标签:变量 rom col mpp 怎么 style ima play imp
当前端的一些数据需要后端传送过来并展示时,用到了django的模板语言,模板语言的作用就是,在后端把一些处理好的数据,通过模板语言所规定的格式,通过render渲染,放到前端页面固定的位置展示。这之间用到了django的template模块中的Context和Tempplate对象。Context在实际中,是后端views模块中的内容,Template在实际中是前端html的内容,下面在django的shell环境做个简单的演示。

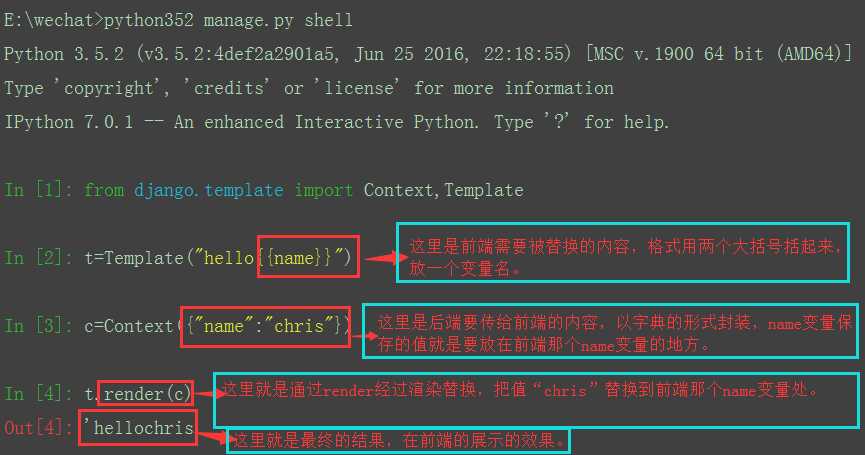
In [1]: from django.template import Context,Template In [2]: t=Template("hello{{name}}")#这里两个大括号的变量是前端中需要后端传过来的内容。 In [3]: c=Context({"name":"chris"}) #这里的大括号里的字典,是后端处理好的数据,以字典的形式封装好。name就和上面前端的name对应。 In [4]: t.render(c) #render的作用就是把上面两个变量渲染,用后端name对应的值放在前端name那个变量的位置。 Out[4]: ‘hellochris‘ #这是渲染替换后的结果。
下图是实际演示效果:

在实际开发中,后端的数据就是通过上面的形式传送到前端的。基本格式就是,在前端需要展示的地方用两个大括号把变量名括起来,后端用字典的形式封装值,键名要和前端那个变量名一致。然后通过render渲染替换。
下面再展示实际的效果
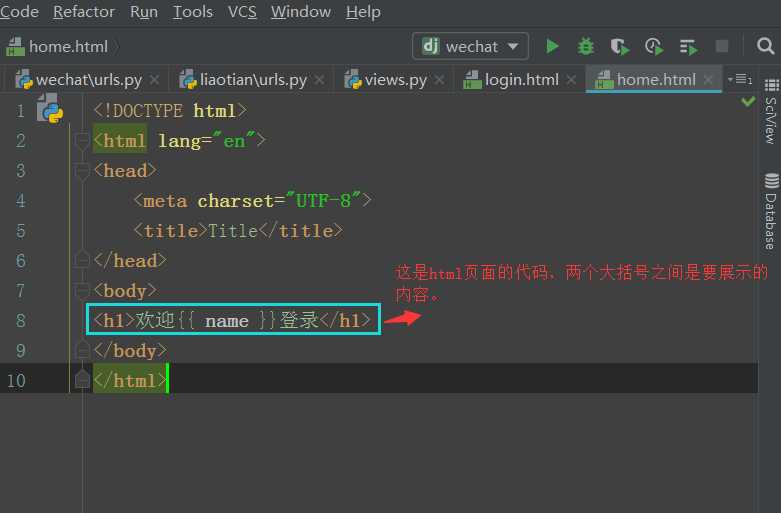
前端html需要展示的内容:

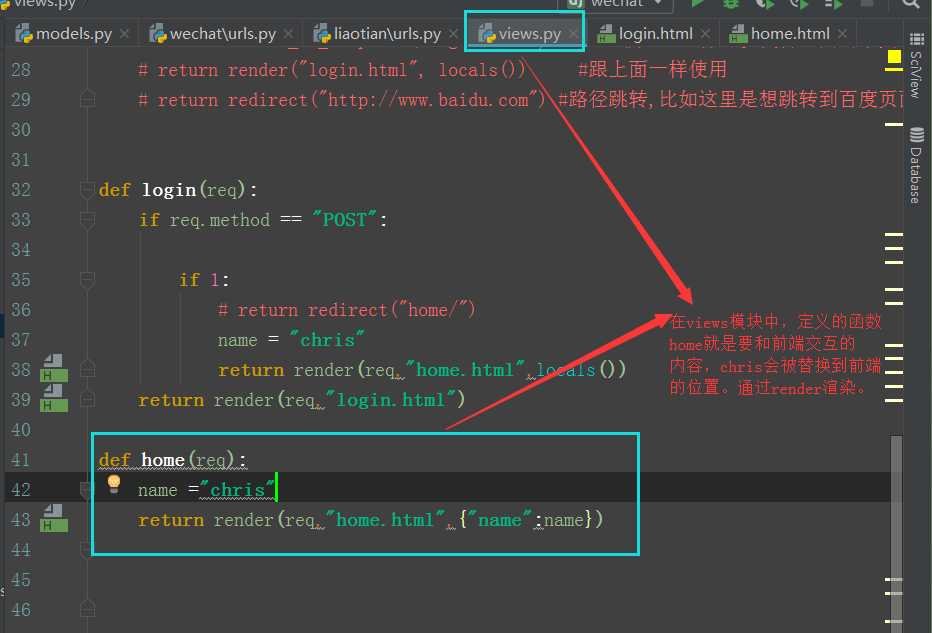
这里是后端views模块要做的内容:

效果展示:

以上就是简单的模板语言展示。
现在就模板语言继续讨论,假如前端有多个值需要展示需要怎么做?
同样,我们可以像for循环一样来使用模板语言(不过下面只是一种形式,实际中格式还需要修改):
t=Template("hello, {{ name }}")
for name in (‘join‘,‘alex‘,‘chris‘)
print( t.render(Context({"name":name})))
标签:变量 rom col mpp 怎么 style ima play imp
原文地址:https://www.cnblogs.com/jiarenanhao/p/9942536.html