标签:clip back out head 导致 路径 手动 artifact lips
首先,本文创作灵感源于博客园园作者signheart,特此鸣谢!原文链接见文末推荐;
百度都搜破了,全网讲的都是如何将maven项目部署到tomcat上,对于热部署的认知,真是令人汗颜!
其次说说热部署的含义:
热部署原来被定义为:tomcat启动后,如果你往webapps目录下,添加新的项目,tomcat会实现自动将其发布的功能,这时,就叫做热部署。
网上所实现的热部署,也是这样:通过修改pom.xml,利用maven插件,运行tomcat7:run命令自动将maven项目进行打包,并发布到tomcat上。
纯JavaWeb项目对热部署的定义为:修改Java文件和其它文件不需要重启tomcat,可以即时生效。
本文将带你一步一步实现真正的热部署!
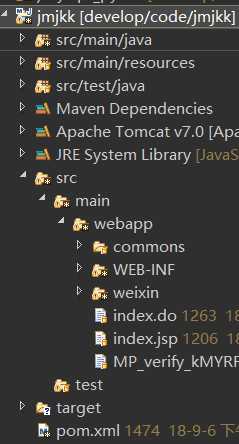
maven项目标准目录结构展示

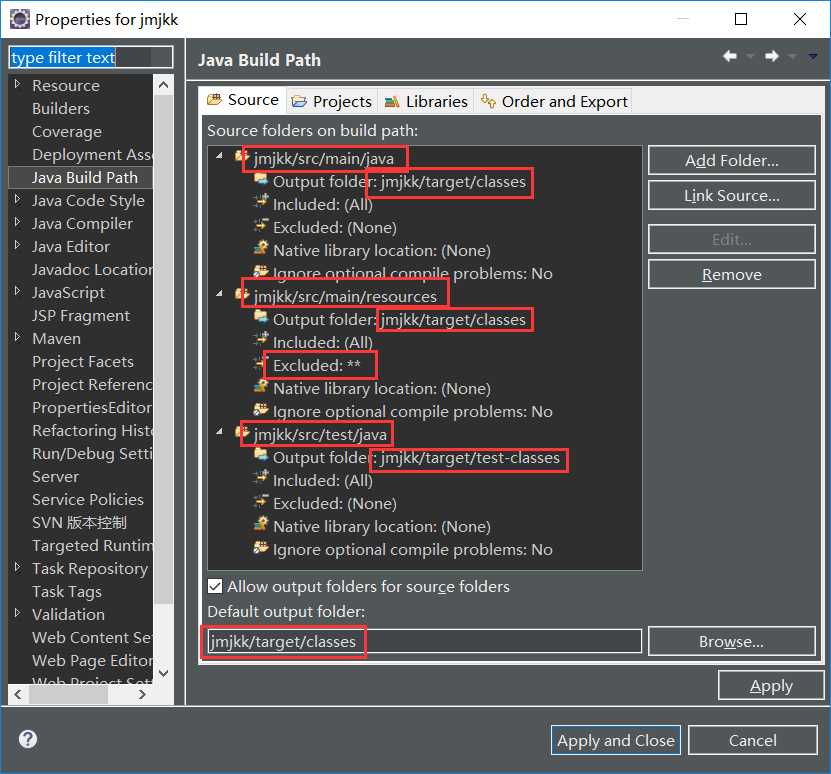
maven项目Java文件的默认编译位置

在eclipse中,MavenWeb项目如何实现热部署?
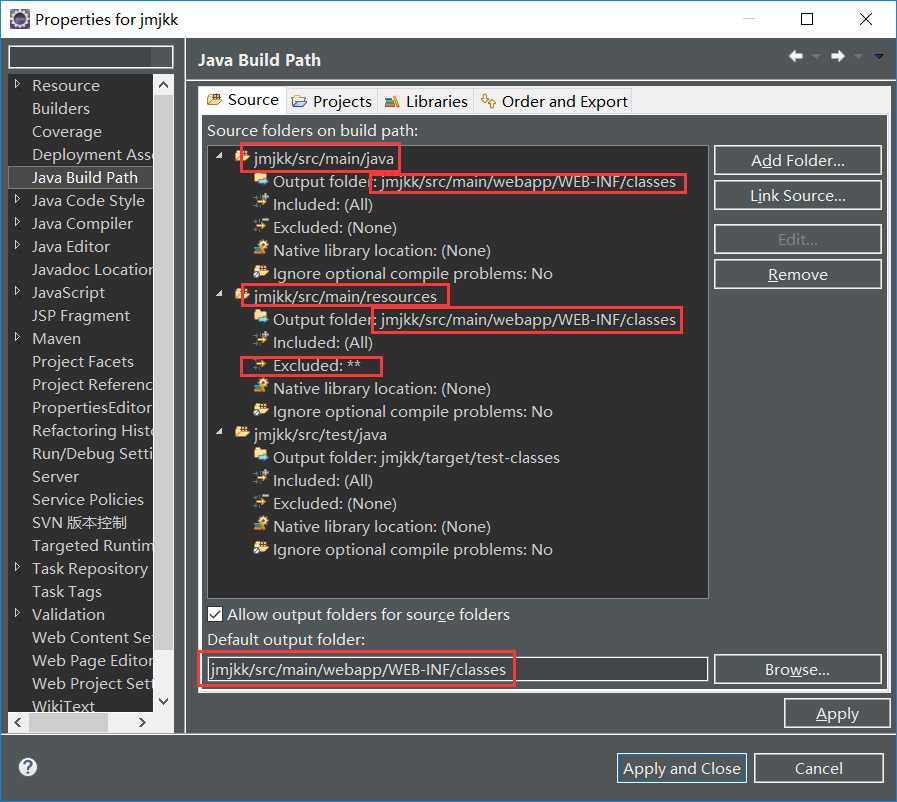
手动修改maven项目的class文件的默认输出位置
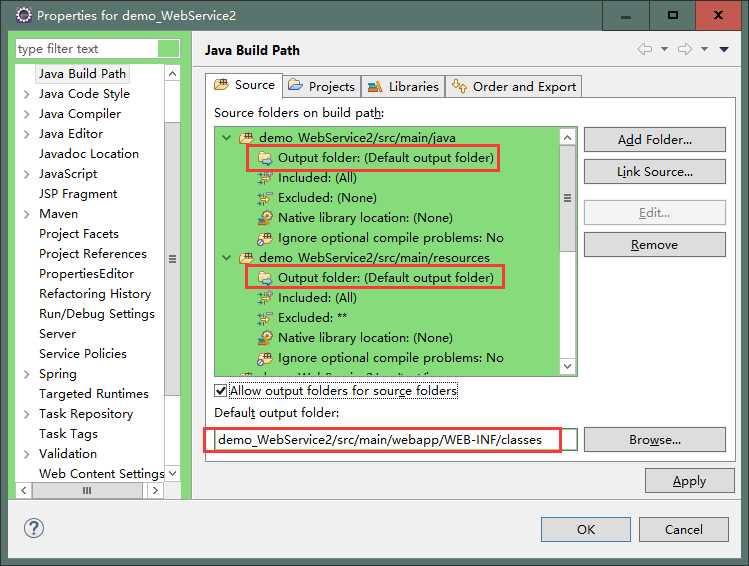
第一步:将class文件的编译位置:demo_WebService2/target/classes,统一改为:demo_WebService2/src/main/webapp/WEB-INF/classes;
第二步:采用了"Default output folder"(选中"Allow output for source folders"可以看到);

