标签:接下来 全局 bootstrap init bubuko ini 图片 技术 web
首先什么都不要管,先装环境。
pip是万能的!!!
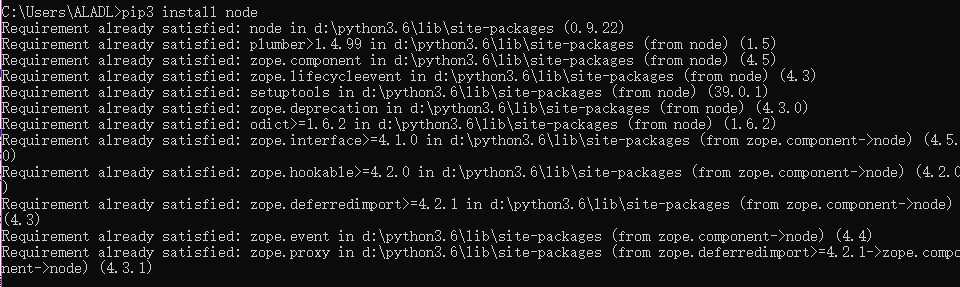
安装node: pip3 install node

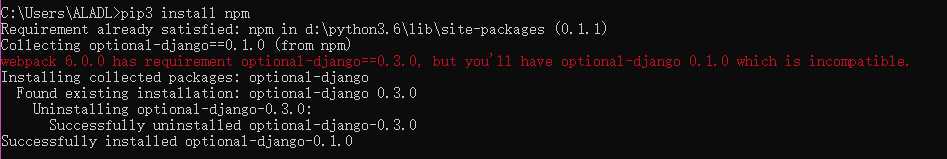
安装npm: pip3 install npm

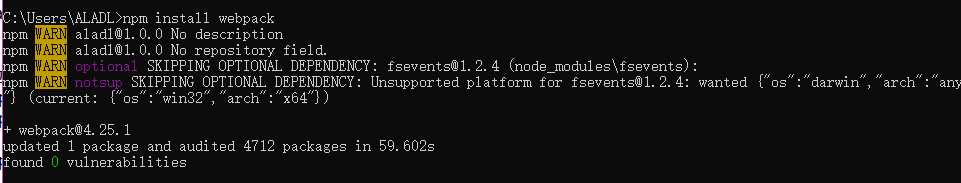
安装webpack: npm install webpack

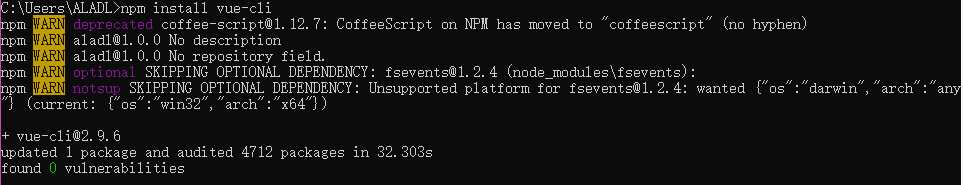
安装vue-cli: npm install vue-cli

安装vuex: npm install vuex

安装axios: npm install axios

至此,我们需要的东西全部安装好了。
接下来就是创建项目:

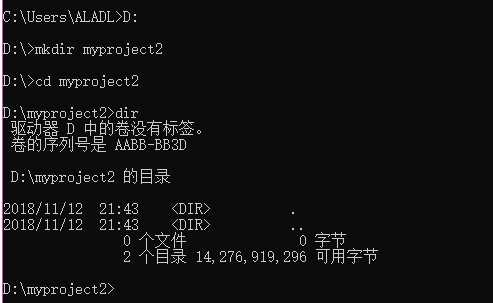
创建一个文件夹,然后进到这个文件夹里面:
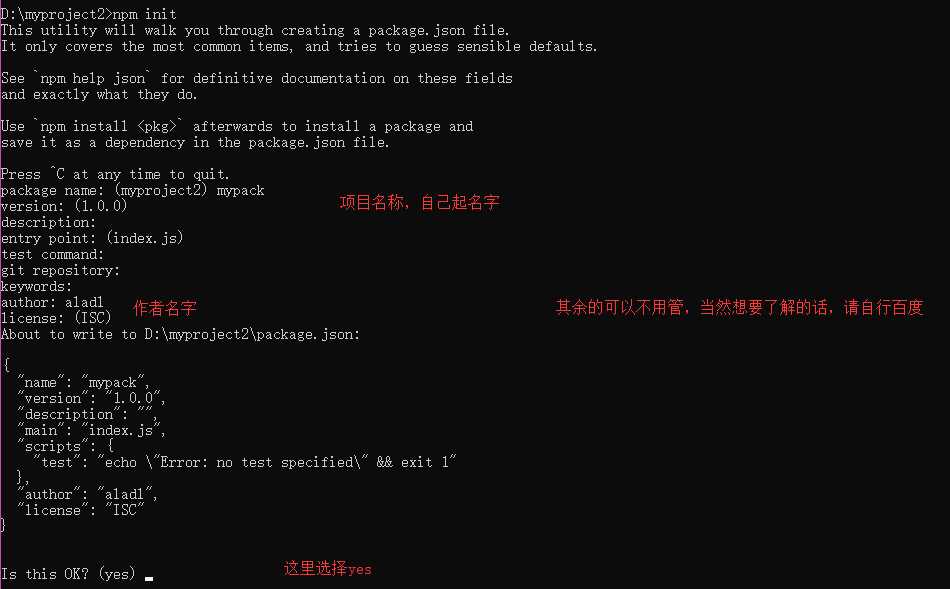
npm init 初始化

