标签:code http gif final 缩放 关系 end aws 定位
第一部分:理论知识学习部分
第10章 图形程序设计
10.1 AWT与Swing简介
1.用户界面(User Interface) 的概念:用户与计算机系统(各种程序)交互的接口
2.图形用户界面(Graphical User Interface)的概念: 以图形方式呈现的用户界面
3.AWT:
a. Java的抽象窗口工具箱(AbstractWindow Toolkit,AWT)包含在java.awt包中,它提供了许 多用来设计GUI的组件类和容器类。
b. AWT库处理用户界面元素的方法:把图形元素的创 建和行为委托给本地GUI工具箱进行处理。
c. 应用AWT编写依赖于本地用户界面元素GUI会暴露 出一些缺陷。例如,菜单、滚动条和文本域这些 用户界面元素,在不同的平台上,操作行为上存 在一些微妙的差异。
4. Swing
a. Swing用户界面库是非基于对等体的GUI工具箱。
b.Swing具有更丰富并且更方便的用户界面元素集合。
c.Swing对底层平台的依赖很少,因此与平台相关的bug很少。
d.Swing会带来交叉平台上的统一视觉体验。
e.Swing类库被放在javax.swing包里。
f. AWT与Swing的关系
(1) 大部分AWT组件都有其Swing的等价组件。
(2) Swing组件的名字一般是在AWT组件名前面添加一个字母“J”,如:JButton,JFrame,JPanel等。
10.2 框架的创建
10.2.1 组件
构成图形用户界面的元素,拿来即用 .
用图形表示(能在屏幕上显示,能和用户进行交互) –Button、Checkbox、Scrollbar、Choice、Frame
10.2.2 容器
容器是Java中能容纳和排列组件的组件。
常用的容器是框架(Frame,JFrame) 例: Frame fra= new Frame(“这是一个窗口”);
java.awt.Frame类的常用API(教材414页) void setResizable(booleanb) 缩放框架 void setTitle(String s) 设置框架标题 void setIconImage(Image image) 将Image用 作框架图标
10.2.3 添加组件
Container类提供了一个方法add(),用来在容器类 组件对象中添加其他组件。
容器本身也是一个组件,可以把一个容器添加到 另一个容器里,实现容器嵌套。
10.2.4 框架(Frame)的创建
(1)创建空框架 :在Java中,常采用框架(Frame)创建初始界面, 即GUI的顶层窗口
AWT库中有一个基于对等体的Frame类。 ?该类的Swing版本为JFrame,JFrame是Frame子类。
(2)框架定位与框架属性
定位: 常用Component类的setLocation和setBounds方法 常用属性
Title:框架标题
IconImage:框架图标
(3)确定框架大小 : 通过调用Toolkit类的方法来得到屏幕尺寸信息。
Toolkit kit = Toolkit.getDefaultToolkit(); //生成 Toolkit对象
Dimension screenSize= kit.getScreenSize(); //返回 Dimension对象的屏幕大小
intscreenWidth= screenSize.width; //获得Dimension对 象屏幕的宽度
intscreenHeight=screenSize.height; //获得Dimension 对象屏幕的高度
10.3 图形程序设计
图形编程这部分内容会在实验中有所体现。
包含以下特点:
1 处理2D图形
2 颜色的使用
2 字体的使用
10.4显示图像
(1)在Java应用程序中,一旦图像保存在本地或因 特网的某个位置上,就可以将它们直接读入到java 应用程序中。
