标签:pid notice 配置网关 分享图片 负载 网关 listen span 微服务
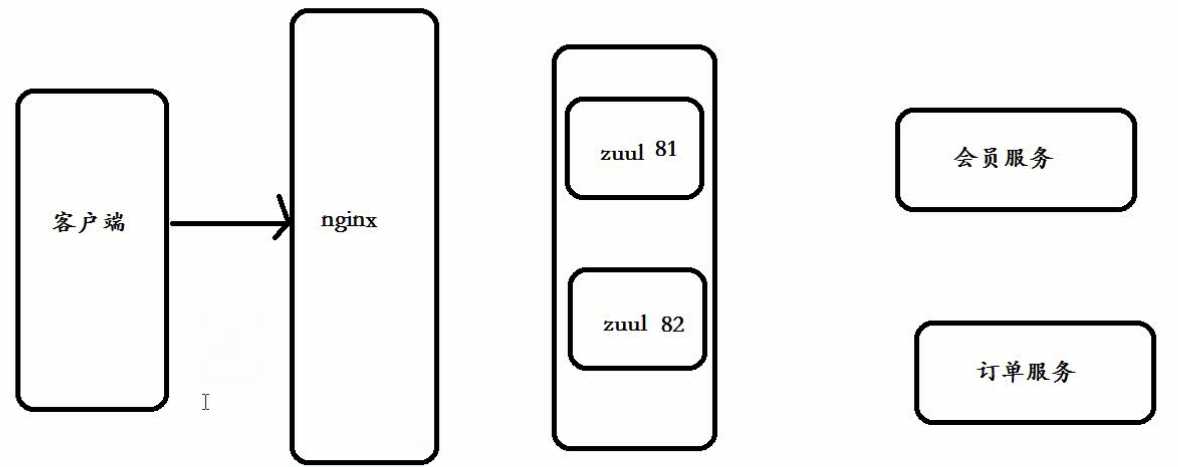
Nginx+Zuul 一主一备 或者 轮训多个
在微服务中,所有服务请求都会统一到Zuul网关上。

Nginx 配置:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
# ‘$status $body_bytes_sent "$http_referer" ‘
# ‘"$http_user_agent" "$http_x_forwarded_for"‘;
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream backServer{
server 192.168.8.159:81;
server 192.168.8.159:82;
}
server {
listen 80;
server_name www.toov5.com;
location / {
### 指定上游服务器负载均衡服务器
proxy_pass http://backServer/;
index index.html index.htm;
}
}
}
网关:
yml:
###注册 中心
eureka:
client:
serviceUrl:
defaultZone: http://localhost:8100/eureka/
server: ##api网关端口号
port: 81
###网关名称
spring: ##网关服务名称
application:
name: service-zuul
###网关名称
cloud:
config:
####读取后缀
profile: dev
####读取config-server注册地址
discovery:
service-id: confi
### 配置网关反向代理
zuul:
routes:
api-member: ##随便写的
### 以 /api-member/访问转发到会员服务 通过别名找
path: /api-member/**
serviceId: app-toov5-member ##别名 如果集群的话 默认整合了ribbon 实现轮训 负载均衡
api-order: ##随便写的
### 以 /api-order/访问转发到订单服务
path: /api-order/**
serviceId: app-toov5-order ##别名
启动类:
package com.toov5; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cloud.netflix.eureka.EnableEurekaClient; import org.springframework.cloud.netflix.zuul.EnableZuulProxy; @SpringBootApplication @EnableEurekaClient @EnableZuulProxy //开启网关代理 public class AppGateway { public static void main(String[] args) { SpringApplication.run(AppGateway.class, args); } // //zuul配置使用config实现实时更新 // @RefreshScope // @ConfigurationProperties("zuul") // public ZuulProperties zuulProperties() { // return new ZuulProperties(); // } }
访问:

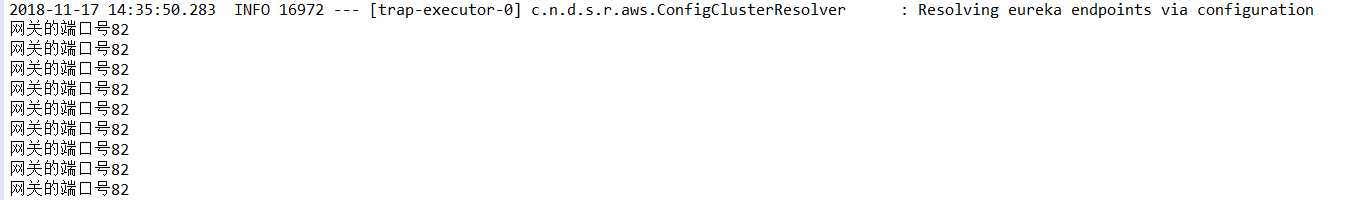
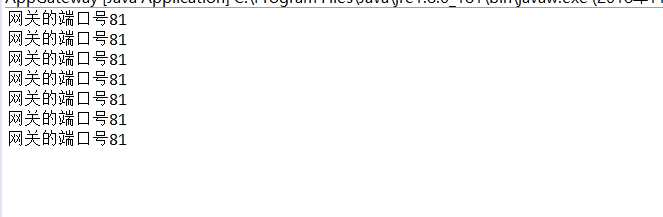
启动两个网关 81和82


标签:pid notice 配置网关 分享图片 负载 网关 listen span 微服务
原文地址:https://www.cnblogs.com/toov5/p/9973878.html