标签:mis ruby tom 模拟 failed The fonts common webdriver
WebDriverAgent是Facebook 在去年的 SeleniumConf 大会上推出了一款新的iOS移动测试框架。当时的推文申明,还只支持模拟器,不过在今年4月更新的版本中,官方宣称支持真机测试了,大家可以查看官方github 的介绍:https://github.com/facebook/WebDriverAgent
下面摘录一段官方对于WebDriverAgent的介绍字段:
WebDriverAgent 在 iOS 端实现了一个 WebDriver server ,借助这个 server 我们可以远程控制 iOS 设备。你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。This makes it a perfect tool for application end-to-end testing or general purpose device automation.(它说它是iOS上一个完美的e2e的自动化解决方案) It works by linking XCTest.framework and calling Apple’s API to execute commands directly on a device.(链接XCTest.framework调用苹果的API直接在设备上执行命令) WebDriverAgent is developed and used at Facebook for end-to-end testing and is successfully adopted by Appium. (Appium封装工作正在进行中,如果一旦封装好,那么以后就可以直接用Appium提供的binding了。)It is currently maintained by Marek Cirkos and Mehdi Mulani。
根据官方的资料介绍,WebDriverAgent具有如下特点:
想要了解更多的资料介绍可以通过下面的链接来了解:https://testerhome.com/topics/4904
介绍完WebDriverAgent后,我们来看一下如何在Mac系统上顺利编译出WebDriverAgent。
要搭建WebDriverAgent编译环境,首先需要安装如下的软件:
打开Mac命令行(终端),如下图所示:
如果你电脑上没有安装Homebrew,使用下面的命令安装:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 如果没有安装carthage,使用下面的命令安装:
brew install carthage当然还可以下载carthage.pkg文件安装,下载官方地址。
然后按照Python环境。
brew install python安装Node环境,命令如下:
brew install node基本软件环境安装好之后,就需要安装WebDriverAgent了。
首先,使用git clone命令将WebDriverAgent项目克隆到本地。
git clone https://github.com/facebook/WebDriverAgent下载完毕后,进入到 WebDriverAgent 目录,执行如下脚本。
如果出现错误,那么重新打开一个终端, 再输入一次。该脚本会使用Carthage下载所有的依赖,使用npm打包响应的js文件。
执行完成后,直接双击打开WebDriverAgent.xcodeproj这个文件。
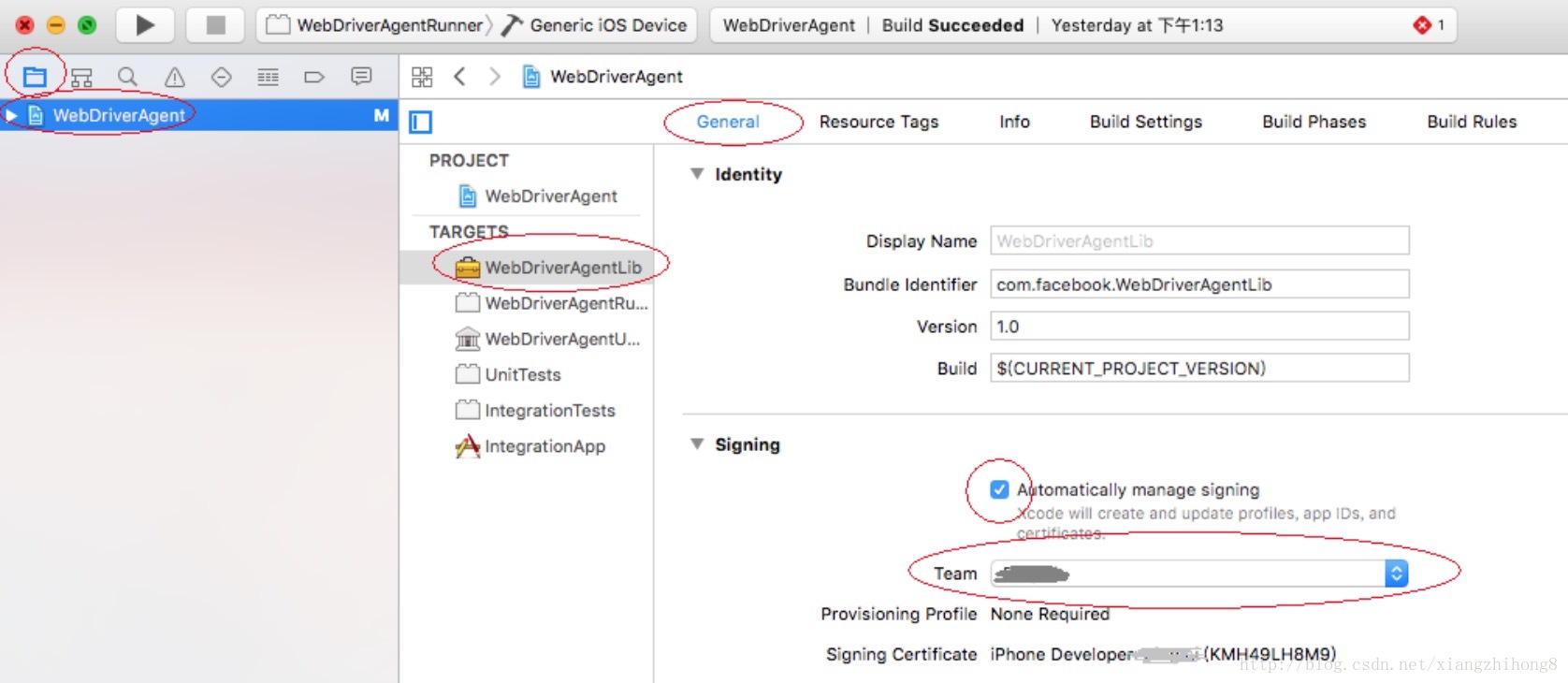
因为安装到真机上都是需要证书签名的,需要先在xcode中设置账号。 
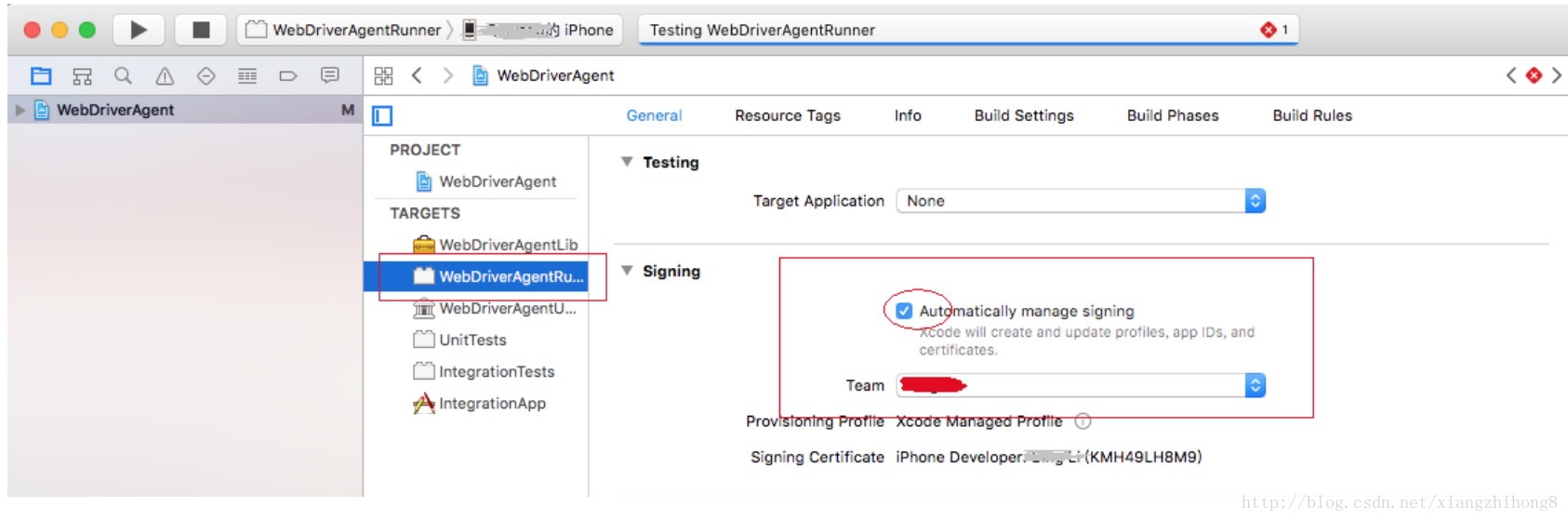
