标签:read com 属性选择器 拼接 标题 stat outer dstat func
一 注意:
1.DOM对象:通过原生js获取的DOm对象(DOm树上的节点就是,比如<li></li>)
2.jQuery对象:通过jQuery 选择器获取的
jQuery对象智能用jQuery中封装的方法,不能使用DOm对象的方法 同理 DOm也是一样
二 选择器相互更换:
1.DOM转换成JQ对象 $(“DOM对象”)
2.JQ对象转换成DOM对象 $("div")[index] 或者 $("div").get(index)
三 基本选择器
1. #id > $("#id名"),
2. .class > $(".class名")
3. element标签 > $("div")
4.群组选择器 > $("div,p")
5.* > $("*")
四 后代选择器 子元素选择器 紧邻的同辈选择器
1.$("#id li"), 这个是所有的后代
2. $("#id > li"), 这个是只查到儿子为止
3. $("#id + p ") 紧挨着#id 后面的p元素
4. $("#id ~ p ") 在#id 后面的同辈兄弟p元素
五.表单元素选择器
<form>
<input type="text" />
<input type="checkbox"checked /> 复选框
<input type="radio" /> 单选框
<input type="image" />
<input type="file" />
<input type="submit" />
<input type="reset" />
<input type="password" />
<input type="button" /> <select><option/></select> <textarea></textarea> <button></button> </form> </body>
<script>
$("input:text").css({ "background":"red", width:200, height:100 })
$("input:enabled") 所有可用元素 disabled 不可用
$("input:checked") 所有选中的复选框
六.过滤元素选择器
过滤和其他的选择器搭配使用 这个基本通过下标来过滤
1.$("li:first") 所有的li中的第一个,$("li:last") 最后一个
2.$("li:eq(4)") 选择第4个 下标0开始
$("li:gt(4)") 下标大于4,great that 。
$("li:lt(4)") 下标小于4,little that。
$("li:nth-child(-n+3)") 和css类似 2n 2n+1,-n+3 一样使用
$("li").slice(1,2) 第1个到第二个 第二个不包含,如果不写后面的数字 一直到最后
$(‘.gg‘).prevUntil(‘.ab‘).css(‘backgroundColor‘, ‘red‘); 在ab到gg, 他们之间全部同辈元素选中
3. $("li:odd") 下标基数,$("li:even") 下标偶数
4. $("li:not(.a5)") 去除a5剩下的元素
5.$(":header") 获得所有的标题元素集合(H1-H6)
6.:animated 匹配正在执行动画的元素
li中 没动画的元素给加个动画 每100毫秒 left值增加200
$("li:not(:animated)").animate({ left:"+=200" },100 )
7. $("div").css("background", "orange").filter(".box").css("border-color", "red"); 全部的div设置橙色,其中 有class.box的设置 红色 好链式调用
$("div").filter(".box") 等效于 $("div.box")
8.if ($("p").parent().is("div")) { alert("p 的父元素是 div"); }用来判断p的父级是不是div 是的话返回 true

七:内容过滤选择器 (根据内容来筛选 子孙都算)
1.$("li:contains(‘hospital‘)").css("background","red") 在li中文本含有hospital的 变红色
$("li:not(li:contains(‘hospital‘))").css("background","red") 在li中文本没有hospital的变红
$("span:contains(‘九江‘)").text("南昌") span中有九江的换成南昌
2. $("li:has(span)") 中查找有span元素的li
