标签:单击 doctype 比较 typeof 基础 arguments dom 鼠标 绑定
目录
CSS: 从审美的角度, 描述样式(美化页面).
JavaScript: 从交互的角度, 描述行为(提升用户体验).
JavaScript基础分为三个部分:
DOM: 文档对象模型. 操作网页上的元素的API. 比如让盒子移动, 变色, 轮播图等.
BOM: 浏览器对象模型. 操作浏览器部分功能的API. 比如让浏览器自动滚动.
PS: API指应用程序编程接口.
alert("")console.log("")prompt()语句: prompt()用于弹出"能让用户输入的对话框".
<script type="text/javascript">
var a = prompt("今天是什么天气?");
console.log(a);
</script>直接量又称"字面量", 它是常量.分为两种: 数字, 字符串
变量三要素:
用于声明变量的关键字. 比如: var(声明全局变量), let(声明局部变量)
变量名. 变量名遵循命名规范. 在命名规范内可以随意取名.
变量类型: 数值型(number), 字符串类型(string).
记住两个内置函数:
typeof(): 获取变量的类型parseInt(): 将字符串转换为数字数据类型包括:
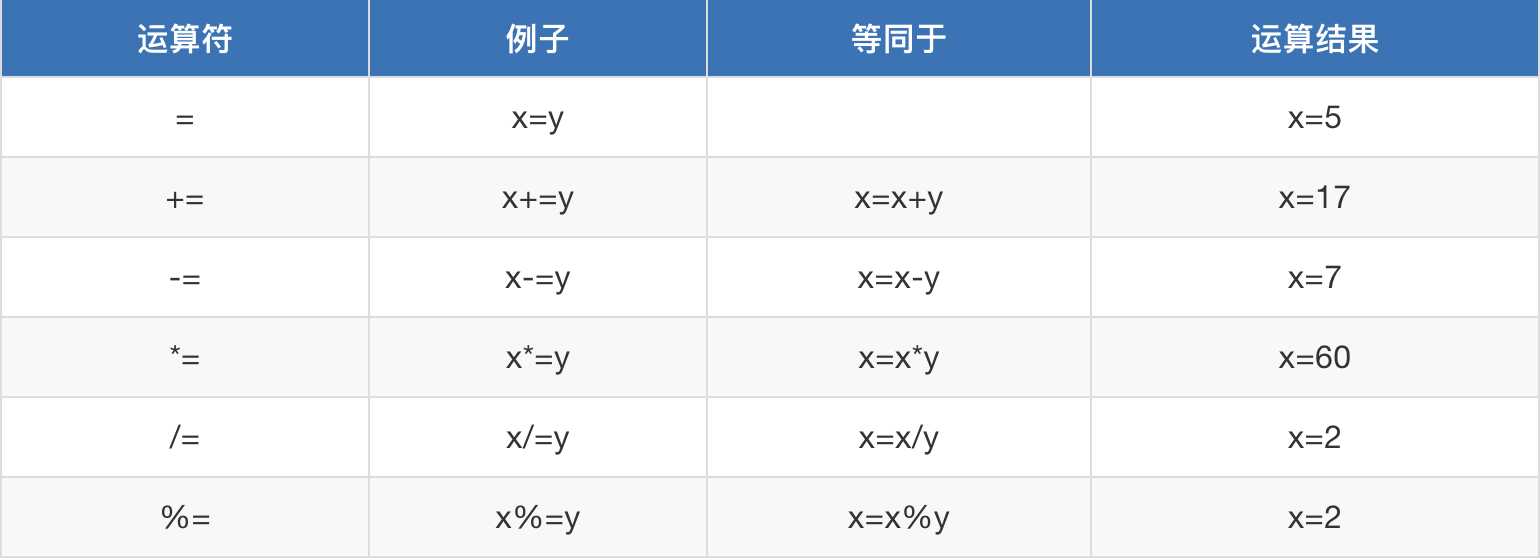
number, string, boolean(布尔值), null(空对象), undefined(未定义对象)Function, Object, Array, String, Date运算符分类: 赋值运算符, 算数运算符, 比较运算符
以var x=12, y=5来演示示例:

以var a=5, b=2来演示示例:

以var x=5来演示示例:

数值类型 ==> 字符串类型
var n1 = 123;
var n2 = '123';
var n3 = n1+n2;
// 隐式转换
console.log(typeof n3);String(), toString()// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())字符串类型 ==> 数值类型
var stringNum = '789.123wadjhkd';
var num2 = Number(stringNum);
console.log(num2)
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(stringNum))
console.log(parseFloat(stringNum));boolean类型var b1 = '123';
var b2 = 0;
var b3 = -123
var b4 = Infinity;
var b5 = NaN;
var b6; //undefined
var b7 = null;
// 非0既真
console.log(Boolean(b7))if, if-else, if-else if-else&&)", 逻辑"或(||)"switch. 注意==break穿透==
for循环
[参考资料]https://www.cnblogs.com/majj/p/9095485.html
[参考资料1]https://www.cnblogs.com/majj/p/9095590.html
[参考资料2]http://www.runoob.com/jsref/jsref-tutorial.html
函数的定义
函数的返回值
[参考资料]https://www.cnblogs.com/majj/p/9102247.html
arguments代表的是实参. arguments只在函数中使用.
返回实参的个数: arguments.length
之所以说arguments是伪数组, 是因为: arguments可以修改元素, 但不能改变数组的长度.
[参考资料]https://www.cnblogs.com/majj/p/9102342.html
事件: JS是以事件驱动为核心的一门语言.
<body>
<div id="box1"></div>
<script type="text/javascript">
//1. 获取事件源
var div = document.getElementById("box1");
