标签:压缩 round bsp png 显示 替换 stc 单引号 9.png
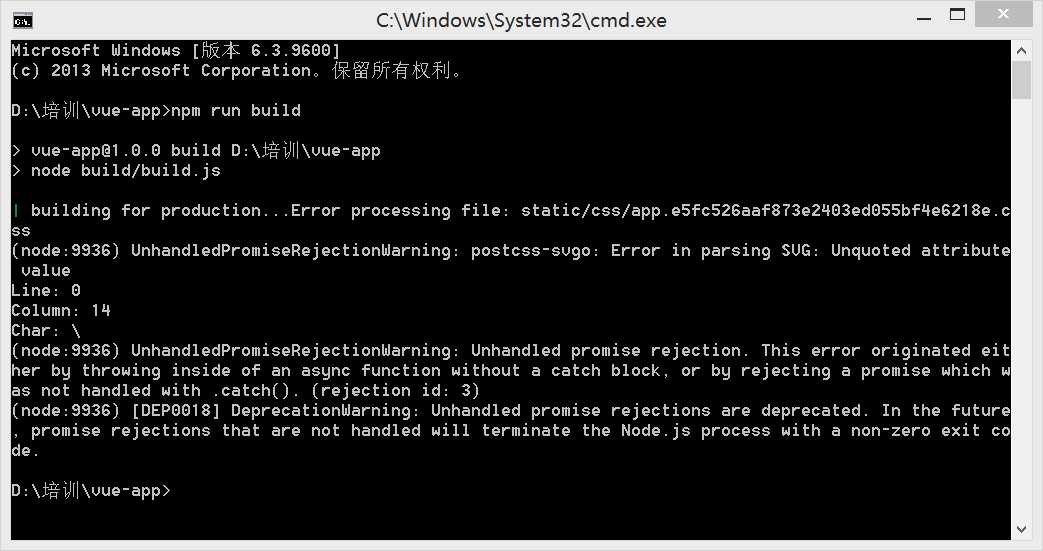
webpack打包css时使用了svg,那么svg必须使用双引号的方式来包裹。
但是MUI的话默认是以单引号的方式,所以在用webpack打包的时候会出现错误。

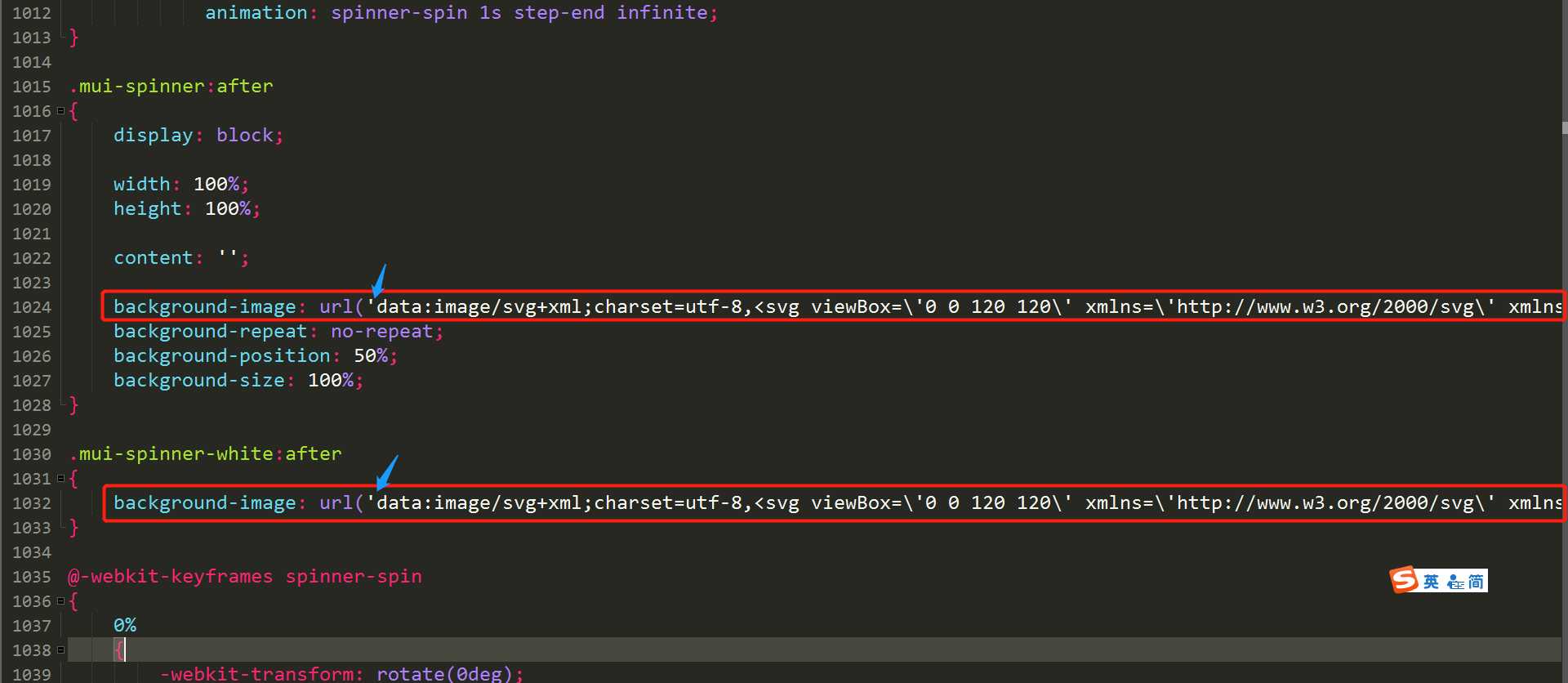
这里找到 mui.css 文件,使用非压缩的版本,这样比较好找到svg使用双引号的位置,webpack打包后会压缩css。

