标签:com serve efault 搭建 def info 自动 header nav
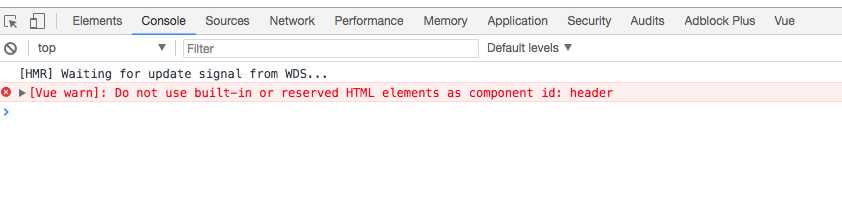
刚刚在搭建项目时发现控制台报错

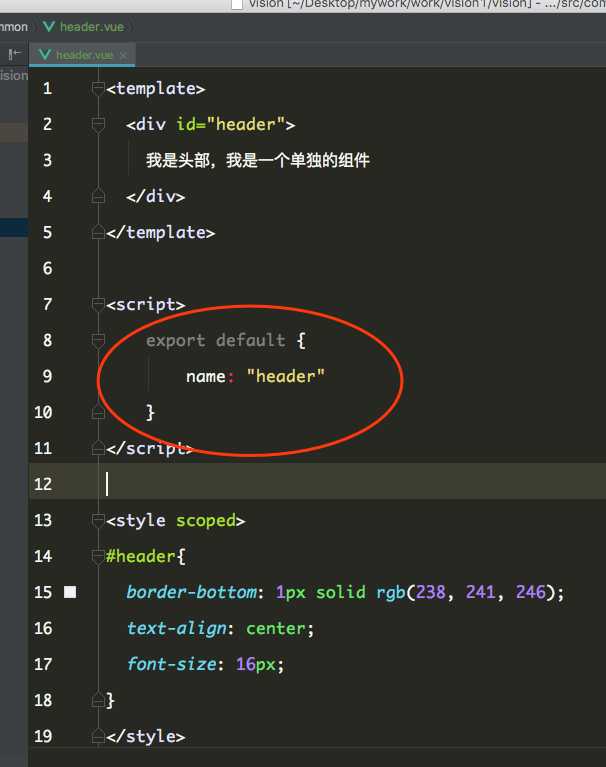
查找发现是因为组件名称所致,也就是当我们起名一个header.vue的组件时,我们安装的vue插件会自动把name设置为default
这就造成了错误
把header修改为headerNav就ok了!!当然你可以修改为任何你喜欢的名字,前提是不冲突

Do not use built-in or reserved HTML elements as component id: header
标签:com serve efault 搭建 def info 自动 header nav
原文地址:https://www.cnblogs.com/edensyd/p/9962427.html