标签:写在前面 技术分享 png 请求 一个 end server login 解决方案
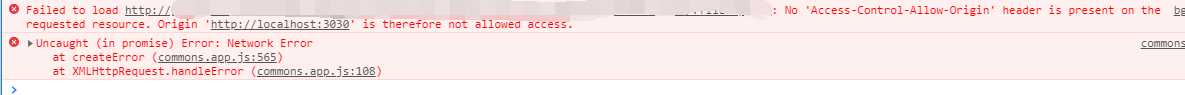
今天在做项目中,遇到一个问题,在一个点击事件中利用axios发请求,出现了跨域问题,之前都是直接用的服务器端渲染,然后就一直没出现,还是解决了很久的,所以决定把问题及解决方案记录下来。
tree.vue :


最终解决方案
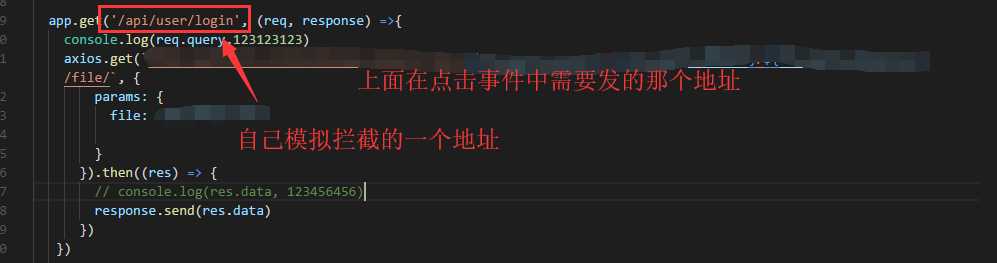
在nuxt项目中的server文件中的index.js中拦截一个地址替我们发这个请求,
server/index.js或者vue中的server.js

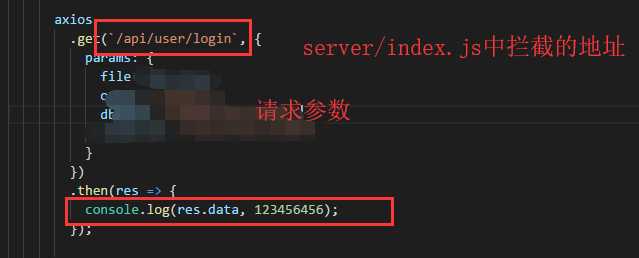
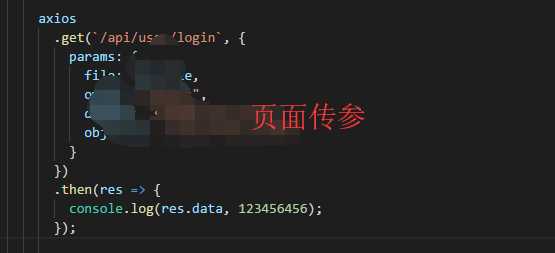
此时就需要在我们的点击事件中请求我在server的index.js的地址,及 /api/user/login
页面地址:tree.vue

console.log

然后跨域就解决了
其中可以简单的了解一下原理,因为跨域是浏览器出现的,而服务器端渲染是不需要浏览器的支持的,简单地说,就是他在浏览器渲染之前,就已经拿到数据了,所以就跟正常的请求一样,就不会出现跨域问题了。
这里就是利用server/index.js来作为中间层处理的,把我们的普通请求也变成了服务器端渲染,所以在我的页面写点击事件的时候,就是在自己的源拿的数据,因此就不会出现跨域了。
在写的时候要注意一些问题。
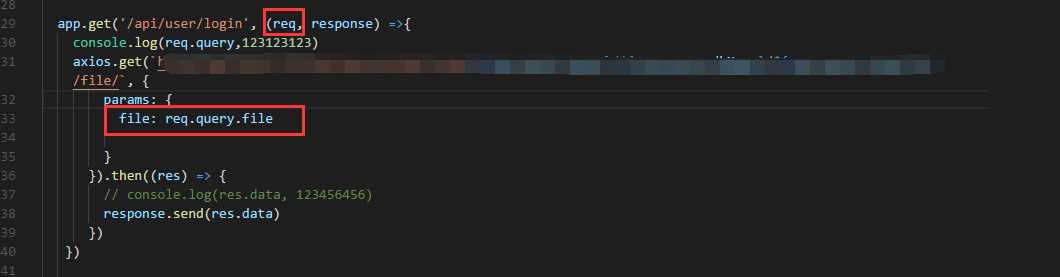
1,利用req.query来获取页面传来的参数
tree.vue

server/index.js----->接收参数重新发请求

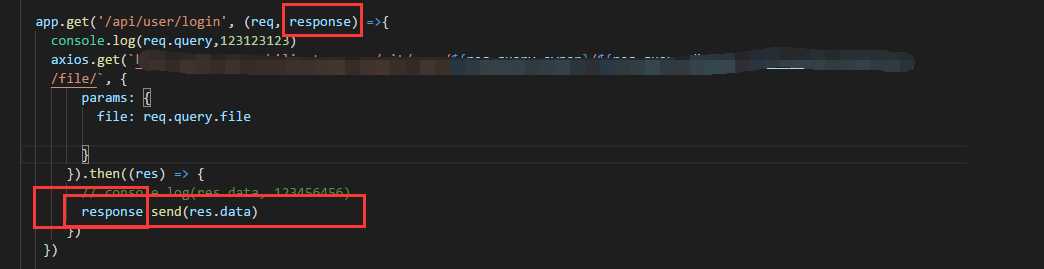
2,此处有两个res,上面为了区分,特意用了response来代替,避免冲突
server/index.js

