标签:gif ring 技术分享 date tmp 简单实现 inf set 启动
在尝试使用webRTC实现webapp直播失败后,转移思路开始另外寻找可行的解决方案。在网页上尝试使用webRTC实现视频的直播与看直播,在谷歌浏览器以及safari浏览器上测试是可行的。但是基于基座打包为webapp后不行,所以直播的话建议还是原生的好。HBuilder自带的H5+有提供了原生的视频播放和推流录制上传,但是需要有一个rtmp直播流服务器,用于测试和开发,这时就需要自建rtmp服务推流了。
开发环境:macOS
需要安装并启动docker:?? Docker Community Edition for Mac
$ docker --version Docker version 18.06.1-ce, build e68fc7a $ docker-compose --version docker-compose version 1.22.0, build f46880f $ docker-machine --version docker-machine version 0.15.0, build b48dc28d
如果是自己使用nginx搭建rtmp直播服务器,毕竟是接触这个不到半天,还是有点复杂,编译设置有点繁琐。好在docker上有大把别人编译设置好的rtmp环境,所以先拿来玩着先,有空还是自己要来搞搞的。这里用到的是alfg/nginx-rtmp库。
docker pull alfg/nginx-rtmp docker run -it -p 1935:1935 -p 8080:80 --rm alfg/nginx-rtmp
docker build -t nginx-rtmp . docker run -it -p 1935:1935 -p 8080:80 --rm nginx-rtmp
直播推流地址
rtmp://<server ip>:1935/stream/$STREAM_NAME
播流地址
http://<server ip>:8080/live/$STREAM_NAME.m3u8
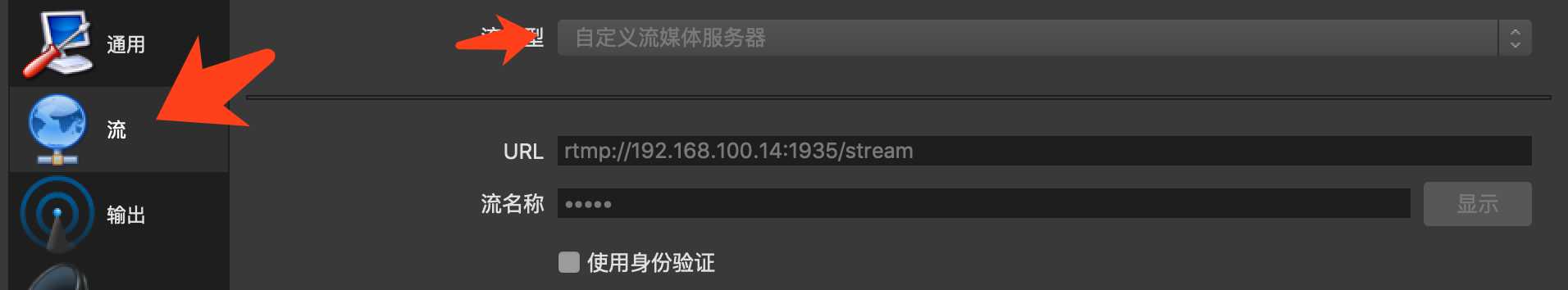
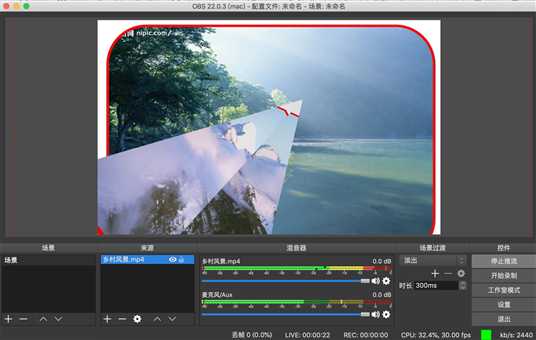