//2. 绑定事件
div.onclick = function(){
//3. 编写事件驱动程序
alert("这里是事件驱动程序")
}
</script>
</body>
获取事件源的常见方式:
id获取单个标签<body>
<div id="box1"></div>
<script type="text/javascript">
//通过"id"获取"单个标签"
var div1 = document.getElementById("box1");
</script>
</body>标签名获取标签数组<body>
<div></div>
<script type="text/javascript">
//通过"标签名"获取"标签数组"
var arr1 = document.getElementByTagName("div");
</script>
</body>类名获取标签数组<body>
<div class="top"></div>
<script type="text/javascript">
//通过"类名"获取"标签数组"
var arr2 = document.getElementByClassName("top");
</script>
</body>绑定事件的方式:
<div id="box1"></div>
<script type="text/javascript">
var div1 = getElementById("box1");
//绑定匿名函数
div1.onclick = function(){
alert("这里是事件驱动程序");
}
</script><div id="box1"></div>
<script type="text/javascript">
var div1 = getElementById("box1");
//绑定事件
div.onclick = fn; //绑定的是函数名fn,没有小括号!
//单独定义函数
function fn(){
alert("这里是事件驱动程序");
}
</script><!--行内绑定-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn(){
alert("这里是事件驱动程序");
}
</script>事件驱动程序:
<head>
<style>
#box{
width: 100px; //宽度: 100px
height: 100px; //高度: 100px
background-color: pink; //背景色: 粉色
cursor: pointer; //鼠标移入: 有小手
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
//获取事件源
var oDiv = document.getElementById("box");
//绑定事件
oDiv.onclick = function(){
//事件驱动程序
oDiv.style.width = "200px"; //属性要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //使用驼峰体
}
</script>
</body>[参考资料]https://www.cnblogs.com/majj/p/9102401.html
setTimeOut(): ==在指定时间结束后==只执行一次.//定时器,异步运行
function hello(){
alert("hello");
};
//使用方法名字执行方法
var t1 = window.setTimeout(hello,1000);
var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法
window.clearTimeout(t1);//去掉定时器setInterval():==以指定时间为周期==进行循环执行.//实时刷新 时间单位为毫秒
setInterval('refreshQuery()',8000);
//刷新查询
function refreshQuery(){
console.log('每8秒调一次');
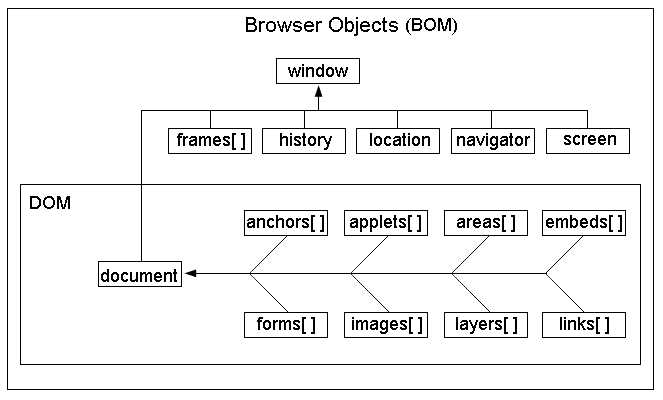
}BOM: Browser Object Model, 浏览器对象模型.