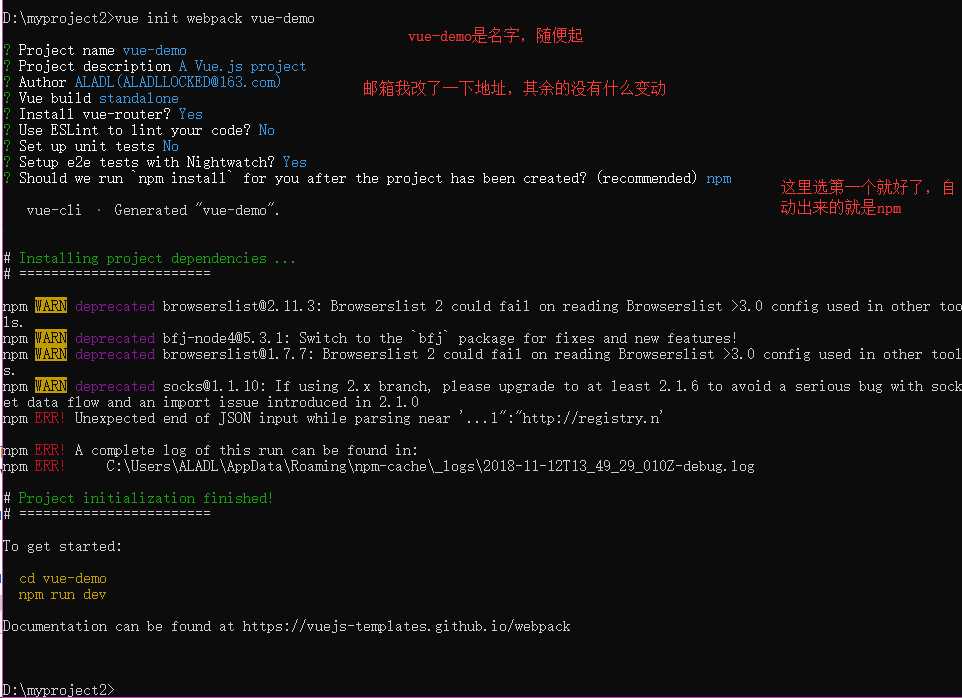
vue init webpack vue-demo

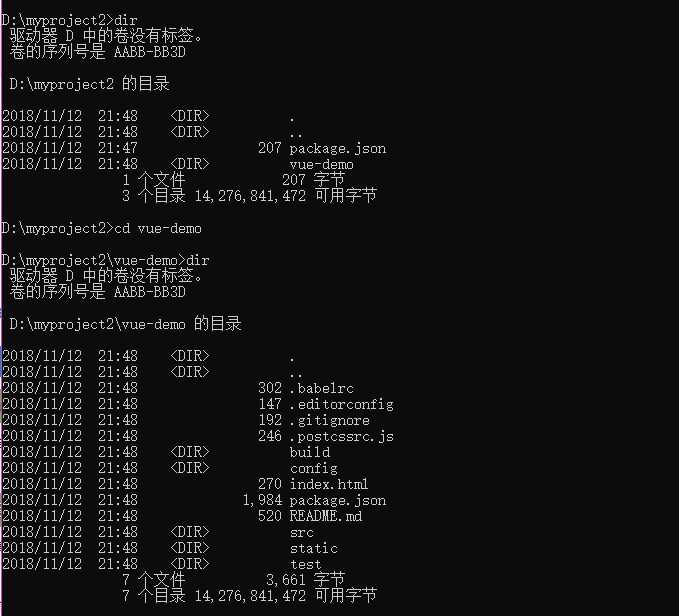
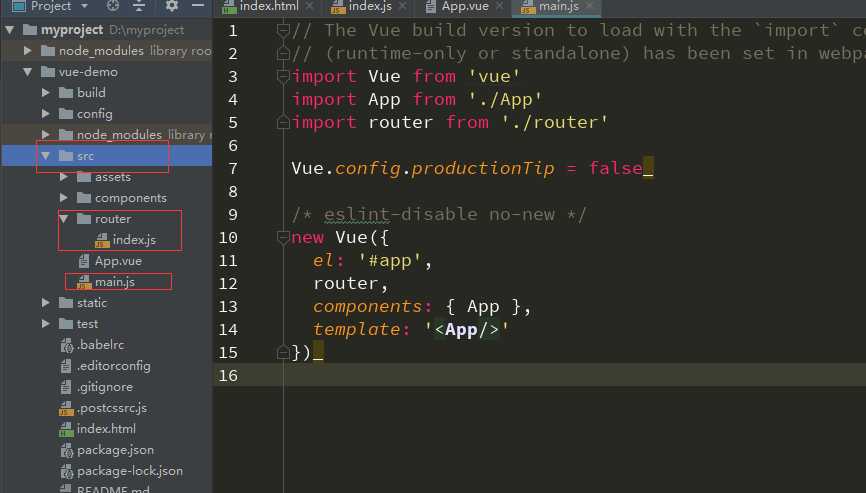
现在进盘里看下文件。