下载安装 OBS,在随便网上找一条视频在obs无限循环播放。obs=>设置=>流

开始推流

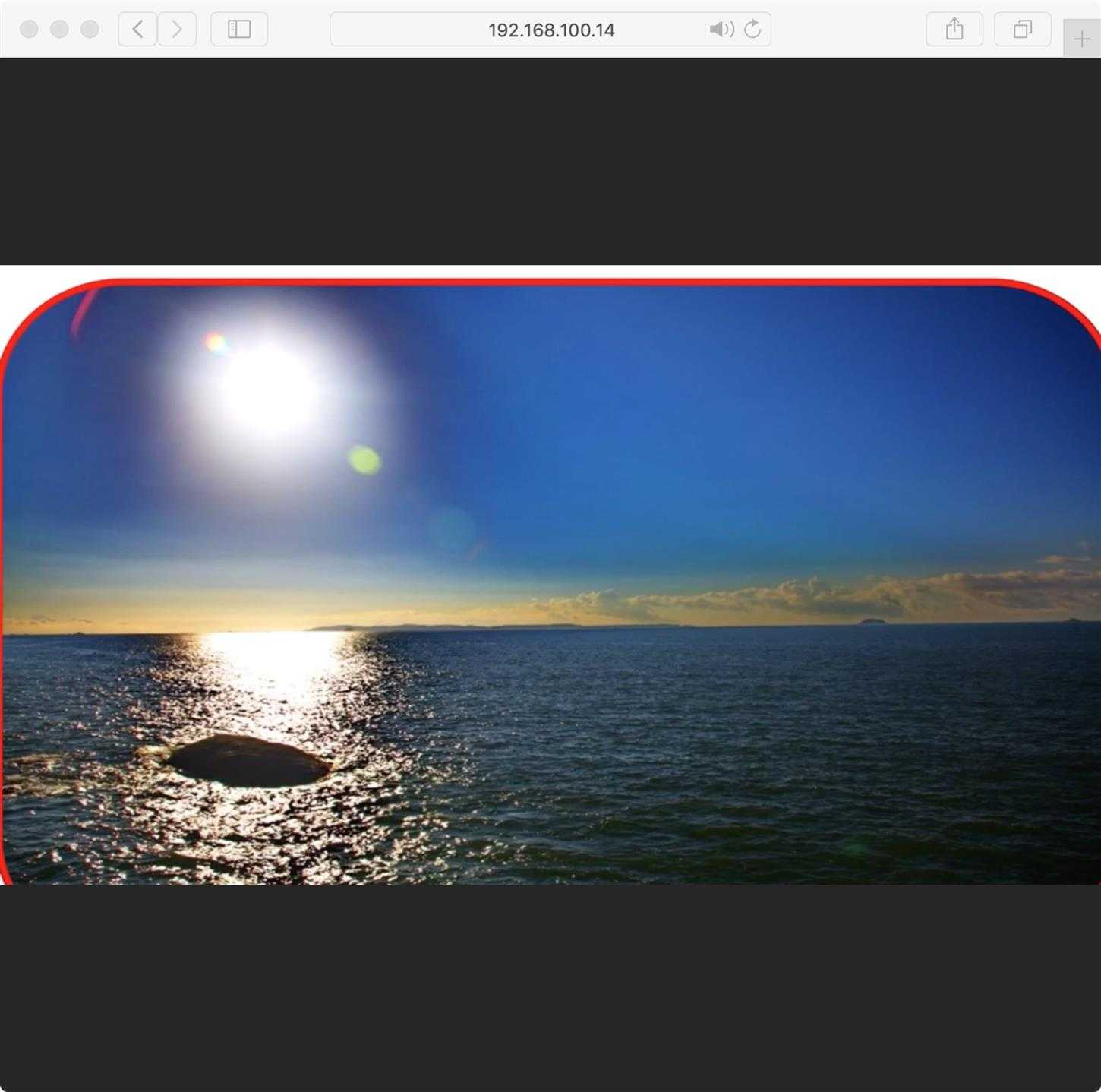
safari浏览器测试效果

RTMP直播流服务器简单搭建成功,这个只是简单的实现了 推流播流而已,测试发现直播有延迟大概10s左右。还需要调配像素以及贞。或者说使用成熟的第三方的推流地址与播流地址。
新建一个vue 项目
livepusher.vue
<template>
<div>
<br />
<div id="pusher"
style="width:300px;height:400px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<input id="path"
type="text"
value=""
placeholder="请输入直播服务器地址(rtmp)" />
<button id="pp"
v-on:click="ppPusher()">开始</button>
</div>
<div class="button"
v-on:click="switchCamera()">切换摄像头</div>
</div>
</template>
<script>
export default {
data () {
return {
bstart: false,
pusher: null
}
},
created () {
document.addEventListener("plusready", this.plusReady, false);
},
methods: {
switchCamera () {
this.pusher.switchCamera();
},
plusReady () {
// 创建直播推流控件
this.pusher = new plus.video.LivePusher("pusher", {
url: "rtmp://testlivesdk.v0.upaiyun.com/live/upyunb"
});
// 监听状态变化事件
this.pusher.addEventListener(
"statechange",
function (e) {
console.log("statechange: " + JSON.stringify(e));
