标签:href BMI 宽度 基本 ble enter 组成 字符 特殊
HTML基础首先先提两个问题:
第一个问题是:什么是HTML??
HTML指的是超文本标记语言,全拼:Hypex Text Markup Language
第二个问题: HTML的本质功能是什么??
HTML:负责描述页面的语义。
下面就开始正式的介绍HTML:
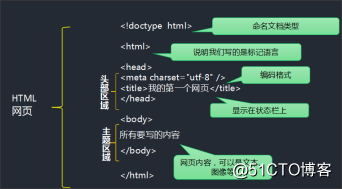
1.首先是HTML的基本结构:
2.HTML文件命名规范:用英文,不用中文<1>.html和.htm;
<2>无汉字、无空格、无特殊符号(如标点符号)
<3>必须以英文开头,只可以有英文字母、下划线和数字;
<4>首页的文件默认命名为:index.html或index.htm;
3.HTML语法HTML由标签对组成:包括双标签和单标签
双标签:
<标签名 属性名=“属性值”属性名=“属性值” >文本</标签名>
例如:<a href=“#” title=“这是一个连接”>背景红色</a>
单标签:
<标签名 属性名=“属性值” />
例如:<img src=“图片地址”/>
通过不同的标签,HTML文档可以包含不同的内容,比如文本,链接,图片,
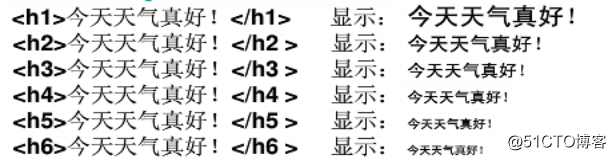
列表,表格,表单等。1)文本标题标签
作用:用户可以通过标题来快速浏览网页,标题来呈现文档结构是很重要的。一般h1是大标题、h2是小标题….
2)段落标签
<p>段落文本内容</p>
特点:段落与段落之间有段间距
作用:标识一个段落
3)空格符 ?
(注:所占位置没有一个确定的值,这与当前字体字号都有关系).?
4)强制换行标签 <br />
5)加粗标记
1.<b>文本</b>
2.<strong>文本</strong>
6)倾斜标签
1.<em>文本内容</em>
2,<i>文本内容</i>
7)水平线标签 <hr />
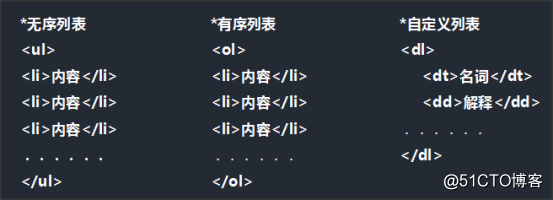
8)列表标签
HTML中有三种列表,分别是:无序列表,有序列表,自定义列表
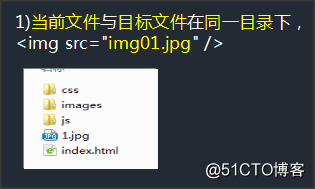
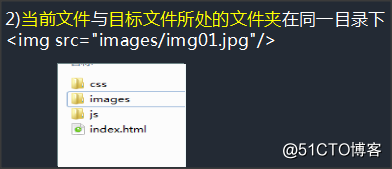
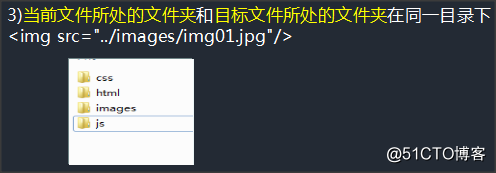
9)插入图片标记
<img src="目标文件路径及全称" ? alt="图片替换文本"? title="图片标题"?/>


10)超链接标记
在新窗口打开
<a href=“#” target="_blank" title=“”>链接内容</a>
在当前窗口打开
<a href=“#” target="_self" >链接内容</a>表格的作用:显示数据
表格的基本结构
<table width="" height="value" border="value" bgcolor="value" cellspacing="value" cellpadding="value">
<tr>
<td>内容</td>
</tr>
</table>
注:一个tr表示一行; 一个td表示一列(一个单元格)
表格的相关属性
1)表格的宽度:width="200"
2)表格的高度:height="100"
3)表格的边框:border="1"
4)表格的背景色:bgcolor="red"
5)单元格与单元格之间的间距:cellspacing="20"
6)单元格与内容之间的空隙:cellpadding="10"
7)水平对齐方式:align="left/center/right";
(注:如果此属性加到table上表示table相对于浏览器的对齐方式;如果加到tr或td上表示单元格内容相对于单元格的对齐方式;)
垂直对齐:valign=“top/middle/bottom”
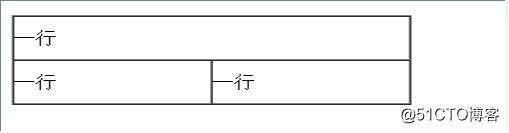
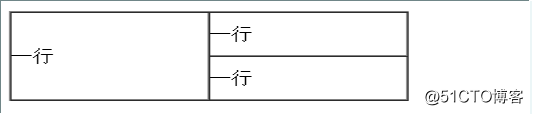
8)合并单元格属性:
合并列:colspan=“所合并的列数";
合并行:rowspan=“所合并的行数”;
表单的作用:用来收集用户的信息的;
1、表单框
<form name=“name01” method=“post/get” ?action=“ ”> 内容 </form>
<form>称为表单标记,属于一个容器标记,表示其它表单标记需要在它的包围中才有效。
1)文本框
2)密码框
3)提交按钮
4)重置按钮
5)单选框/单选按钮
6)复选框
7)下拉菜单
8)多行文本框(文本域)
9)按钮1)单行文本框<input name=“” type=“text” value="默认值"/>
2)密码框<input name=“” type="password" placeholder="密码" />
3)提交按钮<input type="submit" value="按钮内容" />
4)重置按钮<input type="reset" value="按钮内容" />
5)单选框/单选按钮
<input type=“radio” name=“ral” checked/>
6)复选框
<input type="checkbox" name="like“ disabled="disabled" /> (disabled="disabled" :禁用)
(checked="checked" :默认选中)
7)下拉菜单
<select ???name="">
<option>菜单内容</option>
</select>
8)多行文本框(文本域)
<textarea name="textareal" cols="字符宽度" rows="行数">
</textarea>
9)按钮
<input ????type="button“ name=“ " value=“按钮内容” />
(他和submit的区别是 ,submit是提交按钮 起到提交信息的作用,button只起到跳转的作用,不进行提交。)
13)div的用法
<div id="id名“ class="class名"></div>
文档区域,文档布局对象
14) span的用法
<span></span>文本结点(某一小段文本,或是某一个字)标签:href BMI 宽度 基本 ble enter 组成 字符 特殊
原文地址:http://blog.51cto.com/14072794/2318212