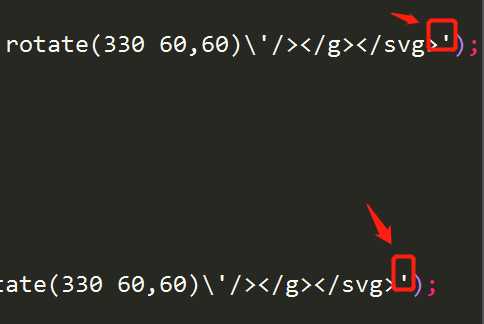
将开头和结尾的单引号替换为双引号

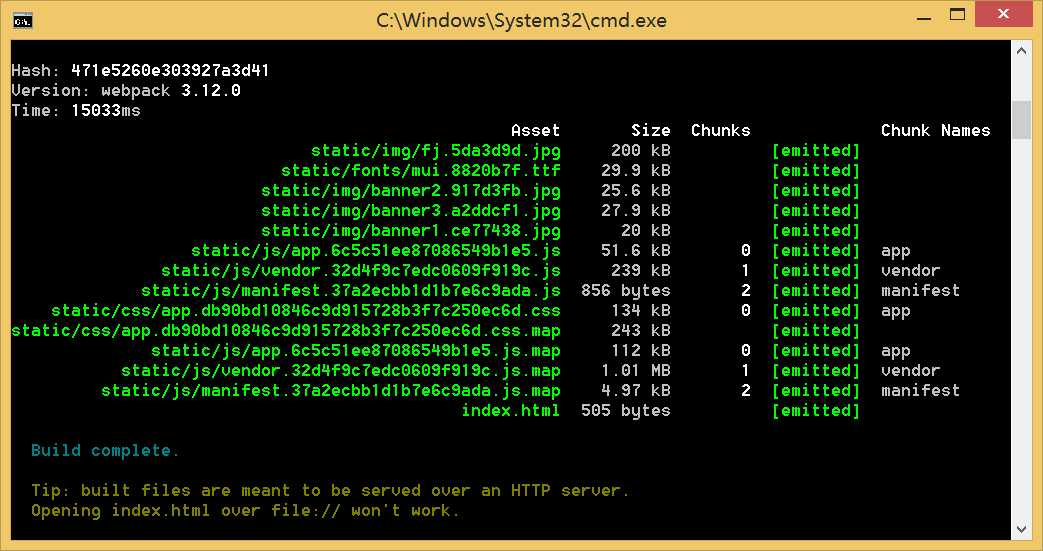
再次编译即可

打开 /dist/index.html 文件,正常显示。

mui使用webpack时svg问题(postcss-svgo)
标签:压缩 round bsp png 显示 替换 stc 单引号 9.png
原文地址:https://www.cnblogs.com/Richard-Tang/p/9968456.html