},
false
);
},
ppPusher () {
if (this.bstart) {
this.pusher.stop();
this.bstart = false;
} else {
var path = document.getElementById("path").value;
if (path && path.length > 0) {
this.pusher.setOptions({ url: path });
this.pusher.start();
this.bstart = true;
} else {
plus.nativeUI.toast("请输入直播服务器地址");
}
}
var pp = document.getElementById("pp");
pp.innerText = this.bstart ? "停止" : "开始";
}
}
}
</script>
<style scoped>
input {
width: 70%;
font-size: 16px;
padding: 0.2em 0.2em;
border: 1px solid #00b100;
-webkit-user-select: text;
}
.button,
button {
width: 20%;
margin: 6px 0 6px 6px;
font-size: 16px;
color: #fff;
background-color: #00cc00;
border: 1px solid #00b100;
padding: 0.2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
videoplayer.vue
<template>
<div>
<br />
<div id="video"
style="width:98%;height:300px;background-color:#000000;margin:auto"></div>
<br />
<div style="text-align:center; margin:auto;">
<input id="path1"
type="text"
value="http://192.168.100.14:8080/live/hello.m3u8"
placeholder="请输入视频地址,支持mp4/flv格式" />
<button onclick="playVideo1()">播放</button>
<br />
<input id="path2"
type="text"
value="rtmp://192.168.100.14:1935/stream"
placeholder="请输入视频地址,支持rtmp直播" />
<button onclick="playVideo2()">直播</button>
</div>
<div id="pp"
class="button"
onclick="ppVideo()">播放</div>
</div>
</template>
<script>
export default {
data () {
return {
bstart: false,
pusher: null
}
},
created () {
document.addEventListener(‘plusready‘, this.plusReady, false);
},
methods: {
plusReady () {
// 创建视频播放控件
video = new plus.video.VideoPlayer(‘video‘, {
src: ‘http://192.168.100.14:8080/live/hello.m3u8‘
});
video.addEventListener(‘play‘, function () {
updatePlaying(true);
}, false);
video.addEventListener(‘pause‘, function () {
updatePlaying(false);
}, false);
},
// 播放
playVideo1 () {
var path = document.getElementById(‘path1‘).value;
if (path && path.length > 0) {
video.setOptions({ src: path });
video.play();
}
}
, playVideo2 () {
var path = document.getElementById(‘path2‘).value;
