标签:ng2 lin class 技术分享 工程文件 .so art idt sys
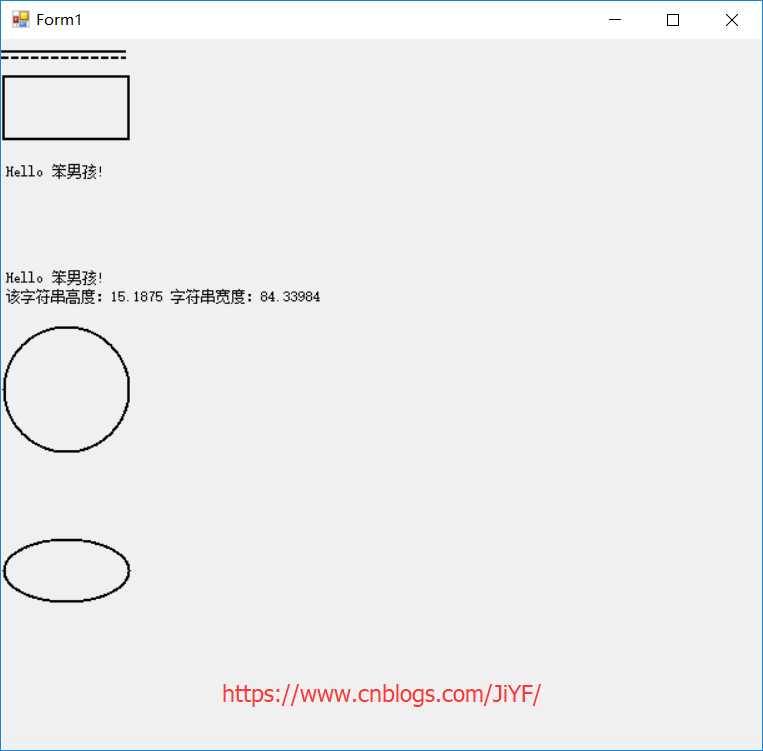
1 Graphics graphics = e.Graphics; 2 3 //绘制实线 4 using (Pen pen = new Pen(Color.Black, 2)) 5 { 6 pen.DashStyle = System.Drawing.Drawing2D.DashStyle.Solid; //实现 7 graphics.DrawLine(pen,0,10,100,10); 8 } 9 10 //画出虚线 11 using (Pen pen = new Pen(Color.Black, 2)) 12 { 13 pen.DashStyle = System.Drawing.Drawing2D.DashStyle.Dash; //虚线 14 graphics.DrawLine(pen, 0, 15, 100, 15); 15 } 16 17 //画出矩形 18 using (Pen pen = new Pen(Color.Black, 2)) 19 { 20 Rectangle rectangle = new Rectangle(2,30,100,50); 21 graphics.DrawRectangle(pen,rectangle); 22 } 23 24 //绘制字符串 25 string str = "Hello 笨男孩!"; 26 graphics.DrawString(str, this.Font, Brushes.Black, 2, 100); 27 28 //测量字符串的高度和宽度 29 SizeF szfTitle = graphics.MeasureString(str, this.Font); 30 graphics.DrawString(str, this.Font, Brushes.Black, 2, 200-(int)szfTitle.Height); 31 graphics.DrawString("该字符串高度:"+szfTitle.Height+" 字符串宽度:"+szfTitle.Width, this.Font, Brushes.Black, 2, 200); 32 33 34 35 //绘制圆 36 using(Pen pen = new Pen(Color.Black,2)) 37 { 38 //圆 39 graphics.DrawEllipse(pen,2,230,100,100); //在画板上画椭圆,起始坐标为(10,10),外接矩形的宽为100,高为100 此时就是一个圆 40 41 //椭圆 42 graphics.DrawEllipse(pen, 2, 400, 100, 50); //在画板上画椭圆,起始坐标为(10,10),外接矩形的宽为100,高为50 此时就是一个椭圆 43 }

标签:ng2 lin class 技术分享 工程文件 .so art idt sys
原文地址:https://www.cnblogs.com/JiYF/p/9953828.html