标签:style blog http color io 使用 sp 2014 on
PS:“不积小流无以成为江河,不积跬步无以至千里”,学习也好,吃饭也罢,做任何事情都需要一步一个脚印,逐步积累过程,最后才会知识越来越丰富,吃的越饱…
在学习过程中用到了一些框图,用于绘画框图的语言数不胜数,本篇将就学习中用的一款绘画框图的语言做个简单的介绍。
直奔主题,采用一种可视化的面向对象的建模语言---UML,UML使用一些标准的圆形元素直观的表示对象模型,使人员就像建筑工人多年使用建筑设计图一样,主要的介绍UML常见的几种框图用法。
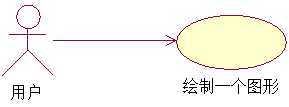
用例图(User Case Diagram):从用户角度描述系统功能.采用一种可视化的方式来理解系统功能需求,其及内容:角色--->系统边界,即系统特定功能的用户,人形符号表示。用例--->系统的某个功能,椭圆符号表示。角色和用例关系--->使用关系,实线的箭头符号表示。用例间关系--->可能存在关系包含或是扩展,包含关系指一个用例包含另一个用例功能,而扩展关系指一个用例继承了另一个用例功能。

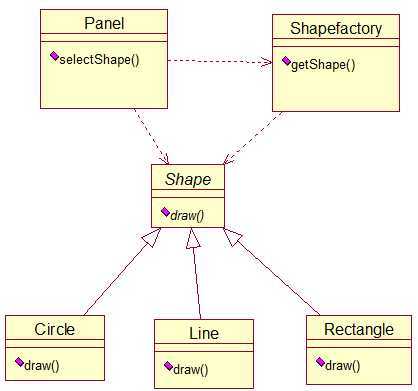
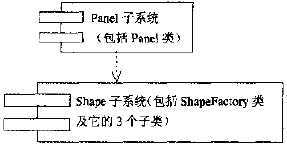
类框图(Class Diagram):描述对象模型中类与类之间的关系。其及内容:类--->类框图中的主要元素,矩形表示。上层表示类名,中层表示属性,下层则是行为也就说所谓的方法。抽象类的类名用斜体字表示,方法也类同。类之间关系--->包括关联、依赖、聚集、泛化和实现这5种关系。

Panel类:画出用户指定的形状。
ShapeFactory类:根据指定形状创建相应的Shape对象。
Shape类:绘制形状,其是一个抽象类。
Circle类:绘制一个圆形。
Line类:画一条直线。
Rectangle类:画一个长方形。
它们之间的关系:Panel和ShapeFactory类依赖关系,前者会调用后者的getShape方法;Panel类和Shape类之间也是依赖关系,前者会调用后者的draw方法;ShapeFactory类和Shape类也是依赖关系,ShapeFactory类会构建Shape对象;具体的几个形状类和Shape类之间是泛化关系,Shape类是它们几个类的父类。
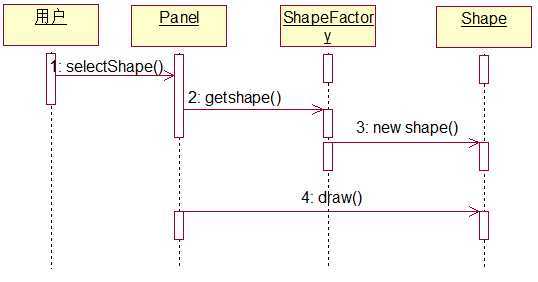
时序图(Sequence Diagram):描述对象间的交互,显示对象之间的动态协作关系,消息发送的时间顺序并显示交互。其有两个维度:水平维度--->显示对象之间发送消息的过程;垂直维度--->显示发送消息顺序。

1.用户选择特定的形状类型。
2.画板从形状工厂中获取形状对象。
3.形状工厂创建一个形状对象。
4.画板调用形状对象绘画方法绘制形状。
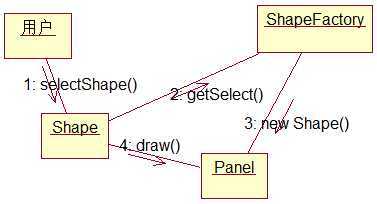
协作图(Cooperation Diagram):描述对象间的交互,能直观显示对象间协作关系,与时序图合称为交互图。

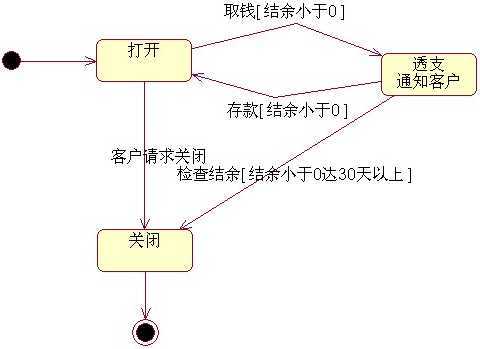
状态转换图(State Transition Diagram):描述对象所有可能的状态以及导致状态转换的转换条件。其包括一下基本元素:
初始点--->用实心圆表示;
状态间的转换--->箭头表示;
状态--->圆角矩形表示;
终止点--->内部包含实心圆的圆表示。

组件图(Component Diagram):描述系统中各个软件组件之间的依赖关系或是组件源代码的组织机构。

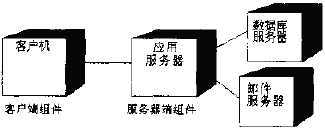
部署图(Deployment Diagram):描述系统中软硬件物理体系结构。显示计算机和设备以及它们之间的连接关系,也可显示软件在硬件环境中的布局。

开始看的时候也许有很多的专有名词不知是其何意,看书不只是看书,有时候需要懂得暂时的放弃,只需要记住以及怎么用,当你回首时在琢磨琢磨也许就顿然大悟…
标签:style blog http color io 使用 sp 2014 on
原文地址:http://www.cnblogs.com/JustOnly/p/4021136.html