if (path && path.length > 0) {
video.setOptions({ src: path });
video.play();
}
},
// 更新为播放状态
updatePlaying (play) {
playing = play;
document.getElementById(‘pp‘).innerText = playing ? ‘暂停‘ : ‘播放‘;
},
// 播放/暂停
ppVideo () {
playing ? video.pause() : video.play();
}
}
}
</script>
<style scoped>
input {
width: 70%;
font-size: 16px;
padding: 0.2em 0.2em;
border: 1px solid #00b100;
-webkit-user-select: text;
}
button,
.button {
width: 20%;
margin: 6px 0 6px 6px;
font-size: 16px;
color: #fff;
background-color: #00cc00;
border: 1px solid #00b100;
padding: 0.2em 0em;
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
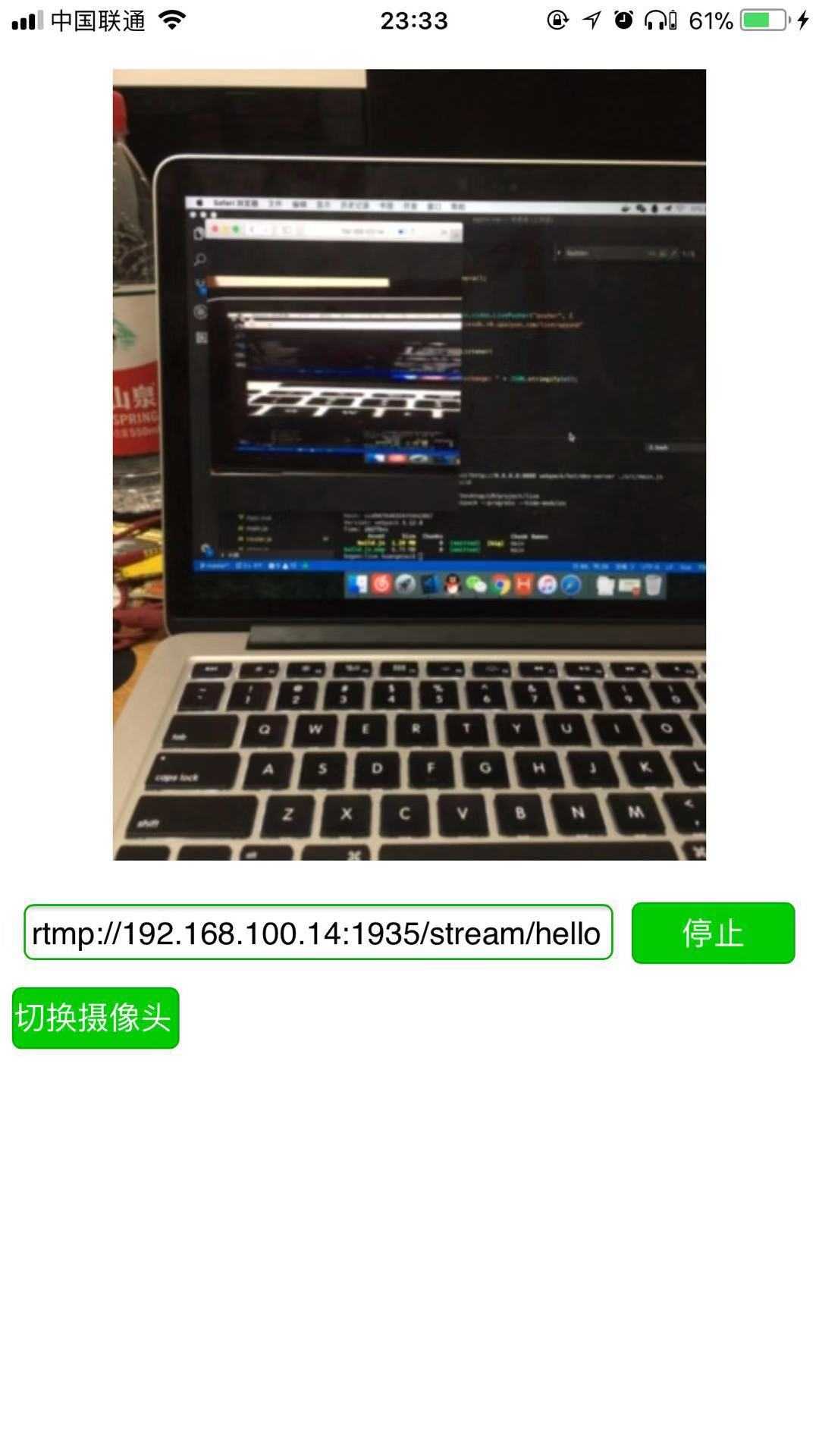
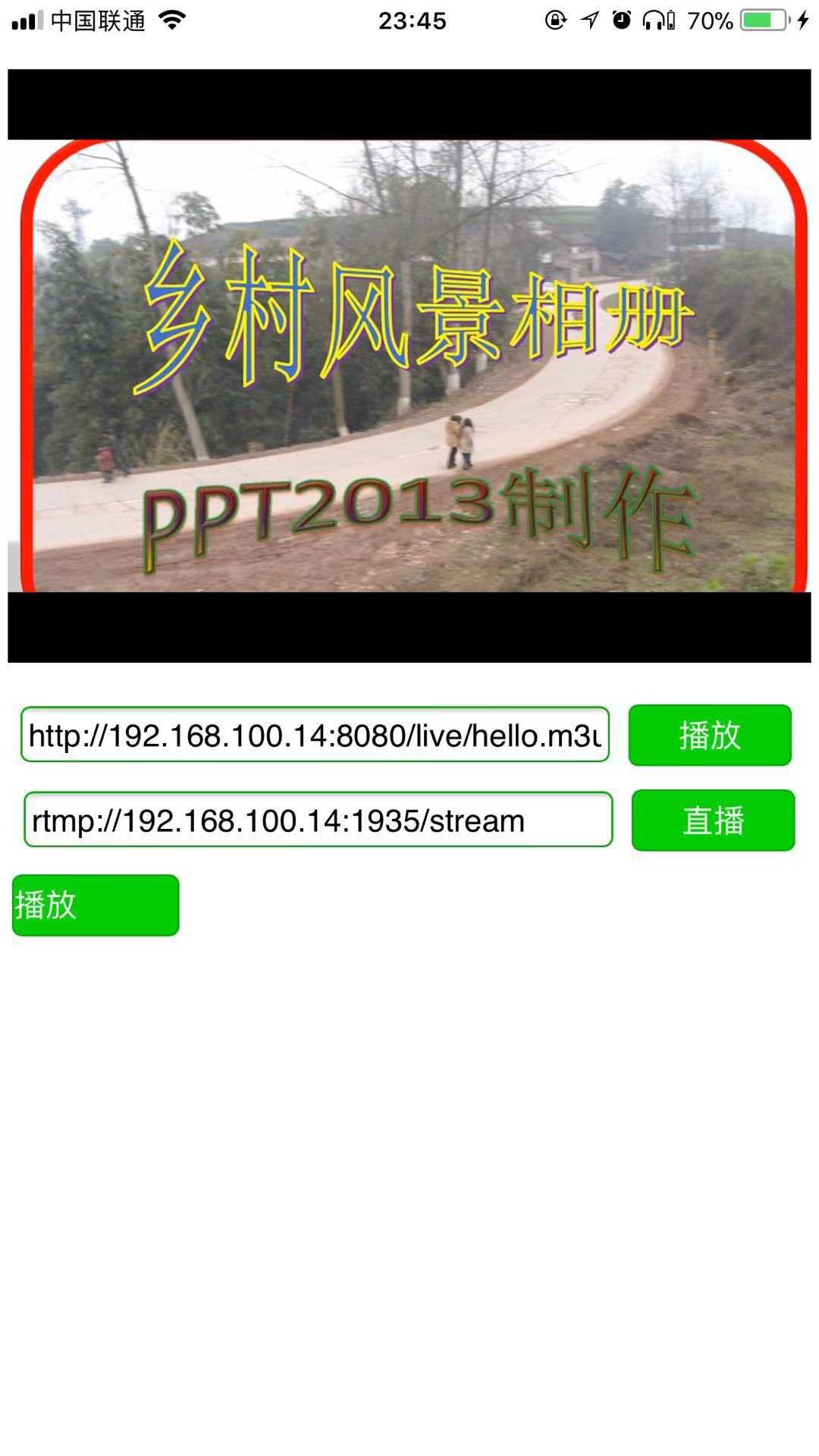
推流效果与播流效果


参考链接:
http://ask.dcloud.net.cn/article/13416
https://imququ.com/post/html5-live-player-3.html
https://blog.csdn.net/yelin042/article/details/78133945
极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果
标签:gif ring 技术分享 date tmp 简单实现 inf set 启动
原文地址:https://www.cnblogs.com/huangenai/p/9955649.html