标签:文档 push imm object src github png js基础 .com
Immutable.js(和原生方法不同):
用于深层次的数组和对象的比较
数据结构:Map Set Seq List Rang(和原生不同)
首先:先忘记es5 es6的数组对象方法
官方文档:https://facebook.github.io/immutable-js/docs/#/
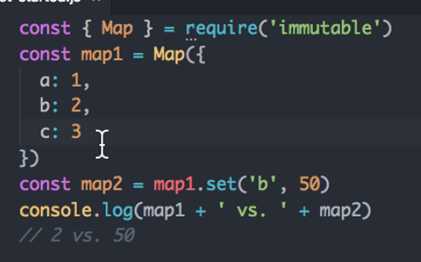
(1)set

Set返回值相当于拷贝
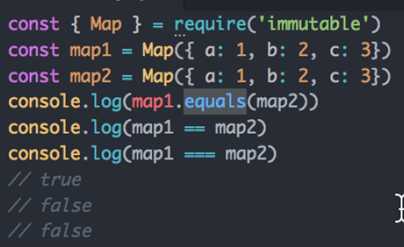
(2)equals 比较值是否相等

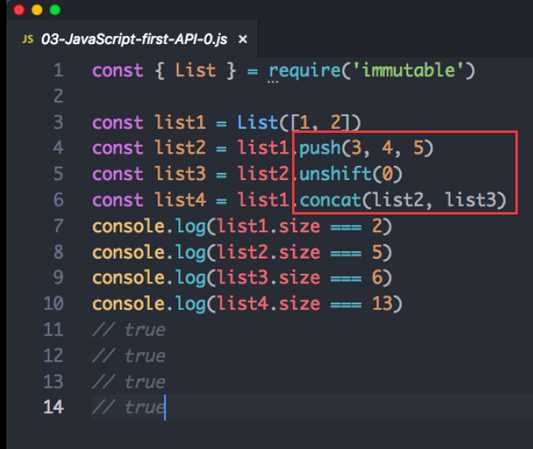
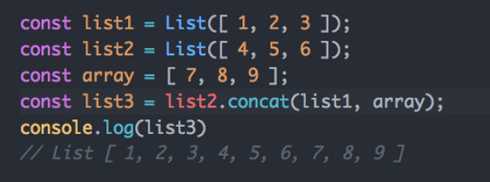
(3)push unshift concat

红框内是immutable中的方法,并不是原生的,不同是返回的是一个新的数组
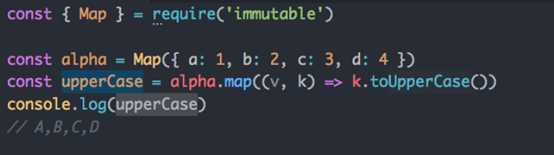
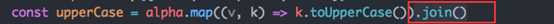
(4)map:

Map类型执行map方法返回一个map类型,会更改每个key:value项的value


Join()会把Map类型的每一项键值对的value拿出来变成一个字符串

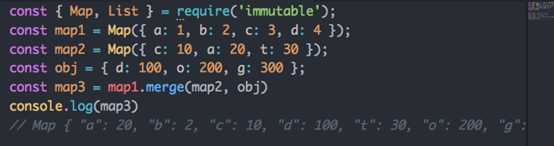
(5)merge:

谁调用merge方法谁就会被括号里的对象的重名key覆盖

因为数组是有序的,所以返回的数组按照从左到右顺序
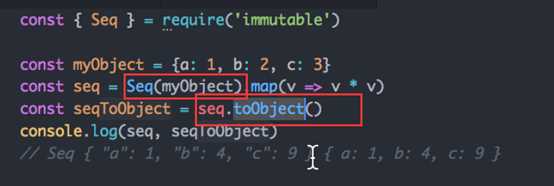
(6)seq .toObject

Seq流对象 数据类型之一 可以用toObject 把seq类型转换成object类型
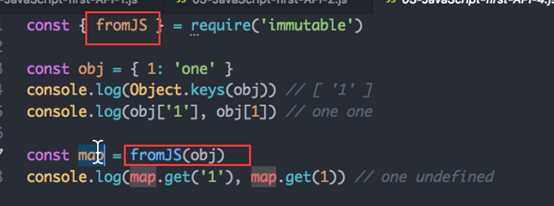
(7)fromJs

