标签:体验 ext 消费 http 分布 用户体验 并行 turn app
50年前的这个月诞生了BASIC这门计算机语言,回忆起自己喜欢上图形界面这行,还得归功于当年在win98下用QBASIC照葫芦画瓢敲了一段绘制奥运五环的代码,当带色彩的奥运五环呈现在自己面前时我已知道自己这辈子要走的路了。
在这个忘本逐新的年代不见多少媒体提及这影响了几代人的BASIC语言的50年庆了。
现在消费者对用户体验的高要求,以远不能以静态平面图形打动人心。动画已是衡量前端产品用户体验不可忽视的重要因素。近期Facebook开源的Pop动画框架已发了iOS业界极大的关注。事实上Apple早在Cocoa和Cocoa Touch框架内置了动画框架Core Animation,HTML5的CSS3也内置了动画机制,不知是自己脑子不好似还是HTML5接口提供的不够友好,久不用总会忘仅仅能考写了个小样例帮自己记忆。
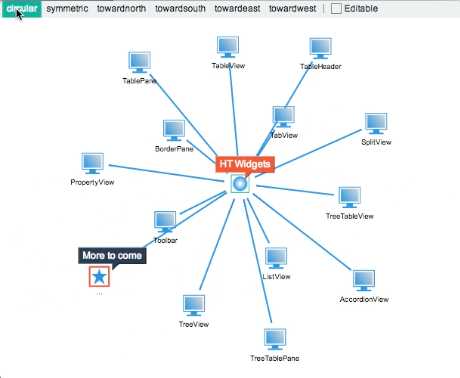
基于HT for Web的自己主动布局动画样例视频

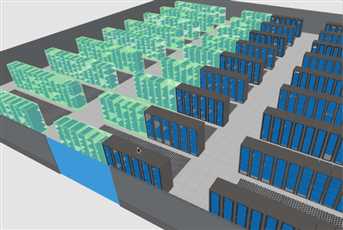
基于HT for Web的3D机房动画样例视频

动画的原理比較easy理解:在一定的时间间隔内,不断改变颜色、大小或角度等图形界面參数,直到终于的目标參数结果,整个过程人眼观察起来就是个动画的效果。但提供一套完好的动画框架是一项超出大部分一般人脑子的系统project,我非常喜欢阅读《技术神秘点》的博客。他的《Core Animation 初探》对OS X的Core Animation进行了深入的思考。
一套好的动画框架是模型接口、用户体验和执行性能等多方面极难得到平衡的挑战,即使是现在各种GUI平台提供的主流动画框架这么多年了依旧问题不少,不是详细场景的性能问题,就是多组件同一时候动画是莫名其妙各种bug,加上前面提到的我脑子不好使,实在记不住各种平台提供五发八门接口,因此我喜欢自己通过Model来达到控制View的动画效果,这样在动画过程改变哪些属性,改变的每一个动画帧改变的幅度,动画之前之后的各种事件处理,多动画的并行还是串行处理一切都能够在自己的掌控之中。
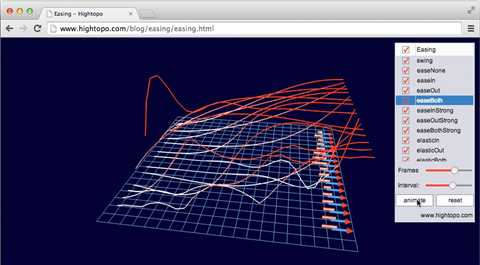
最早接触到Easing概念是学Flash/Flex时接触到的这里demo。这个demo第一次给我对Easing直观的感受,现在基于HTML5的能够參考 http://easings.net/,Easing函数的作用在于通过定义不同曲线的数据公式方式。来描写叙述每一帧回调时须要改变图形參数属性的幅度,从而达到均匀、先快后慢、先慢后快。甚至先超出起始值和结束值再慢慢恢复的各种动画特效,现在有非常多工具提供了可视化编辑Easing曲线函数的功能,待会介绍的样例将会枚举一堆经常使用的Easing函数供大家參考应用,先上张图和视频开门见山让大家体验下基于WebGL的3D下,怎样更直观的展示不同Easing动画效果:

该样例近20种动画Easing类型分布在不同的箭头跑道上,当点击控制面板的animationbutton则開始启动动画。动画过程箭头将随着Easing的函数的逻辑决定前进的速度,这样多组动画同一时候进行时刻直观的对不同动画效果进行比較。
箭头的颜色也随着前进距离逐渐由白变红。当达到终点时全然变红。
演示样例还借助了3D的空间新轴线。在垂直轴方向动态用曲线表示Easing函数在当前时间点的函数值,因此大家能够直观的体验到Easing函数曲线的动态变化过程,同一时候曲线段的颜色也依据该时间段箭头的前进距离由白变红。
右側控制面板上端是HT的TableView表格组件,通过表格的CheckMode可勾选须要显示的Easing函数类型,可点击表头所有选中或者所有取消,或逐行控制详细特效的是否可见,下端HT拉条组件的frames为帧数。代表整个过程要跑多少帧。interval代表每一帧的时间间隔。添加frames会让曲线更均匀,增减interval可控制动画的快慢程度。
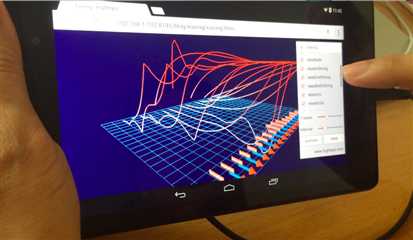
下面HT for Web的3D样例为在Android平板上执行的效果,可勾选部分类型更easy直观观察详细的Easing函数执行效果:

整个样例的执行效果给我感觉就像这个社会各式各样的人生路,大家都逃只是出生和死亡,大家的起点是一样的,终点的死亡也是谁也躲只是的,但不同人能够走出不同的人生曲线,easeNone:function(t){return t}这条是均匀的直线。给我感觉就是公务员之路。没有大起大落,每年都会收入更好,但快不来仅仅能慢慢熬。elasticOut是最顺利的年少就达到事业巅峰,当然兴许也没啥追求一路高位稳定等死。elasticOut是大器晚成类型,一路平平毫无建树。终老之前也有幸高速达到了目的地;其它波折动荡的类型如创业人生。每天你都不知道明天会发生什么,你可能一直坐着过山车,时而在低谷时而在顶峰,只是怎么样仅仅要坚持继续前进人人都会达到理想的终点:
Everything will be okay in the end. If it’s not okay, it’s not the end.
标签:体验 ext 消费 http 分布 用户体验 并行 turn app
原文地址:https://www.cnblogs.com/ldxsuanfa/p/9987376.html