标签:add end abs type appendto ons har oat 图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../common/jquery-1.8.3.min.js"></script>
<style>
*{
margin:0;
padding:0;
}
.all{
position:relative;
width:1000px;
height:800px;
margin:0 auto;
border:1px solid #f00;
}
.all>.one{
position:absolute;
width:100px;
height:100px;
background-color:cornflowerblue;
}
.drag{
float:right;
width:300px;
height:600px;
border:1px solid #0f0;
}
.drag>.one{
width:120px;
margin:10px 10px;
background-color:#f00;
}
</style>
</head>
<body>
<div class="all">
<div class="drag">
<div class="one">1</div>
<div class="one">2</div>
<div class="one">3</div>
<div class="one">4</div>
<div class="one">5</div>
<div class="one">6</div>
</div>
</div>
</body>
<script>
$(function(){
var allLeft = $(".all").offset().left; //获取类名为all距离左侧的距离
var allTop = $(".all").offset().top;//获取类名为all距离顶部的距离
$(".drag .one").each(function(){
var _move = false;
$(this).mousedown(function(e){
_move = true;
})
$(document).mousemove(function(e){
if(_move){
var x, y ;
// console.log(e.pageX, e.pageY);
x = e.pageX - allLeft;
y = e.pageY - allTop;
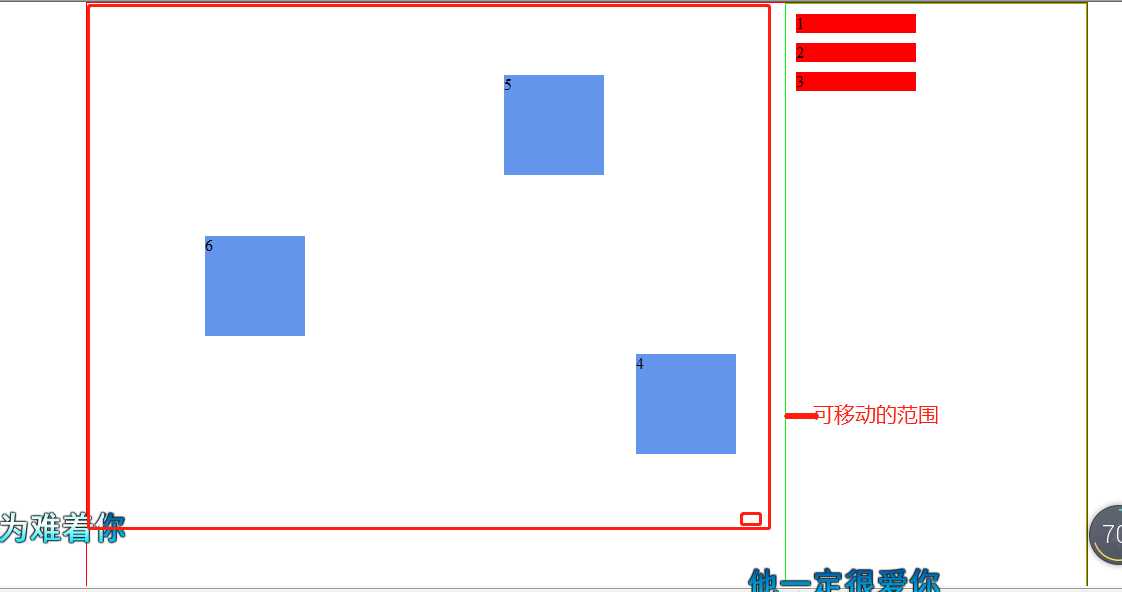
if( x<550 && x>0 && y>0 && y<700 ){ //将div控制在范围之内
_this.appendTo($(".all"));
_this.css({"left":x,"top":y});
}
}
}).mouseup(function(){
_move = false;
})
})
})
</script>
</html>

将div(A)中的多个div逐个移动到另外一个div(B)中,在B中随意移动
标签:add end abs type appendto ons har oat 图片
原文地址:https://www.cnblogs.com/dyy-dida/p/9976420.html