标签:com 查看 star 使用 vim 安装 cal use nginx配置
yun install nginx

安装成功
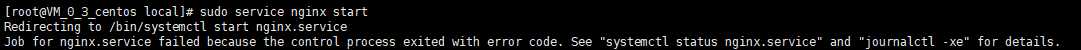
service nginx start

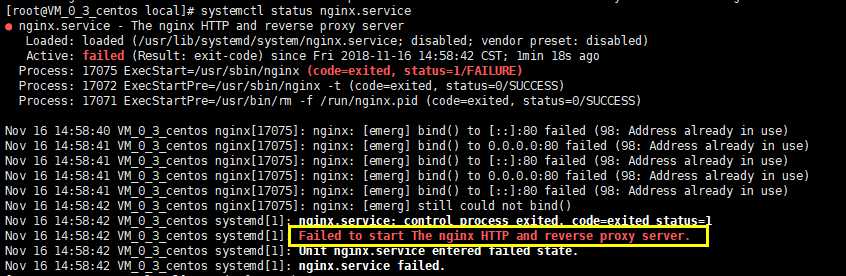
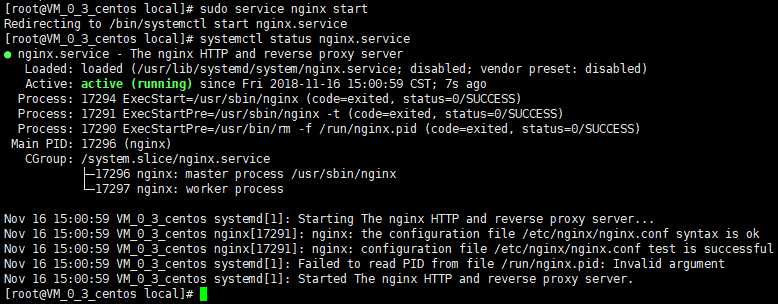
报报报错了~~· 运行 systemctl status nginx.service 查看

红色的是最引人耳目的 , 启动失败 感觉是端口的原因 也不确定 百度一波确定就是端口的原因 解决方法杀掉其他进程
sudo fuser -k 80/tcp

杀掉了 我们在启动一下

启动成功了 状态也是running 舒服 我们在浏览器输入我们的IP查看

OK 没问题,也跑成功了
进入Nginx配置文件目录

添加自己网站的conf文件 命名规范最好是自己的域名.conf
直接 vim domain.conf 就会进入编辑器里面
server { server_name 域名.com; location / { proxy_pass http://localhost:5000; } }
proxy_pass http://localhost:5000; 这是转发到哪里 这是我们之前部署的项目地址
然后 ESC :wq 保存并退出
输入ls 你就看到了这个文件
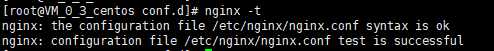
nginx配置是否正确
niginx -t

修改配置后重新加载生效
nginx -s reload

OK,成功 我们就配置好的域名来访问

没问题 完美!
.Net Core 在 Linux-Centos上的部署实战教程(三)
标签:com 查看 star 使用 vim 安装 cal use nginx配置
原文地址:https://www.cnblogs.com/qhbm/p/9969264.html