3. $("li:empty()") 筛选所有内容为空的li , $("li:parent()") 筛选所有内容非空的li
八 属性选择器
1. $("li[title]") 筛选出含有title 属性的元素
2. $("li[title=‘aac1‘]") 选择title等于aac1的元素,
$("li[title!=‘aac1‘]") 选择title不等于aac1的元素 没title的也算
$("li[title^=‘c1‘]") 以什么开头, $("li[title$=‘c1‘]") 以什么结尾,
$("li[title*=‘c‘]") 选择title值里面含有 c 的元素
$("li[id][title=‘aac‘]") 组合 属性中有id 而且 title=aac的元素
九 查找选择器
1.获取子元素
$("li").children("span") 获取li的儿子元素含有span
$("li").find("span") 获取li的子孙元素含有span,,find() 必需要有参数
2. 获取父级
$("span").parent() 获取 span元素的直接上级
$("span").parents() 获取 span元素的所有上级
3. 获取同级元素
1.$(".bb").prev() 前一个 prevAll()前面所有的同级
$(".bb").next() 后一个 nextAll()后面所有的同级
2.$(".bb").siblings() 所有的同级

一 元素选择:
1. $(‘*‘) 选择所有元素 默认选择document下的所有元素 或者选择某个div下的元素
2. $(‘#box‘) $(‘.box‘) $(‘p‘) $("div .p") 这些都是类似于css的选择方式 返回的是jquery对象
3.$(‘p:first‘) $(‘p:last‘) $(‘p:even‘) $(‘p:odd‘) ,第一个最后一个 奇数 偶数。
4.$("p:eq(3)") 列表中的第三个(0开始算),$("p:lt(1)") $("p:gt(1)") 从第几个开始 往后,和往前。
进阶:
$(‘#a‘).prevUntil(‘.b‘).css(‘backgroundColor‘, ‘red‘); 从a到b 之间的同辈元素都红
.siblings() 选取所有同辈元素
.prev() .next() 下一个兄弟,nextAll()后面同级所有,
.parent() 父级,children("a")儿子 有a的,
.find("p") 查找当前元素 所有的后代 只要符合条件,找出正在处理的元素的后代元素的好方法。
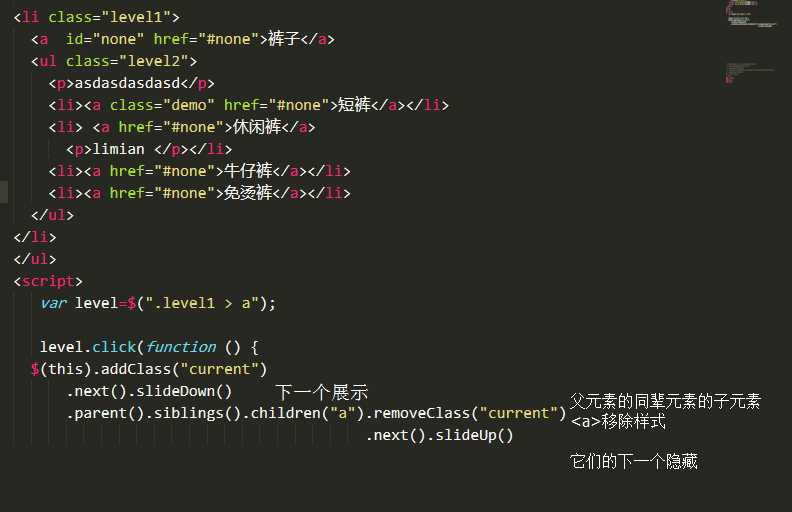
总结:用 $(this) 可以判断 事件发生是谁调用,就表示当前热点是给谁的,比如当前选中的标签 我想它其他的兄弟元素 改变样式,就要依托 当前元素的关系 ,然后找到其他的元素 改变 。
找出正在处理的元素的 兄弟关系 是最合适的
二 DOM 增删改查
A.增加
1. var div=$("<div/>"); var father=$("body"); father.append(div); 在father里面插入div 注意插入 的是jquery对象
father..prepend(div); 插在father的前面
2. var div=$("<div/>"); div.appendTo($("#wrap")); 把儿子塞到父亲里面。
div.prependTo($("#wrap")); 查到父亲的前面
3. $(".p2").after($("<span/>")) .p2的后面放span 这么理解
$("<span/>").insertAfter($(".p2")) 把span放到 p2的后面 [insert 是插入的动作]
4. before 和insertAfter 也是同上
B.删除
1 .$(".p2").remove(); 谁调用.remove() 就删谁
$a=$(".p2").remove(); 删完之后 用$a来接收,$a.insertAfter(".p3"); 把接收的东西插入到p3
2. $(".p4").empty(); 这个是清空p4下所有的节点 文字,儿子孙子什么的都清空 只留下p4
C.修改 查看 [ 注意这里既可以赋值 也可以 获取]
?text() - 取值和赋值都是一组,
?html() - 取值和赋值(带html标记)[碰到对象的话 取值第一个]
?val() - 设置或返回表单字段的值
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<a href="+"www.baidu.com"+">Hello world!</a>"); (碰到分号结尾或者开始的用 +号给分开)