String filename = “…”; Image image= ImageIcon(filename).getImage();
(2)完成将一个图像文件加载到程序中,再调用 Graphics类提供的DrawImage()显示它。
public void paintComponent(Graphics g)
{ … g.drawImage(image, x, y, null); }
第二部分:实验部分—— 图形程序设计
实验时间 2018-11-14
1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
1.运行下列程序,观察程序运行结果。
1 import javax.swing.*; 2 public class SimpleFrameTest 3 { 4 public static void main(String[] args) 5 { 6 JFrame frame = new JFrame(); 7 frame.setBounds(0, 0,300, 200); 8 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 9 frame.setVisible(true); 10 } 11 }
结果如下:

2.在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
1 package simpleFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class SimpleFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 SimpleFrame frame = new SimpleFrame(); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 } 22 23 class SimpleFrame extends JFrame 24 { 25 private static final int DEFAULT_WIDTH = 300; 26 private static final int DEFAULT_HEIGHT = 200; 27 28 public SimpleFrame() 29 { 30 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); 31 } 32 }
结果如下:
3.掌握空框架创建方法;
4.了解主线程与事件分派线程概念;
5.掌握GUI顶层窗口创建技术。
测试程序2:
1.在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
2.掌握确定框架常用属性的设置方法。
1 package sizedFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-16 8 * @author Cay Horstmann 9 */ 10 public class SizedFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new SizedFrame(); 17 frame.setTitle("SizedFrame"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 class SizedFrame extends JFrame 25 { 26 public SizedFrame() 27 { 28 // 获取屏幕尺寸 29 30 Toolkit kit = Toolkit.getDefaultToolkit(); 31 Dimension screenSize = kit.getScreenSize(); 32 int screenHeight = screenSize.height; 33 int screenWidth = screenSize.width; 34 35 // 设置框架宽度、高度并让平台选择屏幕位置 36 37 setSize(screenWidth / 2, screenHeight / 2); 38 setLocationByPlatform(true); 39 40 // 设置帧图标 41 42 Image img = new ImageIcon("icon.gif").getImage(); 43 setIconImage(img); 44 } 45 }
结果如下:

测试程序3:
1.在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
2.掌握在框架中添加组件;
3.掌握自定义组件的用法。
1 package notHelloWorld; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class NotHelloWorld 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new NotHelloWorldFrame(); 17 frame.setTitle("NotHelloWorld"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 /** 25 * A frame that contains a message panel 26 */ 27 class NotHelloWorldFrame extends JFrame 28 { 29 public NotHelloWorldFrame() 30 { 31 add(new NotHelloWorldComponent()); 32 pack(); 33 } 34 } 35 36 /** 37 * A component that displays a message. 38 */ 39 class NotHelloWorldComponent extends JComponent 40 { 41 public static final int MESSAGE_X = 75; 42 public static final int MESSAGE_Y = 100; 43 44 private static final int DEFAULT_WIDTH = 300; 45 private static final int DEFAULT_HEIGHT = 200; 46 47 public void paintComponent(Graphics g) 48 { 49 g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y); 50 } 51 52 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 53 }
结果如下:

测试程序4:
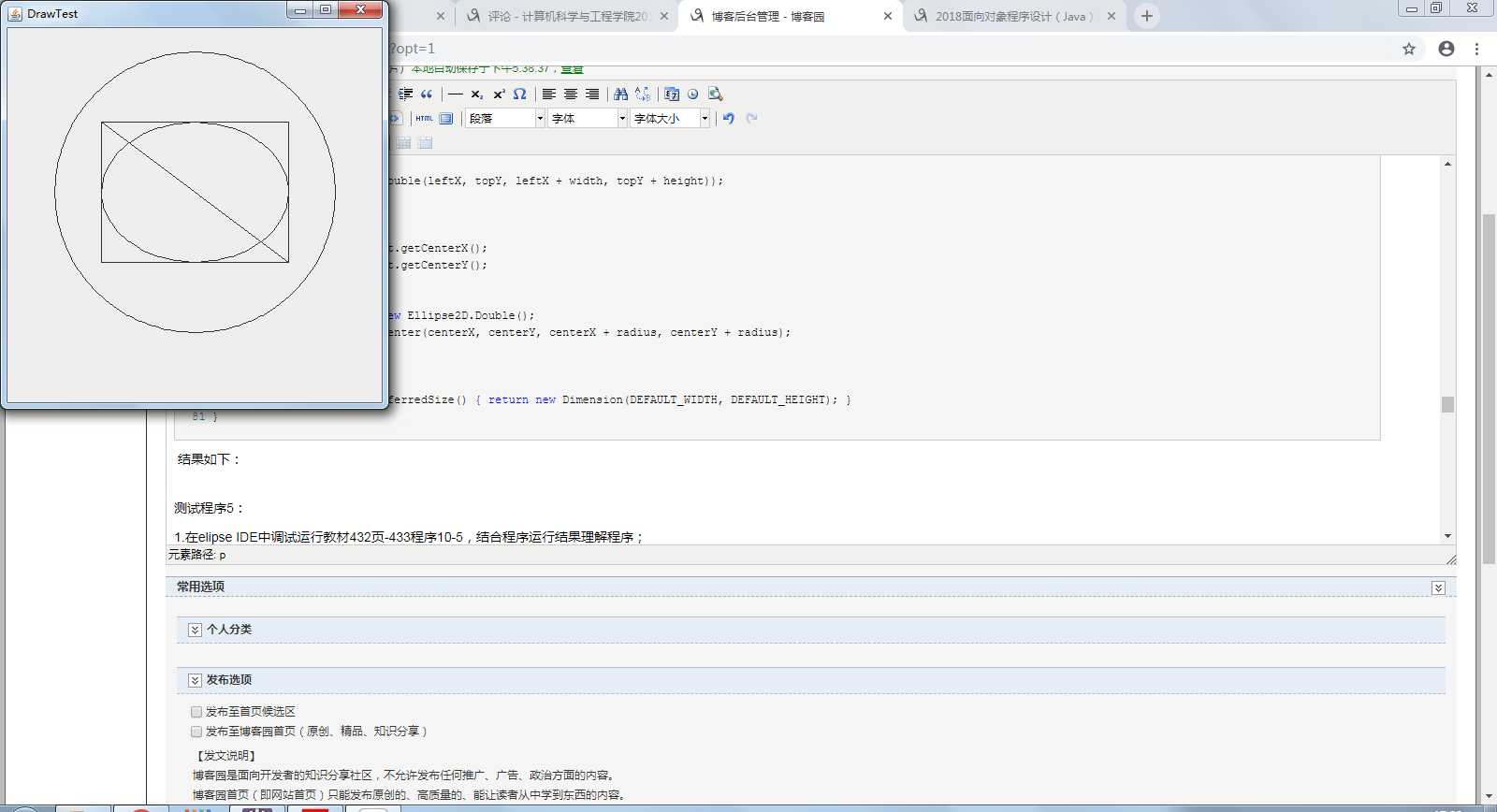
1.在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
2.掌握2D图形的绘制方法。
