标签:title 图片 selection utf-8 attr 分享 效果 his content
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>自动选择</title> <link rel="stylesheet" href=""> </head> <body> <h1>focus时自动选中内容</h1> <input type="text" autoselect start="2" end="4" value="这是内容这是内容这是内容"> <br><br> <textarea autoselect>这是内容这是内容这是内容</textarea> <!-- 引入jquery --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script> /** * 自动选择文本框/文本域中的内容 * @param {dom} e [必填,必须是input或者textarea] * @param {开始索引值} s [默认:0] * @param {[type]} t [默认:总长度] * @return {[type]} [null] */ function autoselect(e,s,t){ var startIndex = s ? Number(s) : 0; var stopIndex = t ? Number(t) : $(e).val().length; if (e.setSelectionRange) { e.setSelectionRange(startIndex, stopIndex); } else if (e.createTextRange) { var range = e.createTextRange(); range.collapse(true); range.moveStart(‘character‘, startIndex); range.moveEnd(‘character‘, stopIndex - startIndex); range.select(); } e.focus(); } $("[autoselect]").on("focus",function(e){ var start = $(this).attr("start"); var end = $(this).attr("end"); autoselect(this, start , end); }); </script> </body> </html>
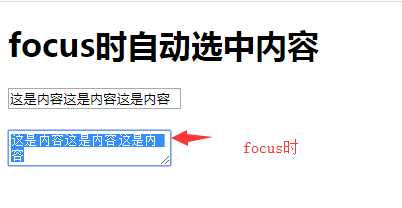
效果:

标签:title 图片 selection utf-8 attr 分享 效果 his content
原文地址:https://www.cnblogs.com/mankii/p/9957058.html