如图所示,选择Team那一栏,选择你的开发者证书帐号(个人开发者账户也行)。接着在TARGETS里面选中WebDriverAgentRunner,用同样的方法设置好证书。 
如果是免费版的个人证书,还需要修改下WebDriverAgent的BundleID,主要不和别人的重名就行。
到此,基本环境就搭建好了,为了验证是否能够真正的运行,下面进行简单的运行测试。 
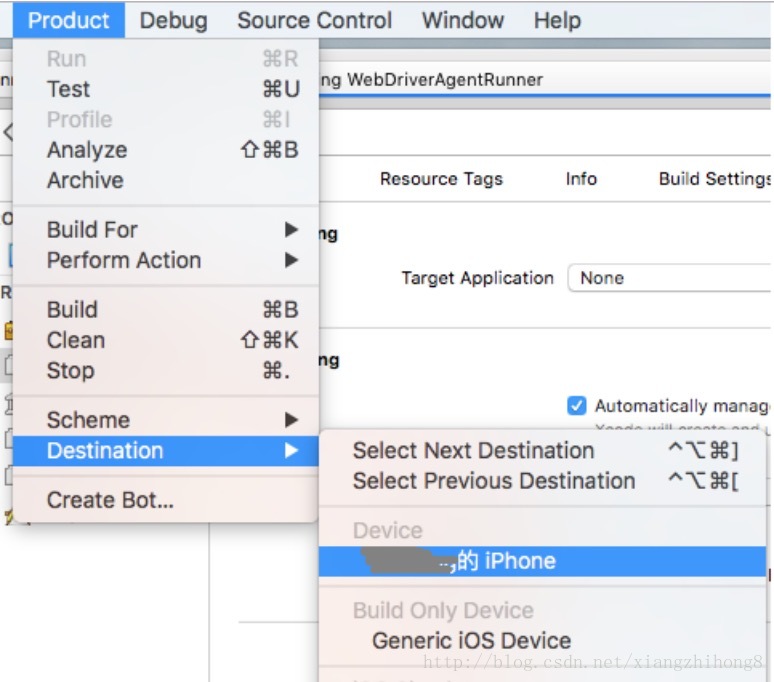
然后,Scheme选择WebDriverAgentRunner。
最后运行 Product -> Test选项,一切正常的话,手机上会出现一个无图标的WebDriverAgent应用。
打开浏览器safari,在地址栏输入 :127.0.0.1:8100/inspector 回车 看到 下图说明正确。
ATX(AutomatorX的简称)的安装比较简单,主要有两个命令。
ATX的编写都在 python 实现,例如:
当然,在搭建WebDriverAgent环境的可能会遇到一些问题,这里总结了以下,可能出现的问题。
1,Failed to authorize rights (0x1) with status: -60007。
2,The bundle “WebDriverAgentRunner” couldn’t be loaded because it is damaged or missing necessary resources。
关于这两个问题,直接删除文件,重新下载源码即可,关于这两个问题的缘由,搭建可以查看官方文档。
附:Python自动化框架地址ATX
WebDriverAgent源码
标签:mis ruby tom 模拟 failed The fonts common webdriver
原文地址:https://www.cnblogs.com/zgq123456/p/9979238.html