1 package draw; 2 3 import java.awt.*; 4 import java.awt.geom.*; 5 import javax.swing.*; 6 7 /** 8 * @version 1.33 2007-05-12 9 * @author Cay Horstmann 10 */ 11 public class DrawTest 12 { 13 public static void main(String[] args) 14 { 15 EventQueue.invokeLater(() -> 16 { 17 JFrame frame = new DrawFrame(); 18 frame.setTitle("DrawTest"); 19 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 20 frame.setVisible(true); 21 }); 22 } 23 } 24 25 /** 26 * A frame that contains a panel with drawings 27 */ 28 class DrawFrame extends JFrame 29 { 30 public DrawFrame() 31 { 32 add(new DrawComponent()); 33 pack(); 34 } 35 } 36 37 /** 38 * A component that displays rectangles and ellipses. 39 */ 40 class DrawComponent extends JComponent 41 { 42 private static final int DEFAULT_WIDTH = 400; 43 private static final int DEFAULT_HEIGHT = 400; 44 45 public void paintComponent(Graphics g) 46 { 47 Graphics2D g2 = (Graphics2D) g; 48 49 // 绘制矩形 50 51 double leftX = 100; 52 double topY = 100; 53 double width = 200; 54 double height = 150; 55 56 Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height); 57 g2.draw(rect); 58 59 // 画封闭椭圆 60 61 Ellipse2D ellipse = new Ellipse2D.Double(); 62 ellipse.setFrame(rect); 63 g2.draw(ellipse); 64 65 // 画一条对角线 66 67 g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height)); 68 69 // 用同一个中心画一个圆 70 71 double centerX = rect.getCenterX(); 72 double centerY = rect.getCenterY(); 73 double radius = 150; 74 75 Ellipse2D circle = new Ellipse2D.Double(); 76 circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius); 77 g2.draw(circle); 78 } 79 80 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 81 }
结果如下:
测试程序5:
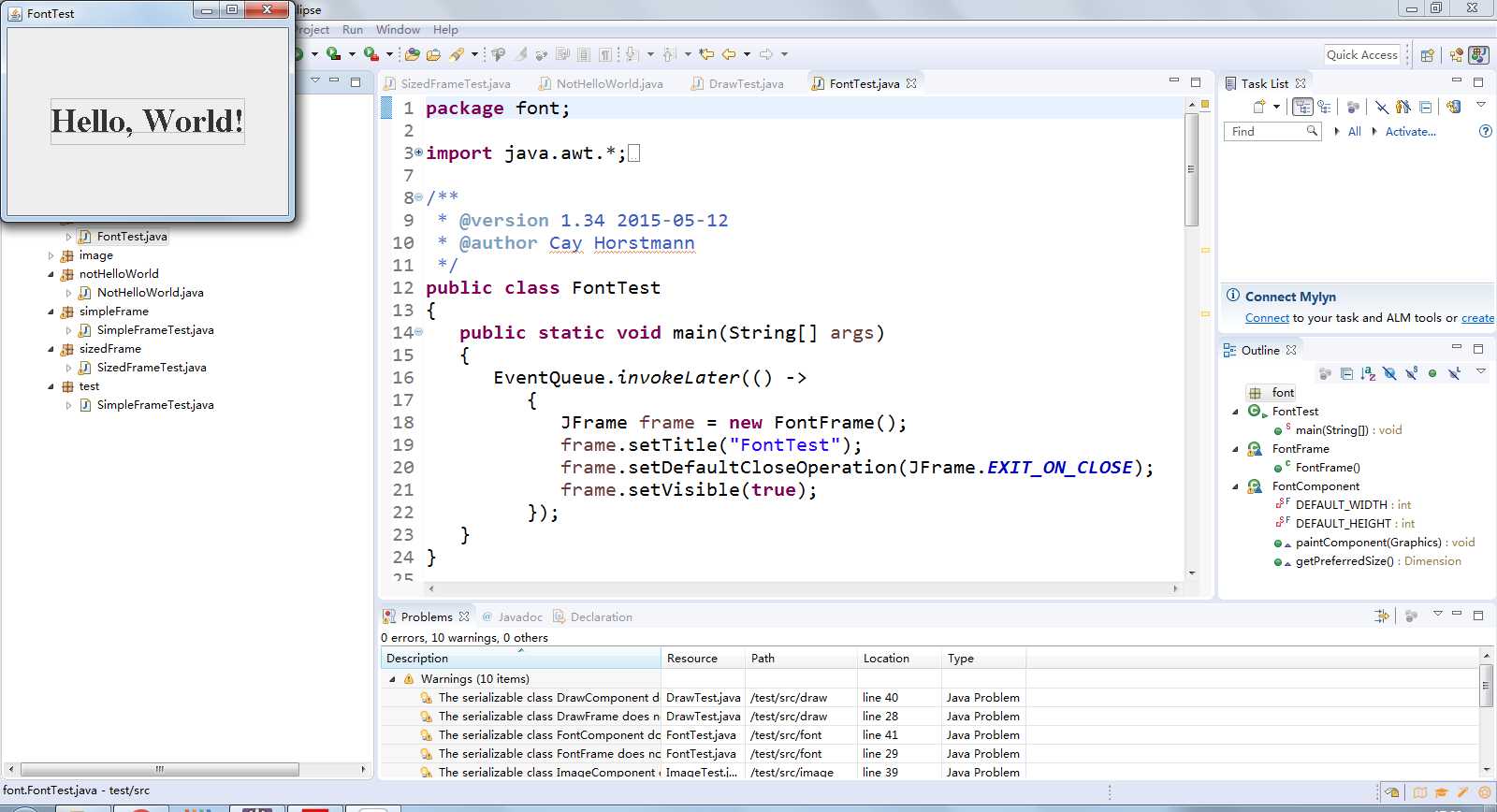
1.在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
2.了解2D图形中字体的设置的方法;