第三步:Tomcat热部署访问:D:\WorkSpaces\eclipse2016\demo_WebService2\src\main\webapp;
虽然项目也可以正常启动并运行,但是这样的弊端有二:
其一,无法单独运行Java类,强制运行时,会报错:找不到或无法加载主类;
其二,不能更新maven项目,一但更新maven项目,就会导致class文件的默认位置还原为target/classes目录下。
什么时候需要更新maven项目?pom.xml更改后,必须更新,否则不生效。
修改pom.xml改变修改maven项目的lass文件的默认输出位置。
改动一:更改maven默认的打包目录
在plugins标签体内添加
<!-- 更改maven默认的打包目录 -->
<plugin>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<webappDirectory>${project.basedir}/src/main/webapp</webappDirectory>
<warSourceDirectory>${project.basedir}/src/main/webapp</warSourceDirectory>
</configuration>
</plugin>
改动二:更改class文件的编译位置
在build标签体内添加
<outputDirectory>${project.basedir}/src/main/webapp/WEB-INF/classes</outputDirectory>
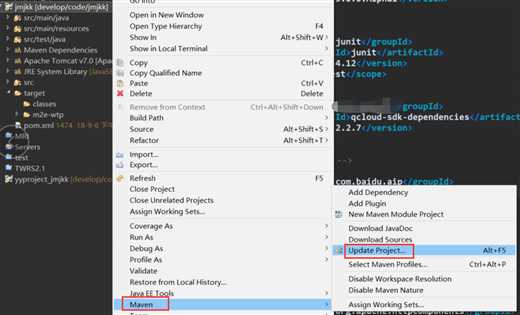
第三步:保存并更新maven项目(Alt+F5)

选中项目-->右键-->Build Path-->Configuire Build Path
class文件的输出位置已经变更至WEB-INF下(测试除外)

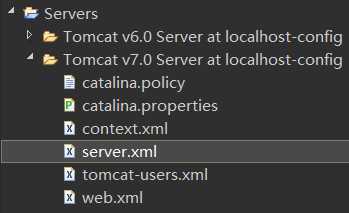
第四步:修改server.xml
Server工程-->打开要热部署项目所对应的tomcat的server.xml文件

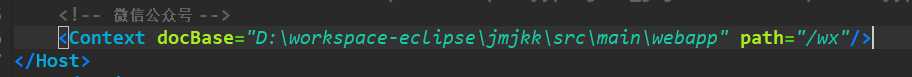
在Host标签体内添加Context标签,指定项目发布位置,及访问路径

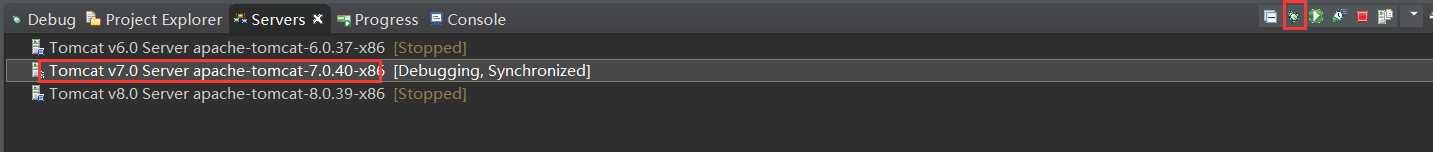
第五步:以debug模式运行项目即可。

第六步:网页访问

eclipse mavenWeb项目真正实现热部署(修改java代码和页面文件不用重启tomcat)
标签:clip back out head 导致 路径 手动 artifact lips
原文地址:https://www.cnblogs.com/Marydon20170307/p/9958897.html