标签:pre public kill war 介绍 循环播放 button 循环 local
仅介绍部分常用用法,代码参上:(其它操作见官网:http://dotween.demigiant.com/documentation.php)
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI;//引用UI using DG.Tweening;//引用DoTween插件 public class DoTweenTest01 : MonoBehaviour { private Image _myImage; private float _times = 5.0f; private Tween _toDoTween; private void Awake() { _myImage=transform.GetComponent<Image>(); } void Start () { //1.静态使用方法 DOTween.To ( () => _myImage.color, //改变的对象 tocolor => _myImage.color = tocolor, //起名 并赋值操作 new Color(0, 0, 0, 0), //目标值 _times //动画时间 ); //2.直接作用于当前的对象 _toDoTween = transform.DOLocalMoveX(-300, _times);//A _toDoTween.SetAutoKill(false);//以免动画失活 //3.动画保存和循环播放 _toDoTween = transform.DOLocalMoveX(300, _times);//B _toDoTween.Pause();// 暂停离谁近就暂停哪一步操作 (这样只会执行A,不会执行B,如果没有这句Pause的话,B就会把A覆盖掉) _toDoTween.SetAutoKill(false);//以免动画失活 //4.动画事件的注册 Tween ListerDoTweenMove = transform.DOLocalMoveX(300,_times); ListerDoTweenMove.OnComplete(ZhiXingVoid); } void Update () { if (Input.GetMouseButtonDown(1)) { _toDoTween.PlayForward();//相对当前方向的向正方向移动 // _toDoTween.PlayBackwards();//相对当前方向的向负方向移动 } } void ZhiXingVoid() { DOTween.To ( () => _myImage.color, //改变的对象 tocolor => _myImage.color = tocolor, //起名 并赋值操作 new Color(0, 0, 0, 0), //目标值 _times //动画时间 ); } }
如图:

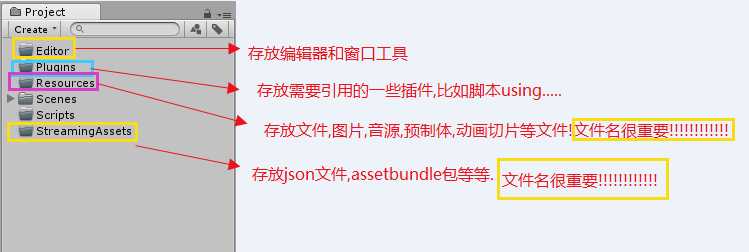
Unity进阶----DoTween及工程文件夹的建立(2018/11/12)
标签:pre public kill war 介绍 循环播放 button 循环 local
原文地址:https://www.cnblogs.com/Future-Better/p/9948836.html