标签:换行符 bsp orm 中断 int css_ sre val property
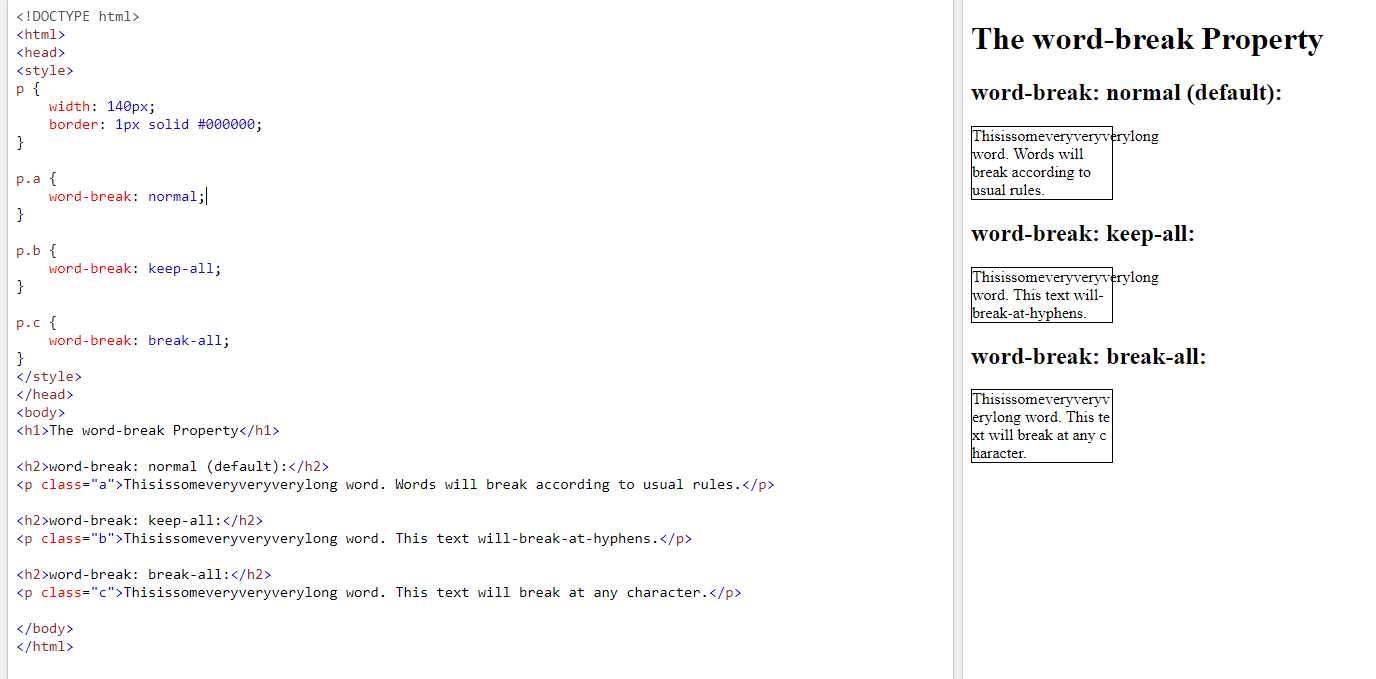
word-break 属性指定单词在到达行尾时应如何中断。
p.a { word-break: break-all; }
word-break: normal|break-all|keep-all|break-word|initial|inherit;
| Value | Description |
|---|---|
| normal | 默认值。 使用默认换行符规则 |
| break-all | 按div容器长度进行换行 |
| keep-all | Word breaks should not be used for Chinese/Japanese/Korean (CJK) text. Non-CJK text behavior is the same as value "normal" |
| break-word | To prevent overflow, word may be broken at arbitrary points |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |

标签:换行符 bsp orm 中断 int css_ sre val property
原文地址:https://www.cnblogs.com/ryanzheng/p/9976926.html