标签:点击 start 执行 alt 直接 play ini info 布局
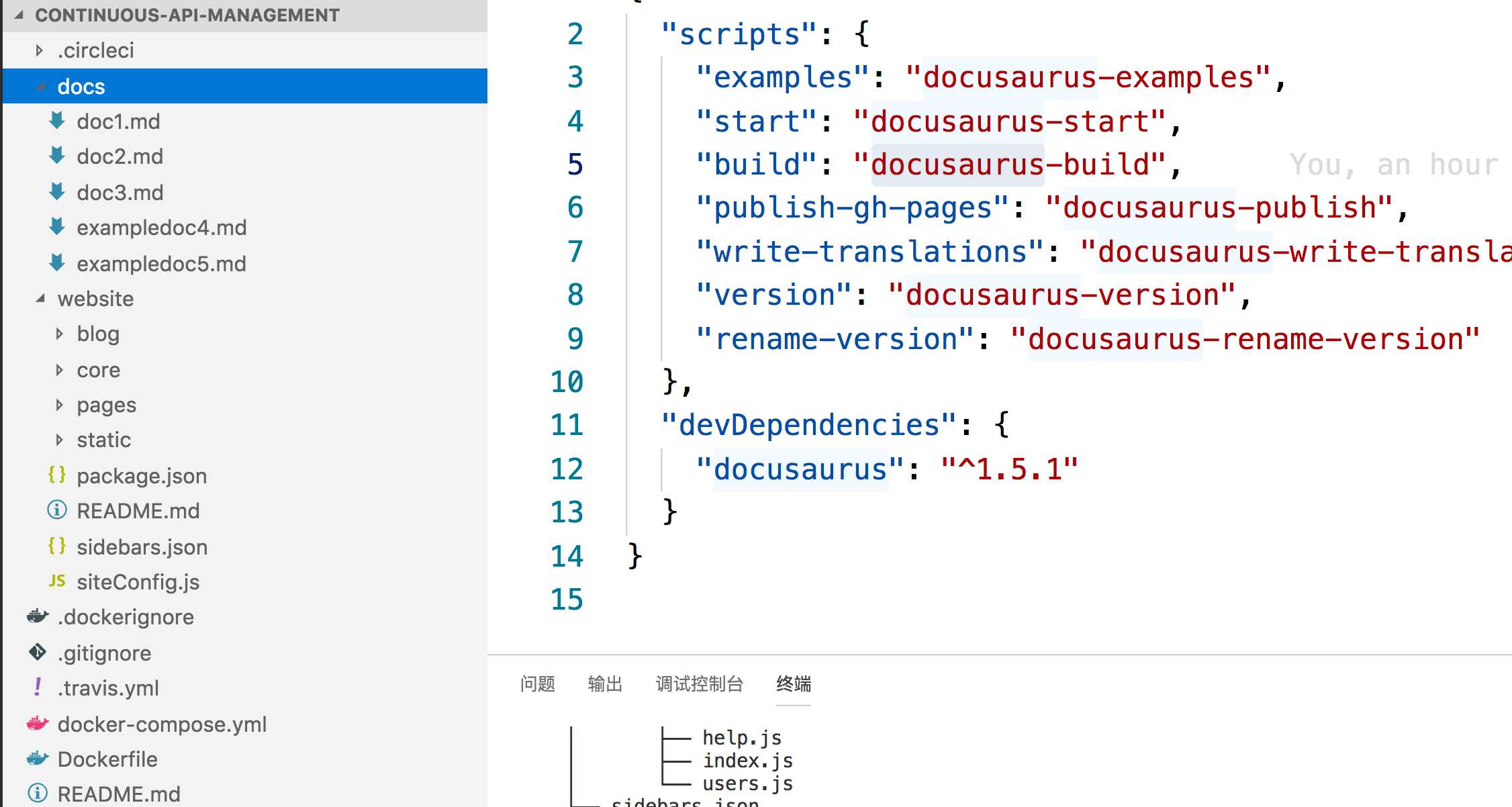
docusaurus 是facebook 开源的一款文档脚手架工具,可以快速的进行文档生成,基于markdown
同时已经内置了gh-pages 发布的命令,对于ci 工具,我们只需要简单的配置就可以了
npx docusaurus-init
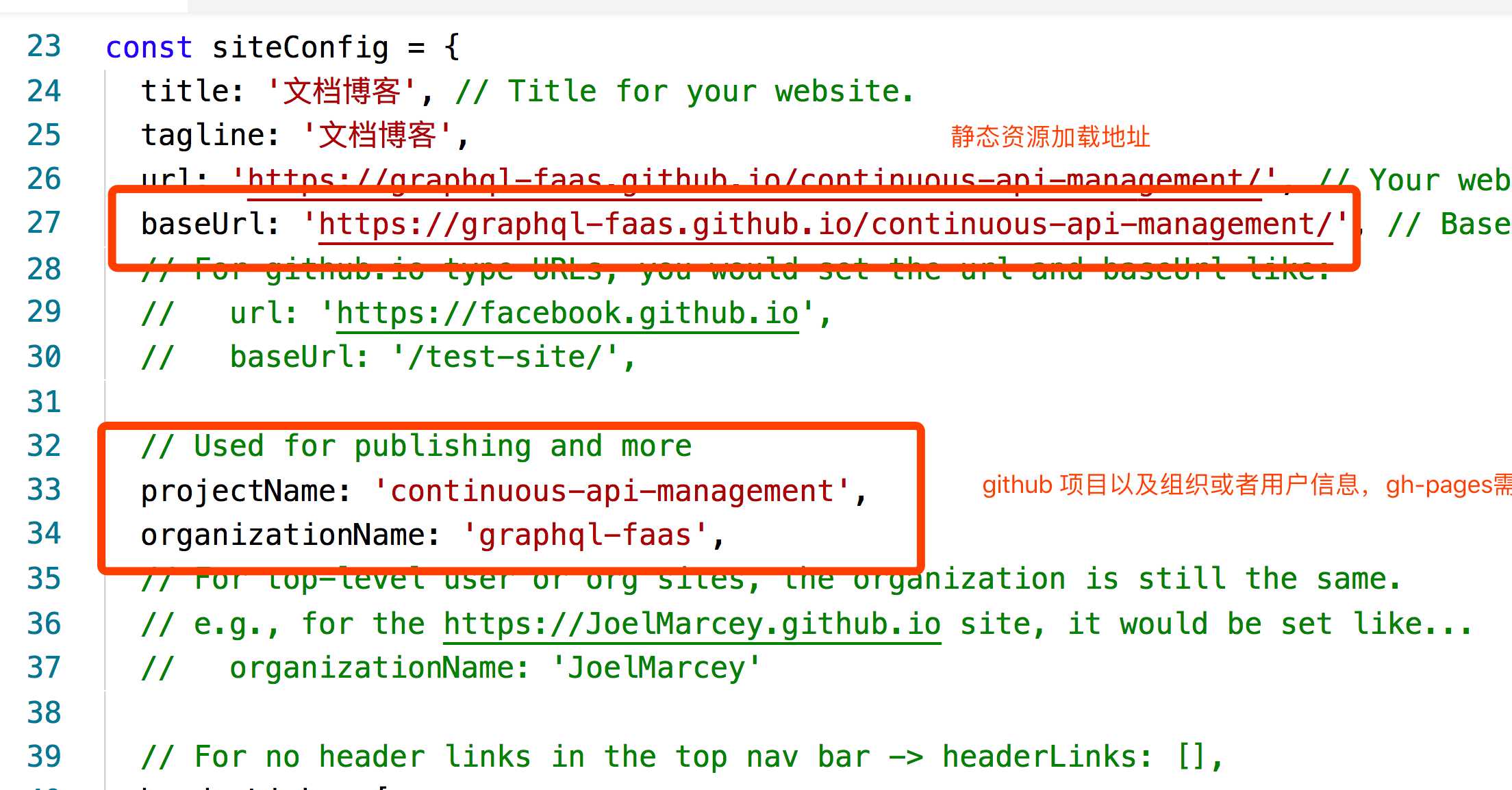
./website/siteConfig.js
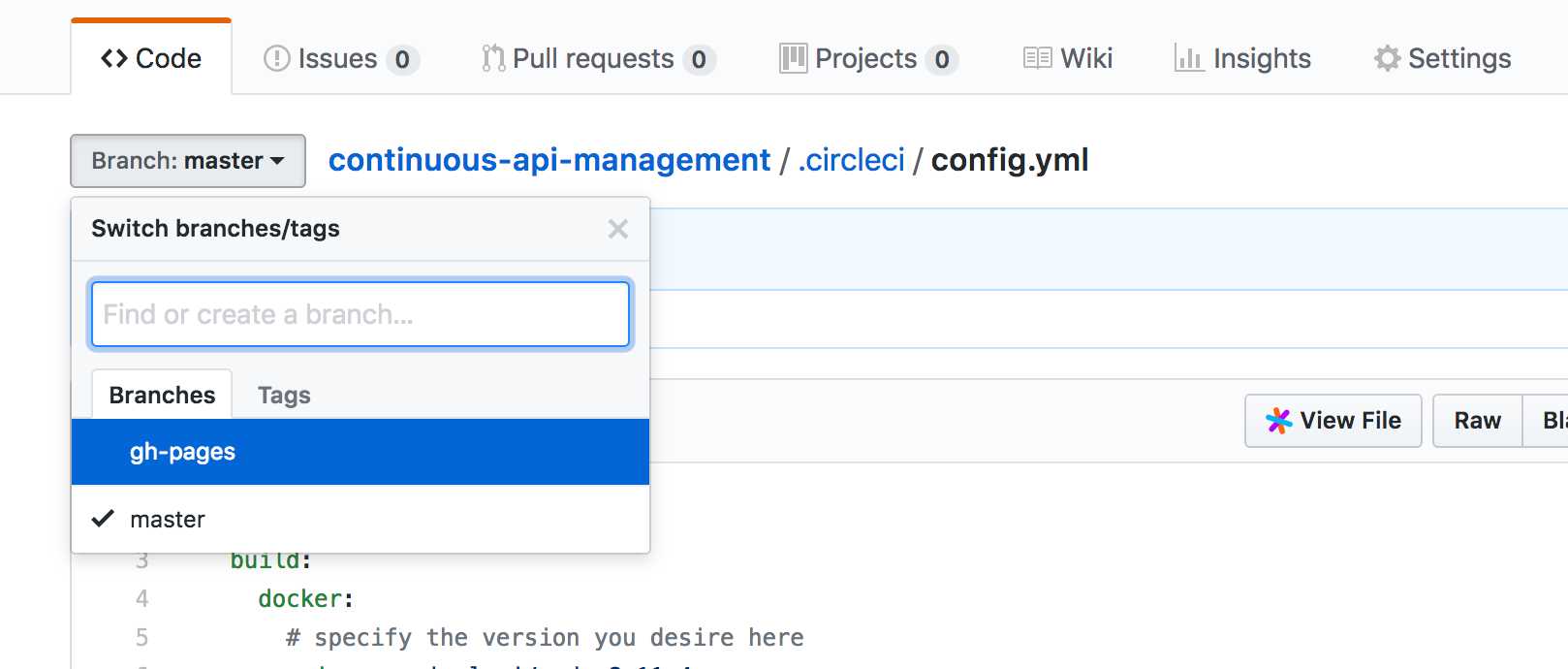
mkdir .circleci