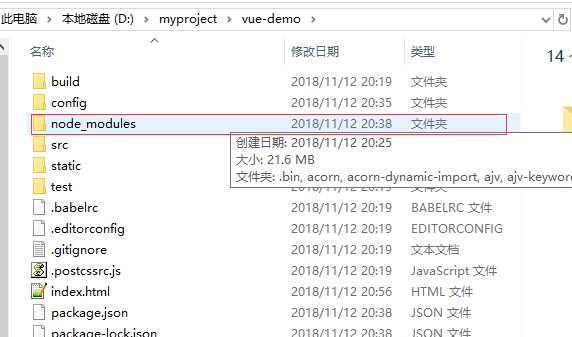
可以看到我们在全局设置了环境,但是这里面没有本地node_modules

这个是我创建的第一个项目。
所以下面我们要创建一个node_modules
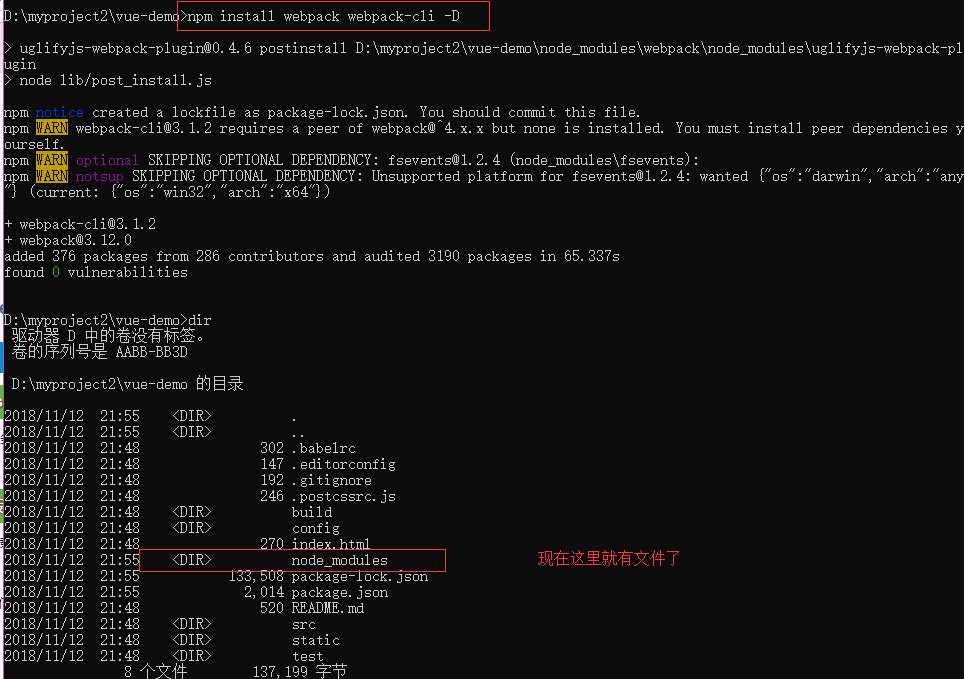
npm install webpack webpack-cli -D

vue-cli中再配置JQuery、bootstrap:
npm install jquery
npm install bootstrap
接下来就是打包的事情了,第一次打包,没什么经验,文件打包错了,尴尬......

main.js是入口文件,所以我们要找的是index.js文件
回家了,先溜了......明天更新......
node,npm,webpack,vue-cli模块化编程安装流程
标签:接下来 全局 bootstrap init bubuko ini 图片 技术 web
原文地址:https://www.cnblogs.com/ALADL/p/9949419.html