标签:跨域 本地 bsp async 不能 htm mic 使用 family
提个醒儿:如果你已经使用过 JS,请忽略本文吧~~
在浏览器端使用 JS 的方法其实就是通过 script 标签实现的,这个元素是由 Netscape 创造的,当初他们也面临着如何在HTML中使用 JS 的问题,经过一系列的尝试和纠错,最终决定为WEB增加对脚本的支持。<script>定义了以下6个属性:
完了回到正题,如何使用,有以下几种方式:
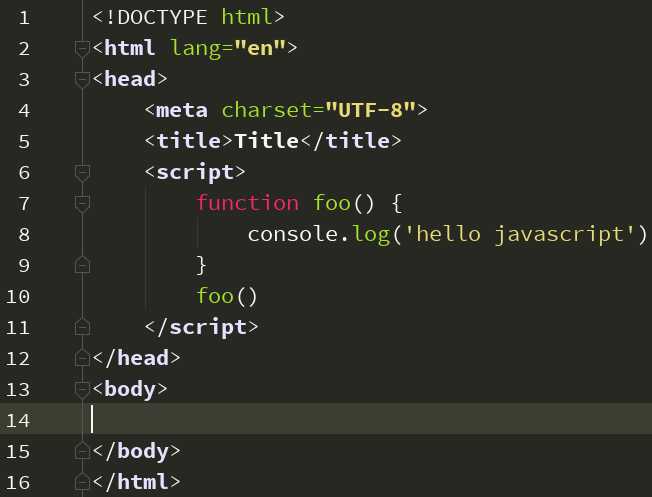
1.直接将 JS 代码写在 <script> 标签内部

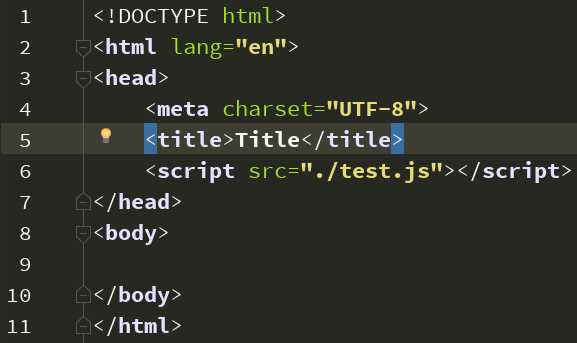
2.通过src属性引用本地js文件

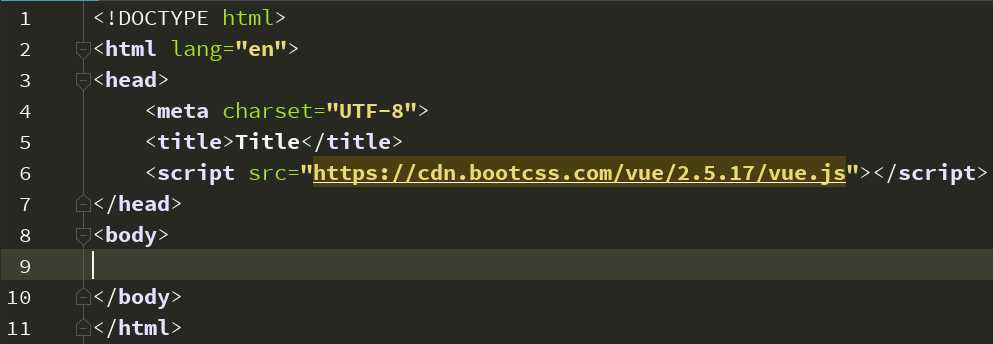
3. 引用其他域下的js文件

最后,需要注意以下几点:
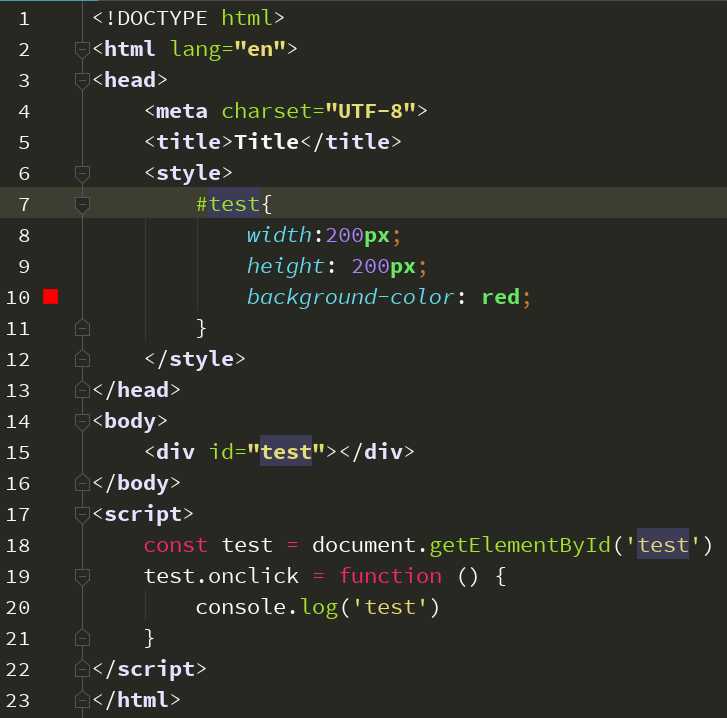
1. <script> 标签不仅可以写在 <head> 里面,还可以写在 <body> 里面,差别的就是执行的顺序,如果写在 <head> 中,<script> 标签就会先于网页的结构(DOM)被加载执行,所以如果此时没有延迟让该标签延迟加载的情况下,就有可能出现bug,比如说,您在网页结构都没有加载(DOM没有被挂载)的情况下去操作DOM,那么必然就会抛出找不到节点的异常。避免该异常的方法就是通过defer属性,或者一些js代码去让这个脚本延迟加载,最暴力的是直接写在body里面的最后面或者body后面html前面。

2.使用 defer 属性可以让脚本在文档完全呈现之后再执行。延迟脚本总是按照指定它们的顺序执行。但是,使用 async 属性不能保证异步脚本按照它们在页面中出现的顺序执行。
标签:跨域 本地 bsp async 不能 htm mic 使用 family
原文地址:https://www.cnblogs.com/jonas-von/p/9951610.html