标签:-- yar span .config java alt 插件 初始化 布局
今天去看vue的官网,才看了他的升级版-->Nuxtjs,https://nuxtjs.org/guide/installation可以点击链接进入他的官网查看文档
第一步,搭建项目之前的准备工作,需要升级自己的npm的version至少在5.2以上,因为需要用到npx这个命令,如果已经是这个版本以上的就不用更新自己的npm了,如何更新npm自行百度
npx create-nuxt-app 项目名称
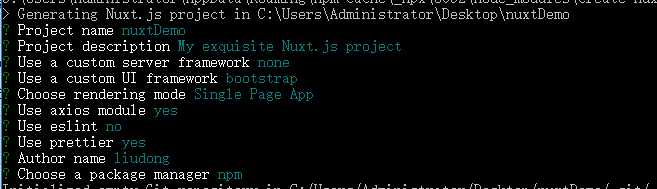
第二步,他会提示让你选择或填写,你的项目名称,描述,服务端框架和ui框架等等,如下图

选择完之后就开始构建初始化的项目了,构建成功之后执行下面命令,启动项目
cd 项目名
npm run dev
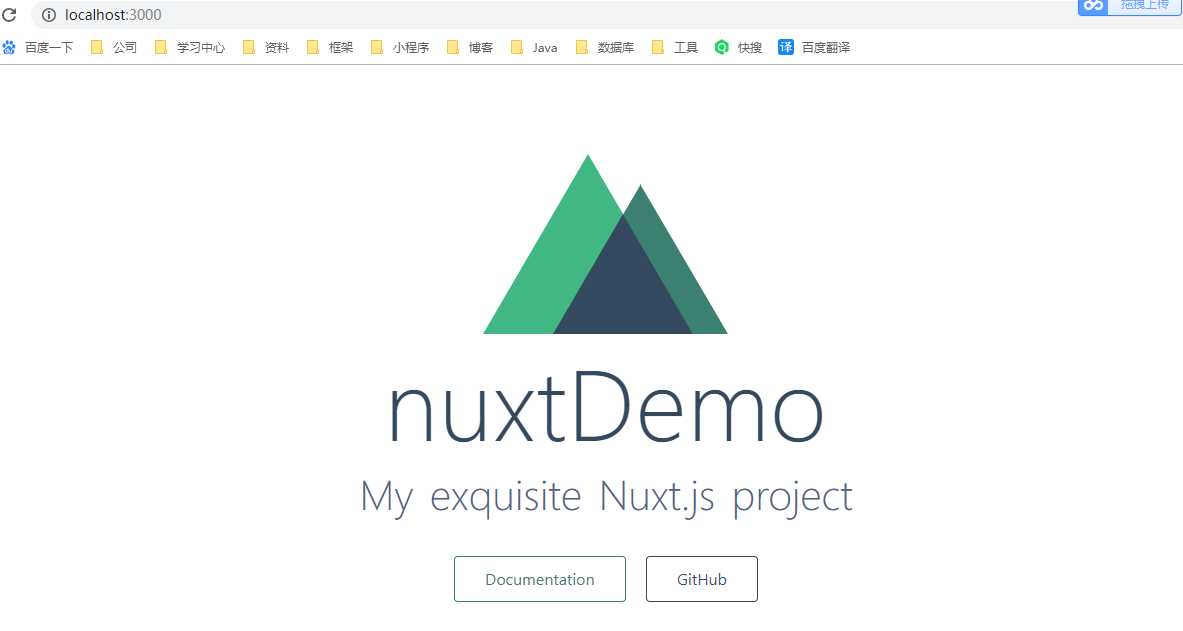
看到如下界面就表示你已经启动成功了

就此,初始nuxtjs的第一步就这么开始了

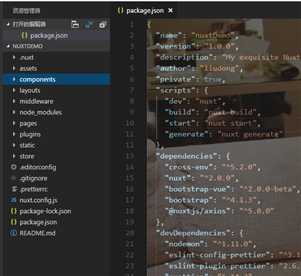
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build |-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript |-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件 |-- layouts // 布局目录,用于组织应用的布局组件,不可更改。 |-- middleware // 用于存放中间件 |-- pages // 用于存放写的页面,我们主要的工作区域 |-- plugins // 用于存放JavaScript插件的地方 |-- static // 用于存放静态资源文件,比如图片 |-- store // 用于组织应用的Vuex 状态管理。 |-- .editorconfig // 开发工具格式配置 |-- .eslintrc.js // ESLint的配置文件,用于检查代码格式 |-- .gitignore // 配置git不上传的文件 |-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置 |-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作 |-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作 |-- package.json // npm包管理配置文件
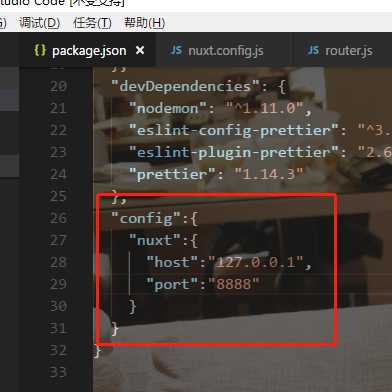
你可以修改ip和端口号

重启后直接访问localhost:8888就好了
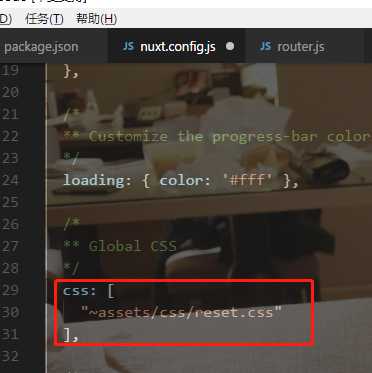
也可以直接引入css

因为vue是单页面的,所以不利于seo的优化,所以就出来了nuxtjs,把页面的head都提出来管理了
nuxtjs还有一个很方便的地方就是路由router自动生成
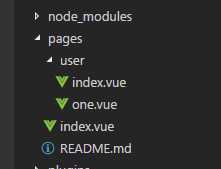
例如你在pages下简历如下页面

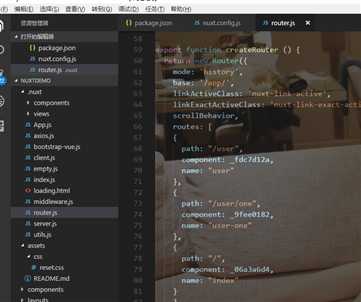
然后你点击.nuxt查看下面的router.js

还有有点方便的
标签:-- yar span .config java alt 插件 初始化 布局
原文地址:https://www.cnblogs.com/ldlx-mars/p/9946715.html