标签:get ima top html 支持 思路 target size htm
随着HTML5的广泛应用,在一些网站中,经常看到有些预览的短视频预览,鼠标经过就会播放,移除就会停止播放,再次移进去就会继续播放。
自己也研究着做一个比较简单的类似的练习。

视频可以自己到包图网下载,包图网的媒体首页视频预览就是鼠标移进去就播放,离开就停止,再移进去就播放。
不过,他们在视频上,还增加了一直视频的图片,思路是,鼠标经过,图片隐藏,视频播放,鼠标离开,图片显示,视频停止。
其理论都是相同的。
附上练习代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>视频播放</title> 6 </head> 7 <body> 8 9 <!--video视频标签,给上宽高--> 10 <video id="video" onmouseover="videoPlayback()" onmouseout="videoStopped()" width="340px" height="190px"> 11 <!--视频类型为视频和视频路径--> 12 <source type="audio/mp4" src="video/10s.mp4"></source> 13 </video> 14 15 </body> 16 17 <script> 18 //鼠标移进去 19 function videoPlayback(){ 20 //获取视频标签 21 var video = document.getElementById(‘video‘); 22 //给视频标签添加缓存播放---video标签属性。 23 video.setAttribute("autoplay","autoplay") 24 //给视频标签添加循环播放---video标签属性。 25 video.setAttribute("loop","loop") 26 //播放视频 27 video.play(); 28 } 29 30 //鼠标离开 31 function videoStopped(){ 32 //获取视频标签 33 var oDiv = document.getElementById(‘video‘); 34 //停止播放 35 video.pause(); 36 } 37 </script> 38 </html>
视频格式与浏览器的支持(截图):

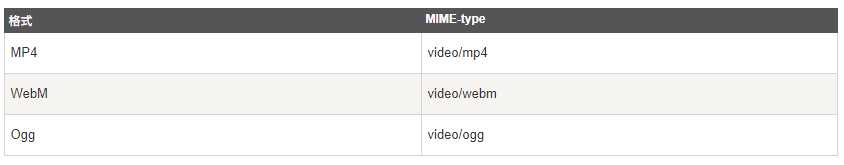
视频格式(截图):

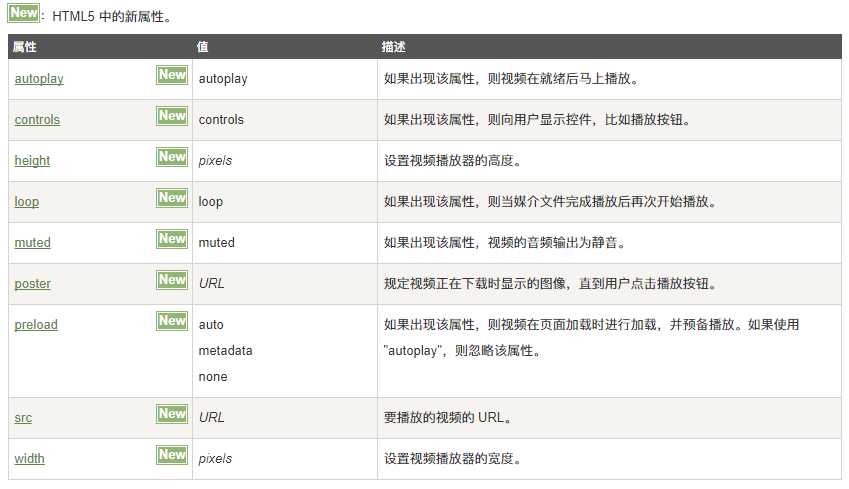
可选属性(截图):

附上runoob.com的文档连接一:http://www.runoob.com/html/html5-video.html
附上runoob.com的文档连接二:http://www.runoob.com/tags/tag-video.html
未经允许,禁止转载,抄袭,如需借鉴参考等,请附上该文章连接。
HTML5视频播放练习:鼠标经过视频播放,鼠标移除停止播放,再次经过继续播放。
标签:get ima top html 支持 思路 target size htm
原文地址:https://www.cnblogs.com/iFangHuanrui/p/9974840.html