标签:choice link 技术 图片 composer com r.js 参数 ast
其实不止是yii框架可以用, 因为只是一个类库使用,在哪个框架都可以用
前期准备
1.在七牛注册账号https://portal.qiniu.com/signup/choice
2.创建空间https://portal.qiniu.com/bucket(记住存储空间名称和存储区域)
3.创建秘钥https://portal.qiniu.com/user/key
第一步:
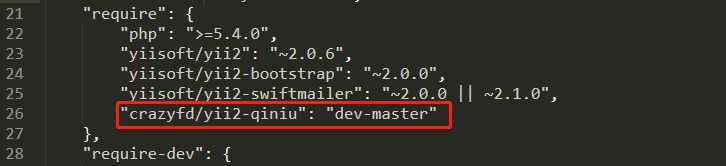
在composer.json里面的require属性里面加"crazyfd/yii2-qiniu": "dev-master"

第二步:
在根目录执行 composer update
第三步:
public function actionTest() { $ak = ‘自己的ak‘; $sk = ‘自己的sk‘; $domain = ‘自己的地址‘;//在https://portal.qiniu.com/bucket/bucket/index页面查看 $qiniu = new \crazyfd\qiniu\Qiniu($ak, $sk,$domain, ‘创建空间的名字‘,‘所属地区‘);//所属地区 华东east_china(默认),华北north_china,华南south_china,北美north_america $key = time(); $qiniu->uploadFile($_FILES[‘file‘][‘tmp_name‘],$key); $url = $qiniu->getLink($key);//图片的url echo $url; }
测试可以用postman测试, 参数名是file
注释很清楚了吧, 不懂的留言或者左侧菜单加我QQ
标签:choice link 技术 图片 composer com r.js 参数 ast
原文地址:https://www.cnblogs.com/wangzhaobo/p/9970882.html