response是作为别人请求/api/user/login成功的返回结果,而res是作为里面的axios请求成功后的结果
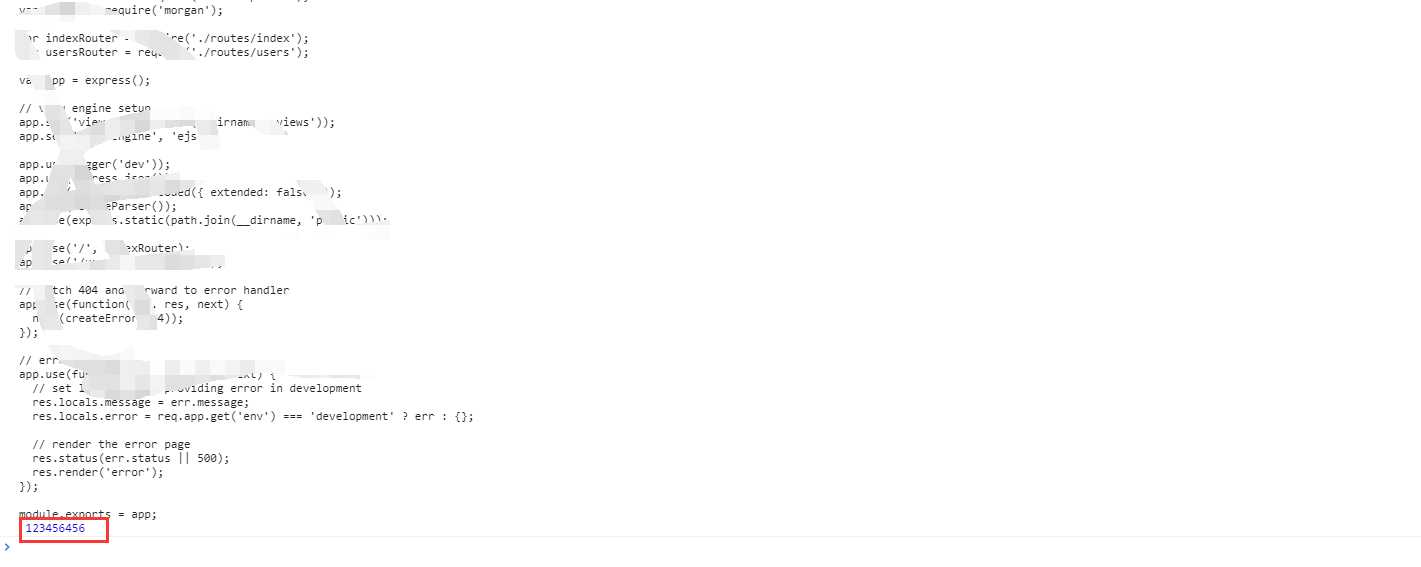
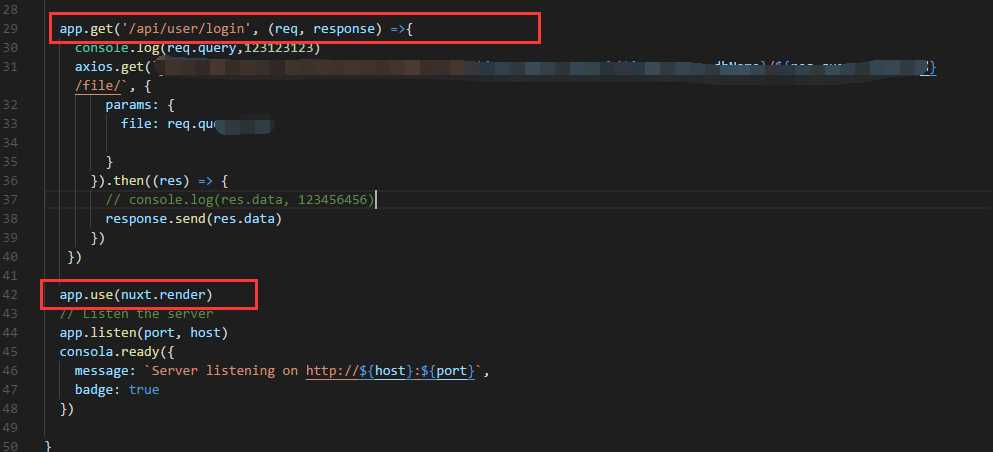
3,server/index.js发请求写的位置

因为app.use(nuxt.render)是使没有做处理的请求,反过来说,就是把需要做特殊处理的请求写在前面,后面的就表示剩下的不需要做特殊处理的请求,就按正常的渲染方式就好了。(这个app.use(nuxt.render)可能解释不怎么好,这个因为是自带的,也不太好解释)
然后这个最终就算是这样解决了。
标签:写在前面 技术分享 png 请求 一个 end server login 解决方案
原文地址:https://www.cnblogs.com/epines/p/9986526.html