1.元素未设置宽度值。
2.元素设置了宽度值,但,设置在内联或外联样式表中,而非内嵌式的。比如
css代码
|
1
2
3
|
p{ background:pink; } |
html代码
|
1
|
<p id="p1">aaaaaaaaaa</p> |
PS:虽然这种方式取不到宽度值。但却可以设置元素的宽度值。比如:设置p元素宽度为200px:
|
1
|
document.getElementById("p1").style.width ="200px"; |
综上,所以,只有将元素的样式设置成内嵌式的,才可以通过 document.getElementById("id").style.width 来获取宽度值;
比如:
|
1
|
<p id="p1" style="width:144px;">dddddddddd</p> |
执行js代码
|
1
2
|
var w = document.getElementById("p1").style.width;alert(w); |
执行后输出结果为144px
那么,对于没有设置宽度的元素、亦或CSS样式非内嵌式的,js原生写法可以通过offsetWidht来获取宽度
即:document.getElementById("#p1").offsetWidth;
ps:对于设置了CSS样式的元素(内联、内嵌、外联)offsetWidth 也都可以获得值
所以,jquery的width()与js的offsetWidth都可以获取元素的宽度,但有个区别:
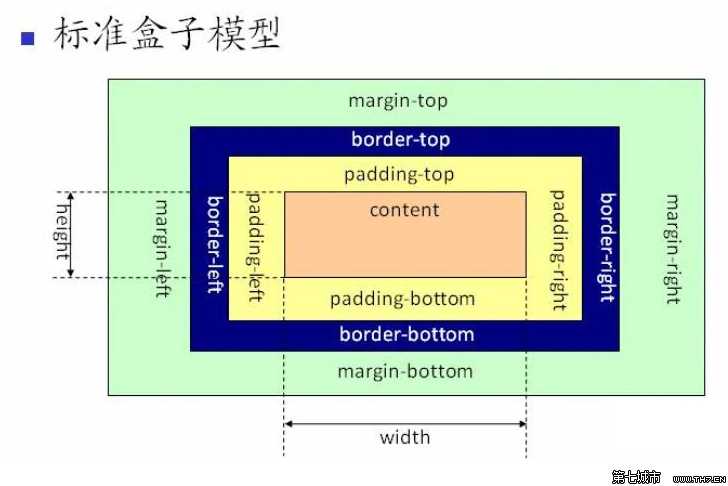
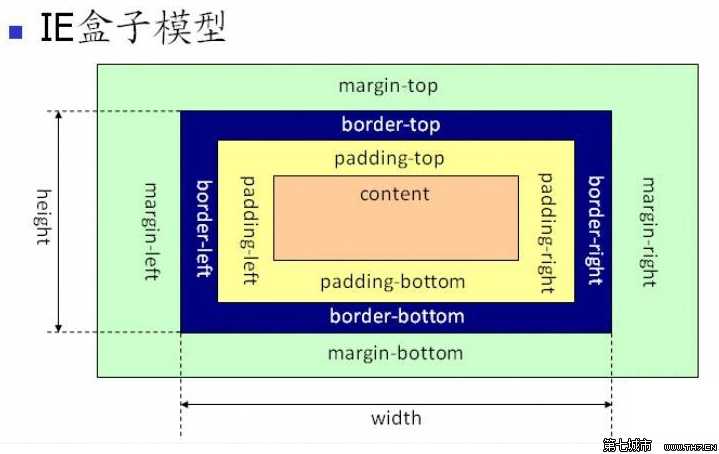
.width()的值单纯是内容区域的宽度、不包括内外补丁和border。ie6+和chrome相同。
offsetWidth :包括了内补丁和border,不包括外补丁。ie6+和chrome相同