标签:repeat nav 容器 src html 加载 设置图 script scroll
使用HbuilderX打包APP
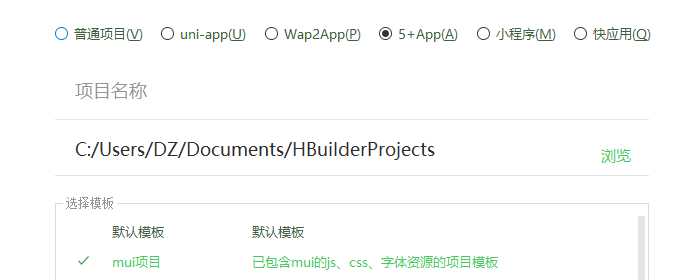
首先创建一个

5+APP+使用MUI项目
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> <style type="text/css"> .labels { position: absolute; top: 240px; } .labels p { font-size: 22px; color: #FAFAFA; } #details strong { font-size: 22px; color: #FAFAFA; } </style> </head> <body> <!-- 主界面菜单同时移动 --> <!-- 侧滑导航根容器 --> <div class="mui-off-canvas-wrap mui-draggable"> <!-- 主页面容器 --> <div class="mui-inner-wrap"> <!-- 菜单容器 --> <aside class="mui-off-canvas-left" id="offCanvasSide"> <div id="refreshContainer" class="mui-scroll-wrapper"> <div class="mui-scroll"> <!-- 菜单具体展示内容 --> <div id="PetType"></div> </div> </div> </aside> <!-- 主页面标题 --> <header class="mui-bar mui-bar-nav"> <a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left" href="#offCanvasSide"></a> <h1 class="mui-title">9°日报</h1> </header> <!-- 主页面内容容器 --> <div id="refreshContainer" class="mui-content mui-scroll-wrapper"> <div class="mui-scroll"> <!-- 主界面具体展示内容 --> <div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop" id="details"> </div> <div class="mui-slider-indicator" id="dian"> </div> </div><br /> <p class=‘title‘ style=‘font-size: 20px;‘> 今日热闻</p> <div id="lists"> </div> </div> <div class="mui-off-canvas-backdrop"></div> </div> </div> <script src="js/mui.js"></script> <script type="text/javascript" charset="utf-8"> //初始化 mui.init(); //开启滑动 mui(‘.mui-scroll-wrapper‘).scroll({ deceleration: 0.0005 }) var list; //请求得到最新数据 mui.ajax(‘http://news-at.zhihu.com/api/4/news/latest‘, { dataType: ‘json‘, //服务器返回json格式数据 type: ‘get‘, //HTTP请求类型 timeout: 10000, //超时时间设置为10秒 crossDomain: true, success: function(data) { //第一个轮播显示 var img = "<div class=‘mui-slider-item mui-slider-item-duplicate‘>"; img += "<a href=‘" + data.top_stories[0].id + "‘>"; img += "<img width=‘400‘ height=‘300‘ title=‘" + data.top_stories[0].title + "‘"; img += "src=‘" + data.top_stories[0].image + "‘>"; img += "</a><div class=‘labels‘ ><strong>" + data.top_stories[0].title + "</strong></div> "; img += "</div>"; //轮播标点 var str = ‘<div class="mui-indicator mui-active"></div>‘; //得到TOP轮播数据 for (var i = 0; i < data.top_stories.length; i++) { img += "<div class=‘mui-slider-item‘>"; img += "<a href=‘" + data.top_stories[i].id + "‘>"; img += "<img width=‘400‘ height=‘300‘ title=‘" + data.top_stories[i].title + "‘ "; img += "src=‘" + data.top_stories[i].image + "‘ >"; img += "</a><div class=‘labels‘><strong>" + data.top_stories[i].title + "</strong></div>"; img += "</div>"; if (i < data.top_stories.length - 1) { str += ‘<div class="mui-indicator"></div>‘; } } document.getElementById("dian").innerHTML = str; // img += "<div class=‘mui-slider-item mui-slider-item-duplicate‘>"; img += "<a href=‘" + data.top_stories[0].id + "‘>"; img += "<img width=‘400‘ height=‘300‘ title=‘" + data.top_stories[0].title + "‘"; img += "src=‘" + data.top_stories[0].image + "‘>"; img += " </a><div class=‘labels‘><strong>" + data.top_stories[0].title + "</strong></div>"; document.getElementById("details").innerHTML = img; var gallery = mui(‘.mui-slider‘); gallery.slider({ interval: 2000 }); list = " "; list += "<div class=‘mui-card‘ style=‘margin-bottom: 5px;‘>"; list += "<ul class=‘mui-table-view‘>"; for (var i = 0; i < data.stories.length; i++) { list += "<li class=‘mui-table-view-cell mui-media‘>"; list += "<a href=‘" + data.stories[i].id + "‘>"; list += "<img class=‘mui-media-object mui-pull-left‘ src=‘" + data.stories[i].images + "‘>"; list += "<div class=‘mui-media-body‘>"; list += "<p class=‘mui-ellipsis‘>" + data.stories[i].title + "</p>"; list += "</div>"; list += "</a><li>"; } //昨天热闻 old(); }, error: function(xhr, type, errorThrown) { console.log(xhr + type + perrorThrown); }, }); function old() { mui.ajax(‘http://news.at.zhihu.com/api/4/news/before/20181115‘, { dataType: ‘json‘, //服务器返回json格式数据 type: ‘get‘, //HTTP请求类型 timeout: 10000, //超时时间设置为10秒 crossDomain: true, success: function(data) { list += "<p class=‘title‘ style=‘font-size: 20px;‘> 昨日热闻</p>"; for (var i = 0; i < data.stories.length; i++) { list += "<li class=‘mui-table-view-cell mui-media‘>"; list += "<a href=‘" + data.stories[i].id + "‘>"; list += "<img class=‘mui-media-object mui-pull-left‘ src=‘" + data.stories[i].images + "‘>"; list += "<div class=‘mui-media-body‘>"; list += "<p class=‘mui-ellipsis‘>" + data.stories[i].title + "</p>"; list += "</div>"; list += "</a><li>"; } list += "</ul>"; list += "</div> "; document.getElementById("lists").innerHTML = list; //绑定图片点击事件 mui(‘#details‘).on(‘tap‘, ‘.mui-slider-item‘, function() { var a = this.getElementsByTagName(‘a‘)[0]; var gg = a.getAttribute(‘href‘); mui.plusReady(function() { mui.openWindow({ url: ‘detailsInfo.html‘, id: ‘new.html‘, extras: { myname: gg, } }); }); }); //绑定新闻列表点击事件 mui(‘#lists‘).on(‘tap‘, ‘.mui-table-view-cell‘, function() { var a = this.getElementsByTagName(‘a‘)[0]; var gg = a.getAttribute(‘href‘); mui.plusReady(function() { mui.openWindow({ url: ‘detailsInfo.html‘, id: ‘new.html‘, extras: { myname: gg, } }); }); }); }, error: function(xhr, type, errorThrown) { console.log(xhr + type + perrorThrown); }, }); } </script> </body> </html>
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.css" rel="stylesheet" /> <script type="text/javascript" charset="utf-8"> mui.init(); </script> </head> <body> <!-- 主界面移动、菜单不动 --> <div class="mui-off-canvas-wrap mui-draggable"> <!-- 菜单容器 --> <aside class="mui-off-canvas-left" id="offCanvasSide"> <div id="pullrefresh" class="mui-scroll-wrapper"> <div class="mui-scroll"> <!-- 菜单具体展示内容 --> </div> </div> </aside> <!-- 主页面容器 --> <div class="mui-inner-wrap"> <!-- 主页面标题 --> <div class="mui-content mui-scroll-wrapper"> <div class="mui-scroll" id="details"> <!-- 主界面具体展示内容 --> </div> <div class="mui-off-canvas-backdrop"></div> </div> </div> <script src="js/mui.js"></script> <script type="text/javascript"> mui(‘.mui-scroll-wrapper‘).scroll({ deceleration: 0.0005 }) var id; mui.plusReady(function() { var self = plus.webview.currentWebview(); id = self.myname; mui.ajax("http://news-at.zhihu.com/api/4/news/" + id + "", { dataType: ‘json‘, //服务器返回json格式数据 type: ‘get‘, //HTTP请求类型 timeout: 10000, //超时时间设置为10秒 crossDomain: true, success: function(data) { var link = document.createElement("link"); link.rel = "StyleSheet"; link.type = "text/css"; link.href = data.css; document.getElementsByTagName("head")[0].appendChild(link); var str = data.body; document.getElementById("details").innerHTML = str; var div = document.getElementsByClassName("img-place-holder")[0]; div.style.background = "url(‘" + data.image + " ‘) no-repeat 100% center"; }, error: function(xhr, type, errorThrown) { console.log(xhr + type + perrorThrown); }, }); }); </script> </body> </html>
最好使用真机测试

