标签:type 分享图片 了解 number 语法糖 问题 成本 先来 script
TypeScript的设计目的应该是解决JavaScript的“痛点”:弱类型和没有命名空间,导致很难模块化,不适合开发大型程序。另外它还提供了一些语法糖来帮助大家更方便地实践面向对象的编程。
那先来看看TypeScript是如何解决这两个问题的。
TypeScript设计了一套类型机制来保证编译时的强类型判断。
最简单的,你可以申明变量的类型,那么任何其他类型的赋值将会引起编译错误。
例如
var foo: string;
foo = true; //error: Cannot convert ‘boolean‘ to string有意思的是,类似于C#的var变量声明,TypeScript会对赋值的变量进行类型推断
例如
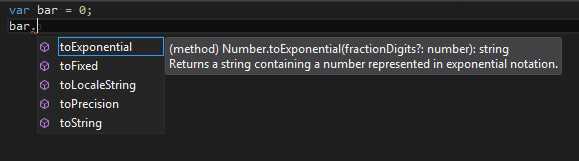
var bar = 0;
bar = ‘‘; //error: Cannot convert ‘string‘ to ‘number‘强类型还有一个最大好处就是智能提示,例如你可以知道当前变量具有哪些属性和方法

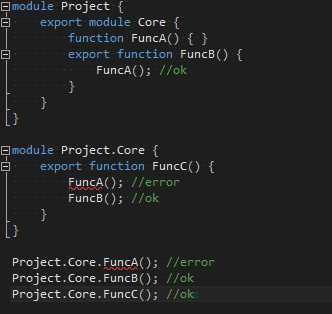
利用TypeScript的关键词module,可以达到类似于命名空间的效果,而export可以控制是否被外部访问,举个例子

从这个例子可以看出module可以嵌套,访问时用‘.‘作分隔符,也可以用‘.‘作为分隔符来简写module的嵌套,只有带export关键词的才可以被外部访问,module可以合并,但是非export的对象在其他module下,即使是同一个名称,也不能被访问,如FuncA()。
其他的优点
个人觉得TypeScript的一个设计亮点就是它并没有抛弃JavaScript的语法另起炉灶,而是做成了JavaScript的超集(这个功劳应该记在Anders上),这样任何合法的JavaScript的语句在TypeScript下都是合法的,也就是说学习成本很低,如果你对JavaScript有比较深入的了解,那么其实可以很快的上手TypeScript,因为它的设计都是针对JavaScript的使用习惯和惯例。
类似于C的头文件,TypeScript允许你定义一些声明,声明已有的变量和类型,那么你可以很方便的用强类型的方式去调用已有的类库。
TypeScript可以实现类,接口,枚举,泛型,方法重载等,用简洁的语法丰富了JavaScript的使用。
标签:type 分享图片 了解 number 语法糖 问题 成本 先来 script
原文地址:https://www.cnblogs.com/wenqiangit/p/9952988.html