标签:out doc 顺序 css cli tco 类型 20px tab
最近的项目中遇到这样一个需求,要求在上传图片时可多图片上传,并且可以拖拽排序。前面多图片上传比较好实现,网上一大片的教程、插件可供学习使用,可又要求可以拖拽排序,我也没找到现有的代码,自己也就研究着尝试实现了下,实现的结果还是比较好的。大家有需要的可以参考下。
废话不多说,直接上代码。
HTML代码:
<div class="wrapConatiner"> <div class="btn_wrapper"> <!--不使用file的默认样式,隐藏file选择框,使用button的click事件触发选择文件--> <input type="file" name="files" id="files" multiple style="display: none;" data-name="files1"/> <button class="btn"></button> </div> <!-- 放置上传后图片的容器 --> <div class="img_wrapper"> <ul></ul> </div> </div>
CSS代码:
.img_wrapper { width: 100%; display: flex; flex-wrap: wrap; } .dragWrapper { position: relative; width: 100%; height: 208px; box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ } .dragWrapper img{ width: 248px; height: 208px; } .img_wrapper li{ float: left; overflow: hidden; border: 2px solid transparent; transition: border-color .2s ease-out; margin: 10px; height: 212px; width: 252px; cursor: pointer; box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ } .img_wrapper li:hover{ border: 2px solid #00b295; } .wrapConatiner{ min-height: 522px; border: 2px dashed #b8c4ce; padding: 15px; } .dragWrapper em{ color: #b8c4ce; display: block; width: 124px; background-color: #FFFFFF; border-bottom: 2px solid #00b295; text-align: center; cursor: pointer; height: 40px; line-height: 40px; background-color: #fff; box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ -webkit-box-sizing:border-box; /* Safari */ } .btn_wrapper .btn{ width: 120px; height: 36px; border-radius: 4px; cursor: pointer; border: 1px solid #98CEFA; background: url(../images/upload.png)no-repeat center center; margin-left: 13px; }
js代码:
$(document).ready(function() { //选择文件点击事件 $(".btn").click(function(e){ e.preventDefault(); $("#files").trigger("click"); }); //保存文件数组 var imgFiles = []; //记录当前文件数 var fileCount = 0; //文件变化事件 $("#files").change(function() { var files = $(this)[0].files; var imageType = /^image\//; var namePrefix = $(this).data("name"); for(var i = 0;i < files.length;i ++) { var file = files[i]; var fileType = file.type; if(!imageType.test(fileType)) { layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(‘请选择图片类型文件‘, {icon: 6}); }); return; } var fileName = file.name; //文件的唯一标识 fileCount++; var fileId = namePrefix + ‘_‘ + fileName + ‘_‘ + fileCount; //保存文件到数组 imgFiles.push({ id : fileId, file : file }); } //清空file框文件,可以连续选择同一文件 $(this).val(‘‘); //刷新拖动排序 $(".wrapConatiner").sortable(‘refresh‘); if($(‘#lineId‘).val()==‘‘){ layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(‘请填写基本信息!!!‘, {icon: 6}); }); }else{ if(imgFiles.length < 1) { layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(‘文件为空‘, {icon: 6}); }); return; } if(!uploadFinish) { //文件正在上传 return; } uploadFinish = false; var formData = new FormData(); $.each(imgFiles, function(index, value) { var id = value.id; formData.append(id, value.file); }); $.ajax({ url: ‘‘, data: formData, type: ‘POST‘, cache: false, contentType: false, processData: false, beforeSend:function(){ layer.load(); }, success: function(data){ console.log(data); //清空文件数组 imgFiles = []; //清空预览图片 $(".img_wrapper ul").html(‘‘); var picData=data.data.dearGroup; var picObj=JSON.parse(picData); $.each(picObj,function(n,value){ $(‘.img_wrapper ul‘).append(‘<li id="‘+value.id+‘"><div class="dragWrapper">‘ + ‘<input type="hidden" value="‘+value.id+‘">‘+ ‘<img src="‘ + value.pictureOssUrl + ‘"/>‘ + ‘<em class="setCover" style="position: absolute;top: -40px;left: 0;">封面</em>‘ + ‘<em class="removeImg" style="position: absolute;top: -40px;left:124px;">删除</em></div></li>‘) }) layer.closeAll(‘loading‘); layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(data.message, {icon: 6}); }); }, error: function(e) { layer.closeAll(‘loading‘); layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(e.message, {icon: 6}); }); }, complete: function() { //设置请求完成 uploadFinish = true; } }); } }); //图片拖动排序 var arr = ‘‘; $(".wrapConatiner").sortable({ items:‘li‘, delay: 0, cursor: ‘removeImg‘, revert: true, cursor: "move", scroll:true, stop:function (event) { //记录sort后的id顺序数组 var arr = $(".wrapConatiner").sortable(‘toArray‘); var orderTag=arr.join(‘,‘); $.ajax({ type: "POST", url: "", data: {orderTag:orderTag}, dataType: "json", success: function(data){ console.log(data); } }); } }); var uploadFinish = true; /* 鼠标移入显示隐藏 */ $(‘.wrapConatiner‘).on(‘mouseover‘,".img_wrapper li",function(e){ $(this).find(‘em‘).stop().animate({top:"0px"}); }); $(‘.wrapConatiner‘).on(‘mouseout‘,".img_wrapper li",function(e){ $(this).find(‘em‘).stop().animate({top:"-40px"}); }); }); $(function(){ /* 删除回显的图片文件 */ $(‘.wrapConatiner‘).on(‘click‘,‘.removeImg‘,function(){var _this=$(this); $.ajax({ type:"POST", url:"", async:false, dataType:"json", data:{}, success:function(data){ _this.parent(‘.dragWrapper‘).remove(); layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(data.message, {icon: 6}); }); }, error:function(data){ layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(data.message, {icon: 6}); }); } }); }) /* 设为封面 */ $(‘.wrapConatiner‘).on(‘click‘,‘.setCover‘,function(){if(lineId != ‘‘ ){ $.ajax({type:"POST", url:"", async:false, dataType:"json", data:{}, success:function(data){ console.log(data); layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(data.message, {icon: 6}); }); }, error:function(data){ console.log(data); layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg(data.message, {icon: 6}); }); } }); }else{ layui.use(‘layer‘, function(){ var layer = layui.layer; layer.msg("参数错误", {icon: 5}); }); } }) })
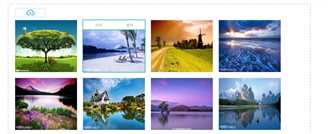
效果图:

鼠标移入会有简单的动画效果,显示设为封面、删除图片两个功能按钮。
页面的引用文件有jquery.ui、layui。
这里用了jquery.ui的拖拽小部件,layui的弹出提示、加载动画。
结束。供大家在图片拖拽排序方面参考。
标签:out doc 顺序 css cli tco 类型 20px tab
原文地址:https://www.cnblogs.com/weizhanyu/p/9974811.html