1 package font; 2 3 import java.awt.*; 4 import java.awt.font.*; 5 import java.awt.geom.*; 6 import javax.swing.*; 7 8 /** 9 * @version 1.34 2015-05-12 10 * @author Cay Horstmann 11 */ 12 public class FontTest 13 { 14 public static void main(String[] args) 15 { 16 EventQueue.invokeLater(() -> 17 { 18 JFrame frame = new FontFrame(); 19 frame.setTitle("FontTest"); 20 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 21 frame.setVisible(true); 22 }); 23 } 24 } 25 26 /** 27 * A frame with a text message component 28 */ 29 class FontFrame extends JFrame 30 { 31 public FontFrame() 32 { 33 add(new FontComponent()); 34 pack(); 35 } 36 } 37 38 /** 39 * A component that shows a centered message in a box. 40 */ 41 class FontComponent extends JComponent 42 { 43 private static final int DEFAULT_WIDTH = 300; 44 private static final int DEFAULT_HEIGHT = 200; 45 46 public void paintComponent(Graphics g) 47 { 48 Graphics2D g2 = (Graphics2D) g; 49 50 String message = "Hello, World!"; 51 52 Font f = new Font("Serif", Font.BOLD, 36); 53 g2.setFont(f); 54 55 // 测量消息的大小 56 57 FontRenderContext context = g2.getFontRenderContext(); 58 Rectangle2D bounds = f.getStringBounds(message, context); 59 60 // 设置(x,y)=文本左上角 61 62 double x = (getWidth() - bounds.getWidth()) / 2; 63 double y = (getHeight() - bounds.getHeight()) / 2; 64 65 // 增加到Y到达基线 66 67 double ascent = -bounds.getY(); 68 double baseY = y + ascent; 69 70 // 汲取信息 71 72 g2.drawString(message, (int) x, (int) baseY); 73 74 g2.setPaint(Color.LIGHT_GRAY); 75 76 // 绘制基线 77 78 g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY)); 79 80 // 绘制封闭矩形 81 82 Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight()); 83 g2.draw(rect); 84 } 85 86 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 87 }
结果如下:

测试程序6:
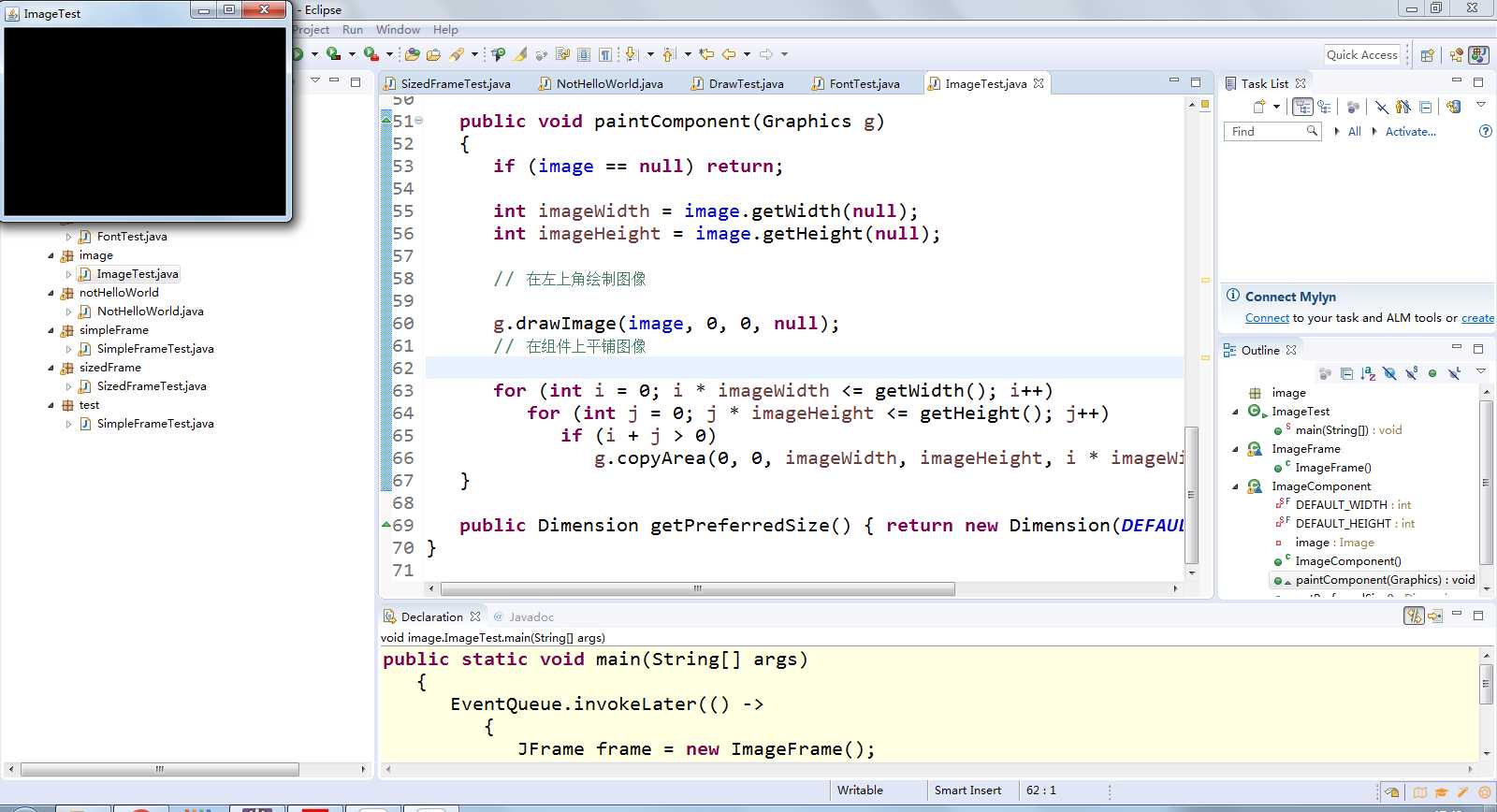