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});
});
</script>
三 属性添加
1. 添加css
$(".bb").css({
color:"red",
width:"100px",
height:"100px",
background:"orange"
})
获取css
console.log($(".p2").css("width")) 在这里获取到css样式内容 要提取数字 parseInt
2.添加属性和查看属性
固有属性:id class src href title type alt value .attr支持固有和自定义 ,.prop 只支持固有(判断checkbox动态返回true和false)
$(‘img‘).attr(‘src‘,‘1.jpg‘) 这种就是给img添加属性,[这个最好给固有属性添加],
($("div").attr(‘class‘)); 获取这个对象的class属性
$("#ccc").removeAttr("class") 删除样式
延伸 点击哪个按钮 下面img分别显示不同的图片
console.log($(this).css(["width","background"])) 同时查看两个属性。200px
console.log($(this).width()) 200 Number
width()content,
innerWidth()content+padding,
outerWidth() content+padding+border,
outerWidth(true) content+padding+border+margin,
console.log($(this).css("left")) 350px
console.log($(this).offset().left) 358 [相对窗口]
console.log($(this).position().left) 350 【相对有定位的父级】
arr.join(",")拼接字符串
<body> <p class=p2>p2 内容</p> <p class=p3>p3 内容</p> <p class=p4>p4 内容</p> <p class=p5>p5 内容</p> <img src="https://gss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/res/r/image/2018-11-06/6a9857e338f779063000ee316ac51c5c.jpg" >
<script>
$(".p2").click(function () {
$("img").attr(
"src","https://gss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/res/r/image/2018-11-06/4aa4b8ce4b9c40bceddd13417b46af63.jpg"
)
})
$(".p3").click(function () {
$("img").attr(
"src","https://gss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/res/r/image/2018-11-06/12f1ad4efc0a5beae63a8f998dcadd5f.gif"
)
})
</script>
</body>
可以设置多个值
$("img").attr({
src: "test.jpg",
alt: "Test Image"
});
在原生js中 document.getElementsByTagName("INPUT")[0] . setAttribute("type","button");
五 获取屏幕尺寸 偏移相关
$.offset().left 是指当前元素距离文档左边多少距离
var left=($(".p2")r.offset().left;
var top1=($(".p2").offset().top;
注意 $.position().left 这个才是获取 css中left的值
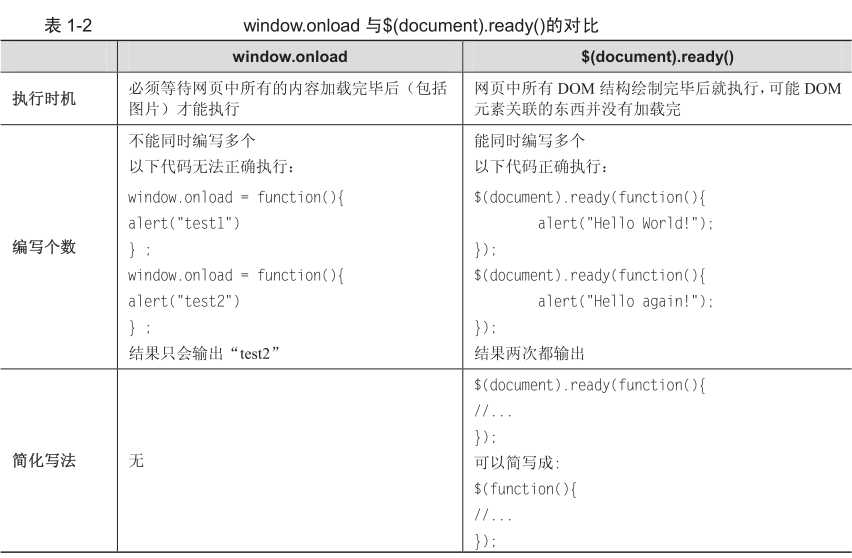
六 加载完DOM 再执行函数:
winodw.onload=function(){} 所有包含图片加载完,然后再执行 效率低 而且只能使用一次。
$(document).ready( fn) 简写 $(fn) 可以使用多次。

标签:read com 属性选择器 拼接 标题 stat outer dstat func
原文地址:https://www.cnblogs.com/nice2018/p/9899670.html