标签:技术 info 应用程序 dev evel nodejs script 服务 image
https://github.com/GoogleChrome/puppeteer
Puppeteer是一个Node库,它提供了一个高级API来控制DevTools协议上的 Chrome或Chromium 。
Puppeteer 默认运行无头,但可以配置为运行完整(非无头)Chrome或Chromium。
https://nodejs.org/zh-cn/

这里安装路径选到D盘,D:\Program Files\nodejs
安装完毕在命令行输入以下命令测试是否安装成功,正确会出现版本号
npm -v
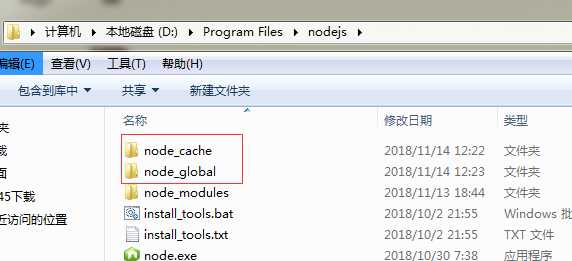
(1)我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹,输入以下命令改变npm配置
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"

输入路径D:\Program Files\nodejs\node_global\node_modules,此后所安装的模块都会安装到改路径下
(1) 输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
(2)添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
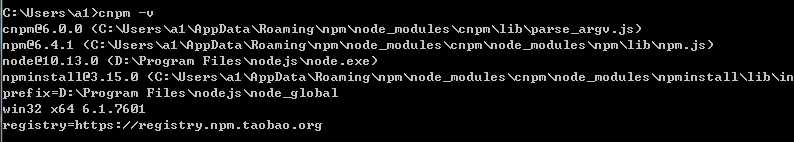
(3) 输入cnpm -v输入是否正常
cnpm -v

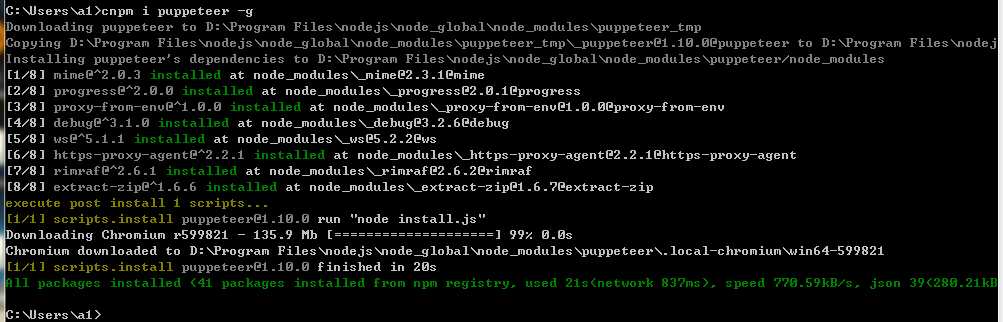
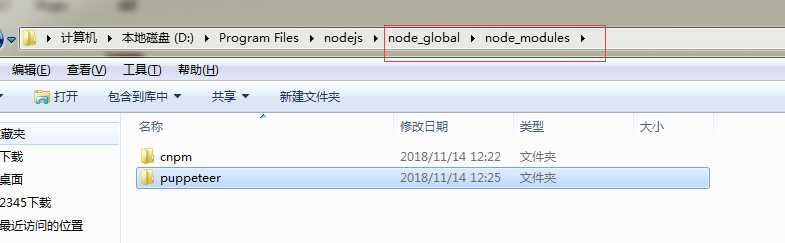
执行如下命令,安装成功后会在D:\Program Files\nodejs\node_global\node_modules下看一箭双雕puppeteer目录。
cnpm i puppeteer -g


puppeteer环境搭建——新自动化工具(同webdriver)
标签:技术 info 应用程序 dev evel nodejs script 服务 image
原文地址:https://www.cnblogs.com/baihuitestsoftware/p/9957343.html