1.在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
2.了解2D图形图像的显示方法。
1 package image; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class ImageTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new ImageFrame(); 17 frame.setTitle("ImageTest"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 /** 25 * A frame with an image component 26 */ 27 class ImageFrame extends JFrame 28 { 29 public ImageFrame() 30 { 31 add(new ImageComponent()); 32 pack(); 33 } 34 } 35 36 /** 37 * A component that displays a tiled image 38 */ 39 class ImageComponent extends JComponent 40 { 41 private static final int DEFAULT_WIDTH = 300; 42 private static final int DEFAULT_HEIGHT = 200; 43 44 private Image image; 45 46 public ImageComponent() 47 { 48 image = new ImageIcon("blue-ball.gif").getImage(); 49 } 50 51 public void paintComponent(Graphics g) 52 { 53 if (image == null) return; 54 55 int imageWidth = image.getWidth(null); 56 int imageHeight = image.getHeight(null); 57 58 // 在左上角绘制图像 59 60 g.drawImage(image, 0, 0, null); 61 // 在组件上平铺图像 62 63 for (int i = 0; i * imageWidth <= getWidth(); i++) 64 for (int j = 0; j * imageHeight <= getHeight(); j++) 65 if (i + j > 0) 66 g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); 67 } 68 69 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 70 }
结果如下:

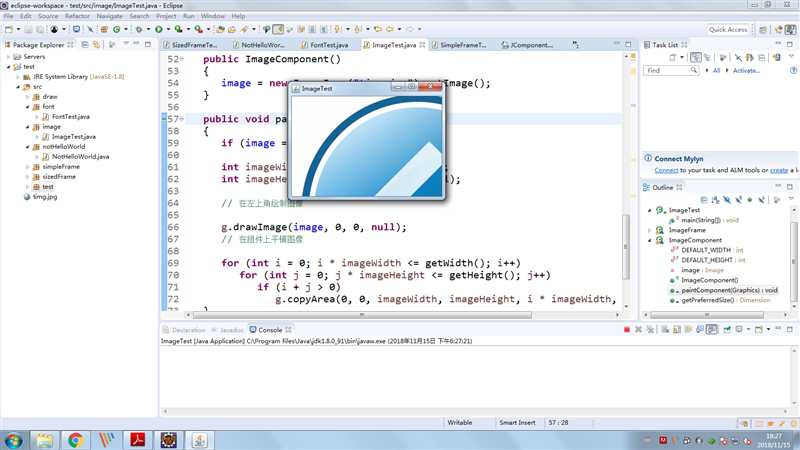
1 package image; 2 3 import java.awt.*; 4 import java.awt.event.WindowAdapter; 5 import java.awt.event.WindowEvent; 6 7 import javax.swing.