标签:移动 http nbsp web3 左右 官网 宽度 ima 初始
查看效果请访问:https://521lbx.github.io/Web3D/index.html
公司的好几个vue项目都是用ivew作为UI框架,所以ivew官网时不时就得逛一圈。每一次进首页都会被首页的波浪特效经验到,一时手痒,就有个这篇随笔!
猜了猜应该是使用three.js写的,就上three.js官网上逛荡逛荡,果不其然,官网有个wave的特效,但要做成ivew官网的样子,还是需要做些功夫的。
首先是点点的颜色(官网例子是白色的),然后是特效的区域(官网是满屏),最后是设置特效只在波浪上层有效(官网的特效波浪是可以翻过来的,好尴尬!!!)
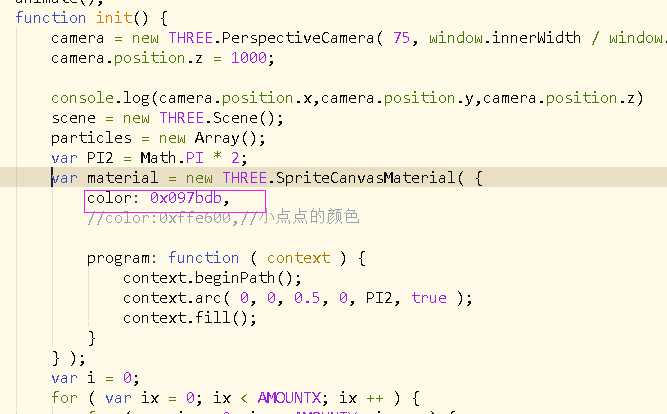
点点的颜色可以在初始化中设置,如下图:
特效区域直接设置容器的宽度、高度即可。
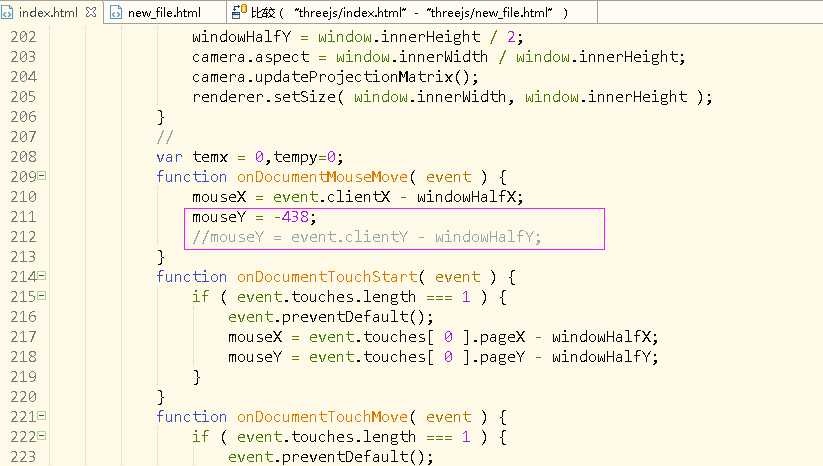
设置特效只在波浪上层有效,其实只要设置鼠标左右滑动时将mouseY设置在合适的位置,并在鼠标移动时保持不变。
代码详见:https://github.com/521lbx/Web3D
three.js的wave特效(ivew官网首页波浪特效实现)
标签:移动 http nbsp web3 左右 官网 宽度 ima 初始
原文地址:https://www.cnblogs.com/growupup/p/9651467.html