此文件可设置图标,加载时显示的图片
APP名称
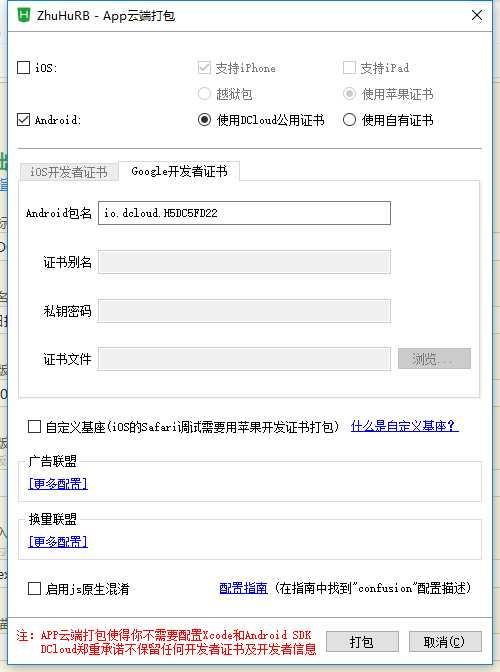
然后选择发行-->原生APP云端打包

然后就OK了 然后通过链接下载安装。
标签:repeat nav 容器 src html 加载 设置图 script scroll
原文地址:https://www.cnblogs.com/dzcici/p/9969705.html