*; 8 9 /** 10 * @version 1.34 2015-05-12 11 * @author Cay Horstmann 12 */ 13 public class ImageTest 14 { 15 @SuppressWarnings("null") 16 public static void main(String[] args) 17 { 18 EventQueue.invokeLater(() -> 19 { 20 JFrame frame = new ImageFrame(); 21 frame.setTitle("ImageTest"); 22 frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE); 23 frame.setVisible(true); 24 }); 25 26 } 27 28 } 29 30 /** 31 * A frame with an image component 32 */ 33 class ImageFrame extends JFrame 34 { 35 public ImageFrame() 36 { 37 add(new ImageComponent()); 38 pack(); 39 } 40 } 41 42 /** 43 * A component that displays a tiled image 44 */ 45 class ImageComponent extends JComponent 46 { 47 private static final int DEFAULT_WIDTH = 300; 48 private static final int DEFAULT_HEIGHT = 200; 49 50 private Image image; 51 52 public ImageComponent() 53 { 54 image = new ImageIcon("timg.jpg").getImage(); 55 } 56 57 public void paintComponent(Graphics g) 58 { 59 if (image == null) return; 60 61 int imageWidth = image.getWidth(null); 62 int imageHeight = image.getHeight(null); 63 64 // 在左上角绘制图像 65 66 g.drawImage(image, 0, 0, null); 67 // 在组件上平铺图像 68 69 for (int i = 0; i * imageWidth <= getWidth(); i++) 70 for (int j = 0; j * imageHeight <= getHeight(); j++) 71 if (i + j > 0) 72 g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); 73 } 74 75 public Dimension getPreferredSize() { 76 return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); 77 } 78 }
结果如下:

实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
第三部分:总结
通过本周的学习,我了解了Java GUI中框架创建及属性设置中常用类的API; GUI中2D图形绘制常用类的API;GUI中2D图形中字体与颜色的设置方法;GUI中2D图形中字体与颜色的设置方法;以及利用空闲时间复习了一千6-9章的实验,我觉得能够很好的设计一个图形用户界面的话,对于以后软件开发的用户体验有很大的帮助。毕竟开发的软件使用者还是广大用户。而且通过本周6-9章的习题练习,在回顾知识的同时,让自己查漏补缺。将知识有效的结合运用。
王之泰201771010131《面向对象程序设计(java)》第十二周学习总结
标签:code http gif final 缩放 关系 end aws 定位
原文地址:https://www.cnblogs.com/hackerZT-7/p/9965049.html