请求,将script标签中的 crossorigin=“anonymous”属性去掉即可。
2.如果非要去跨域请求访问,那么就必须微信服务端支持,还有就是公司服务端也进行了跨域处理。
微信页面script标签添加crossorigin=“anonymous”导致页面加载失败
标签:bubuko 公司 不同 src 分享 解决办法 分享图片 请求 服务
原文地址:https://www.cnblogs.com/dean-Li/p/9761930.html