标签:独立 阶段 修复 超链接 注意 页面 lock 中标 字体颜色
在很多开发人员和IT专业的学生都在移动设备上学习、工作,在移动设备上的APP 能满足这类目标用户的需求么?
为了回答这个问题,我们以CSDN app为例,进行一次较为全面的案例分析:
一、调研与评测
经过我为期10天的使用,找到以下两个较为严重的功能性bug:
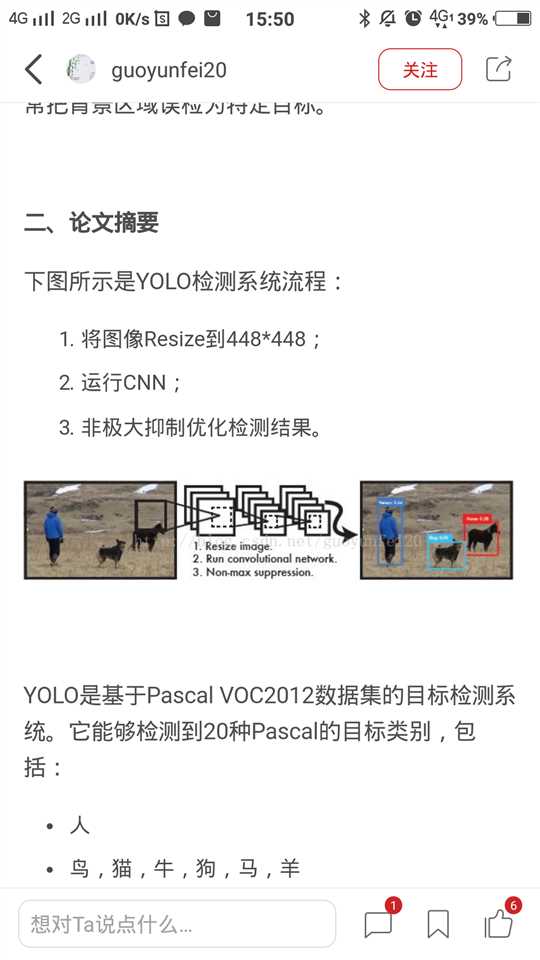
1.图片放大bug:在PC端的网页CSDN中,对于博客中的图片,当鼠标位于图片上时,光标由箭头变为放大镜符号,单击鼠标,图片悬浮于页面上并且进行了放大;在CSDN app中,对博客中的文章进行单击,没有任何变化,用两指进行拉伸操作,只有滚动条发生了变化,博客和图片均没有任何变化。这个功能对于图片较小,难以看清楚的情况下还是非常的有用,我认为是个比较严重的bug。

2.链接失效bug:所写的博客中若含有博客标题链接,理论上进行点击时,应该转到相应位置处,但在CSDN app中单击文章中标题链接,除了字体颜色变化,没有任何反应。但在网页的CSDN中,单击这样的标题会链接连到相应的部分。但对于超链接来说,点击却是可以达到跳转的效果的。

用户采访
采访对象:西安交通大学自动化系同班同学:涂同学
使用照片:
1.采访对象背景和需求
采访对象是西安交通大学自动化系大四学生,编程能力较强,有比较丰富的项目经历和竞赛经历,经常使用CSDN写博客,以及使用CSDN学习一些新知识新技术,解决遇到的技术问题已经使用CSDN2年多,对CSDN app有一定的了解。主要的需求是记录分享自己的学习内容以及学习新的技术和知识,以及解决技术问题。
2.测评软件功能
3.软件用户体验优缺点
4.用户使用体验以及建议
结论:
二、分析
1.软件开发周期估计
团队一共六人,且均是计算机大学毕业生,有专业的UI支持
我主要构思了一下这个软件的编写过程以及所消耗的时间
市场调研:调查目前该类软件使用的痛点,和目前相似产品的市场占有率,提出相应的功能需求和对应的解决方案(一周时间)
设计文档:调查清楚了使用的需求,以及产生初步解决方案之后便需要写初步的设计文档,估计项目时间,进行任务分工,制定统一的编码风格,并且制定各个功能完成的deadline(三天时间)
详细设计:从现在开始对于独立的功能(主要分为搜索,关注,论坛,我的,UI设计五个功能,五人分别负责,一人总览全局,编写整体代码),就可以不同的人并行的进行工作了,明确了软件的总体设计之后,就需要一步步详细的设计每一个功能实现(四天时间)
实现设计:设计的工作已经全部完成了,现在就要开始一步步实现所期望的功能,开始编写代码的工作,这个阶段是并行完成的,最终时间取决于功能中最复杂的那一个(假设团队每个人的能力是差不多的),这里应该是搜索的功能最为复杂(三周时间)
代码自测:这个阶段各个功能已经全部实现,需要先进行自测,测试发现bug,需要修改设计文档,以及编写的代码,测试感觉是大厦已经建成后20%的修补工作,但实际上却要耗费开发的80%的时间,才能保证我们的软件能够使用(两周时间)
代码他测:因为自己写的代码会蜜汁自信,因此可能会遗留下一些难以注意到的bug,这个时候就交给队友进行代码互审,同样的也会发现大量的bug,这同样需要进行设计文档的修改以及代码的修改,这里测试和之前测试就包括以前学到的单元测试,回归测试,以及效能分析,这一步需要队友熟悉彼此的代码,需要多花一点时间(三周时间)
代码合并:各个功能板块目前都已经全部完成了,这一步需要合并所有功能板块的代码,生成app软件源码,这一步也同样可能出现bug,所以也需要花些时间(一周时间)
完整测试:整个软件雏形已经做出来了,需要做一些功能的全面测试,出现bug仍然需要进行修改。(两周时间)
到此为止我觉得第一个版本就可以release了,总共花了:1+1+3+2+3+1+2 = 12周时间,但目前这个程度应该还没有达到要求最后一个阶段
用户使用反馈测试:测试是永远没法完全覆盖所有用户可能遇到的问题的,所以软件release之后,交给用户去测试一段时间吧(八周时间)
综上所述,这款软件做到这个程度我估计需要20周的时间。
2.软件目前的优劣:
优势:
a.
劣势:
a.
3.bug未修复原因估计:
4.开发团队问题:
三、建议和规划
标签:独立 阶段 修复 超链接 注意 页面 lock 中标 字体颜色
原文地址:https://www.cnblogs.com/Thomasblog/p/9974650.html