fromJs:
把js对象转换成map,把数组转换成List
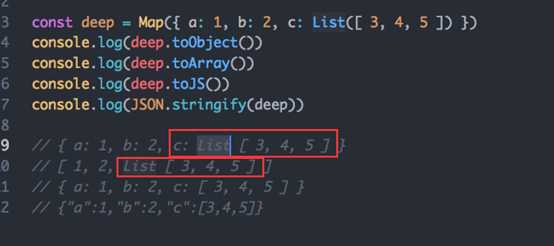
(8)toObject\ toArray:\ toJs:

toObject:只转一层
toArray:转成数组类型,同样只转一层
toJs:都转
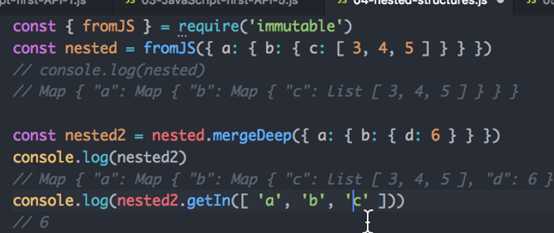
(9)

getIn([a,b,c]) 表示 a层.b层.c
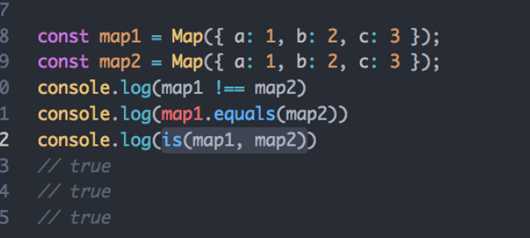
(10)

Is和equals类似
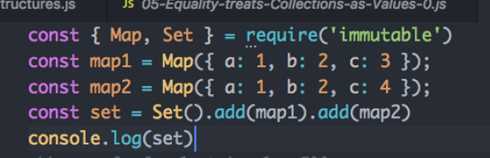
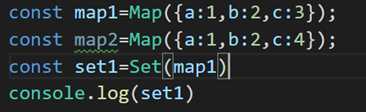
(11)Set()




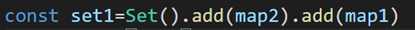
神奇的发现 居然是有序的
如果map2的c:3 则输出为下图

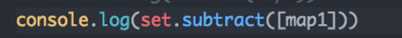
去重
删除


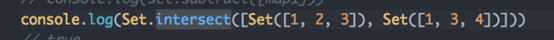
交集


Set()


键值对拆开
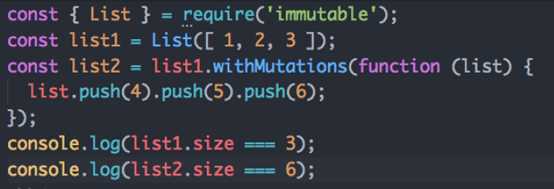
(12)

//true
//true
链式操作,push list就是调用方法的这个对象
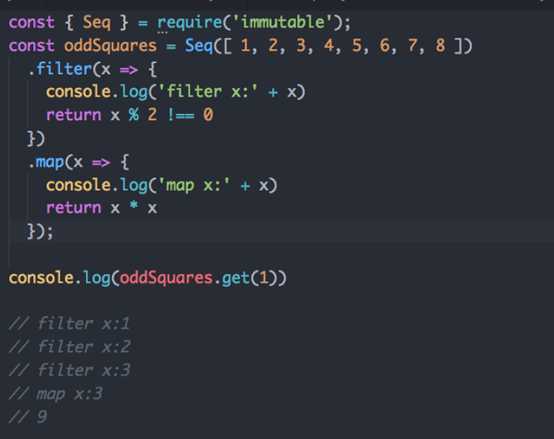
(13)Seq

console.log(oddSquares):

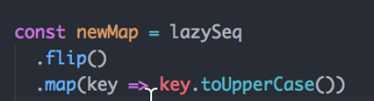
(14) flip键值对反转

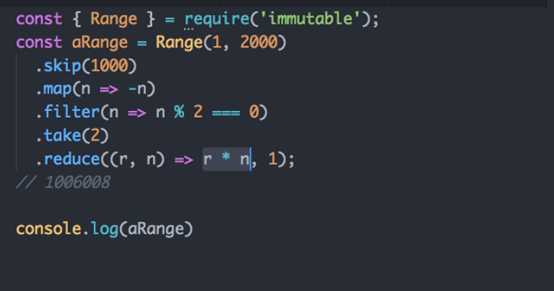
(15)skip take

Rang(1,2000) 取1到2000

Skip跳过,take取几个
标签:文档 push imm object src github png js基础 .com
原文地址:https://www.cnblogs.com/lzx1010/p/9978723.html