BOM结构图:

从上图可以看出:
window对象:
弹出系统对话框:
alert(); //不同浏览器中alert弹出框的外观是不同的
confirm(); //缺点: 兼容不太好
prompt(); //不推荐使用打开窗口, 关闭窗口:
window.open(url,target)url: 要打开的地址.target: 新窗口的地址. 可以是: _blank, _self, _parent父框架.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--行间的js中的open() window不能省略-->
<button onclick="window.open('https://www.luffycity.com/')">路飞学城</button>
<button>打开百度</button>
<button onclick="window.close()">关闭</button>
<button>关闭</button>
</body>
<script type="text/javascript">
var oBtn = document.getElementsByTagName('button')[1];
var closeBtn = document.getElementsByTagName('button')[3];
oBtn.onclick = function(){
//open('https://www.baidu.com')
//打开空白页面
open('about:blank',"_self")
}
closeBtn.onclick = function(){
if(confirm("是否关闭?")){
close();
}
}
</script>
</html>location对象的属性:
#后面的内容, 包含#.location.href属性举例:
<body>
<div>smyhvae</div>
<script>
var div = document.getElementsByTagName("div")[0];
div.onclick = function () {
location.href = "http://www.baidu.com"; //点击div时,跳转到指定链接
//window.open("http://www.baidu.com","_blank"); //方式二
}
</script>
</body><script>
setTimeout(function () {
location.href = "http://www.baidu.com";
}, 5000);
</script>location对象的方法:
setTimeout(function(){
//3秒之后让网页整个刷新
window.location.reload();
},3000)navigator对象:
window.navigator 的一些属性可以获取客户端的一些信息.
console.log(navigator.userAgent);
console.log(navigator.platform);history对象:
history.back()history.go(-1):0是刷新history.forward()history.go(1)client系列:
clientTop: 内容到边框顶部的距离, 即边框的高度.clientLeft: 内容区域到边框左部的区域, 即边框的宽度.clientWidth: 内容区域+左右padding, 表示可视宽度.clientHeight: 内容区域+上下padding, 表示可视高度.屏幕的可视区域:
<script type="text/javascript">
// 屏幕的可视区域
window.onload = function(){
// document.documentElement 获取的是html标签
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
// 窗口大小发生变化时,会调用此方法
window.onresize = function(){
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
}
}
</script>offset系列:
offsetWidth: 占位宽=内容+padding+border.offsetHeight: 占位高.offsetTop: 如果盒子没有设置定位, offsetTop表示到body顶部的距离; 如果盒子设置了定位, 那么offsetTop是以父辈为基准的top值.offsetLeft: 如果盒子没有设置定位, offsetLeft表示到body左部的距离; 如果盒子设置了定位, 那么offsetLeft是以父辈为基准的left值.scorll系列:
scrollTopscrollLeftscrollWidthscrollHeight: 内容的高度+padding, 不包含边框.标签:单击 doctype 比较 typeof 基础 arguments dom 鼠标 绑定
原文地址:https://www.cnblogs.com/haitaoli/p/9964278.html