touch config.yml
内容如下:
version: 2
jobs:
build:
docker:
- image: circleci/node:8.11.4
filters:
## 分支过滤,很重要,不然gh-pages 会报错,
branches:
only:
- master
steps:
- checkout
- run:
name: Deploying to GitHub Pages
command: |
git config --global user.email "1141591465@qq.com" ## git 的一些配置
git config --global user.name "rongfengliang"
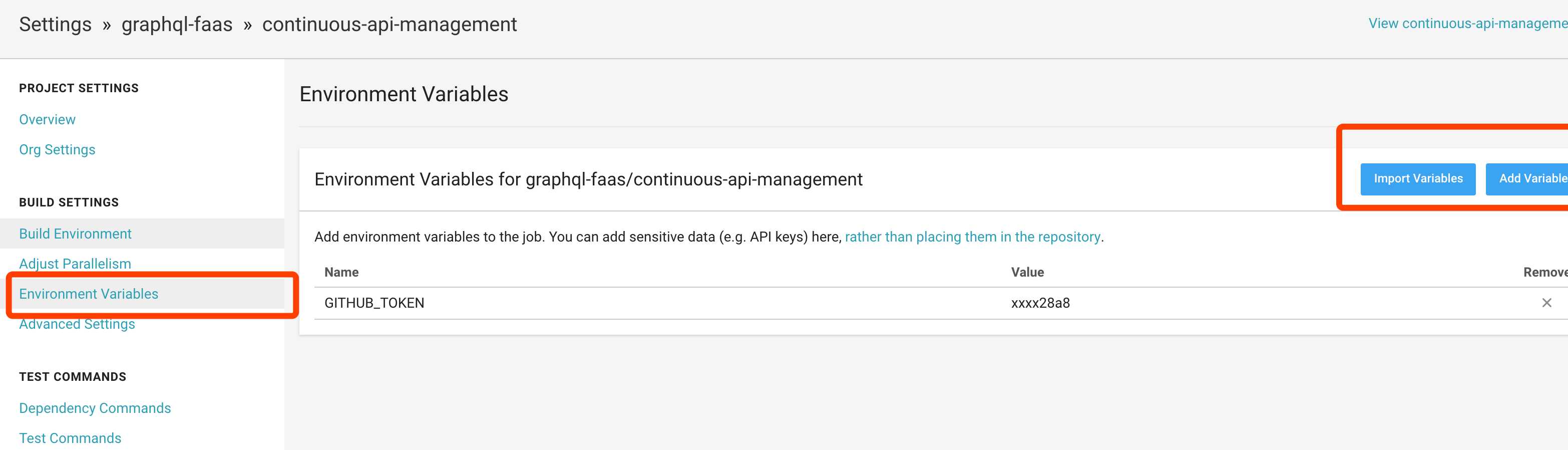
echo "machine github.com login rongfengliang password $GITHUB_TOKEN" > ~/.netrc ## 基于github token 的登录
cd website && yarn install && GIT_USER=rongfengliang yarn run publish-gh-pages ## npm script 执行




https://github.com/graphql-faas/continuous-api-management
https://docusaurus.io/docs/en/publishing
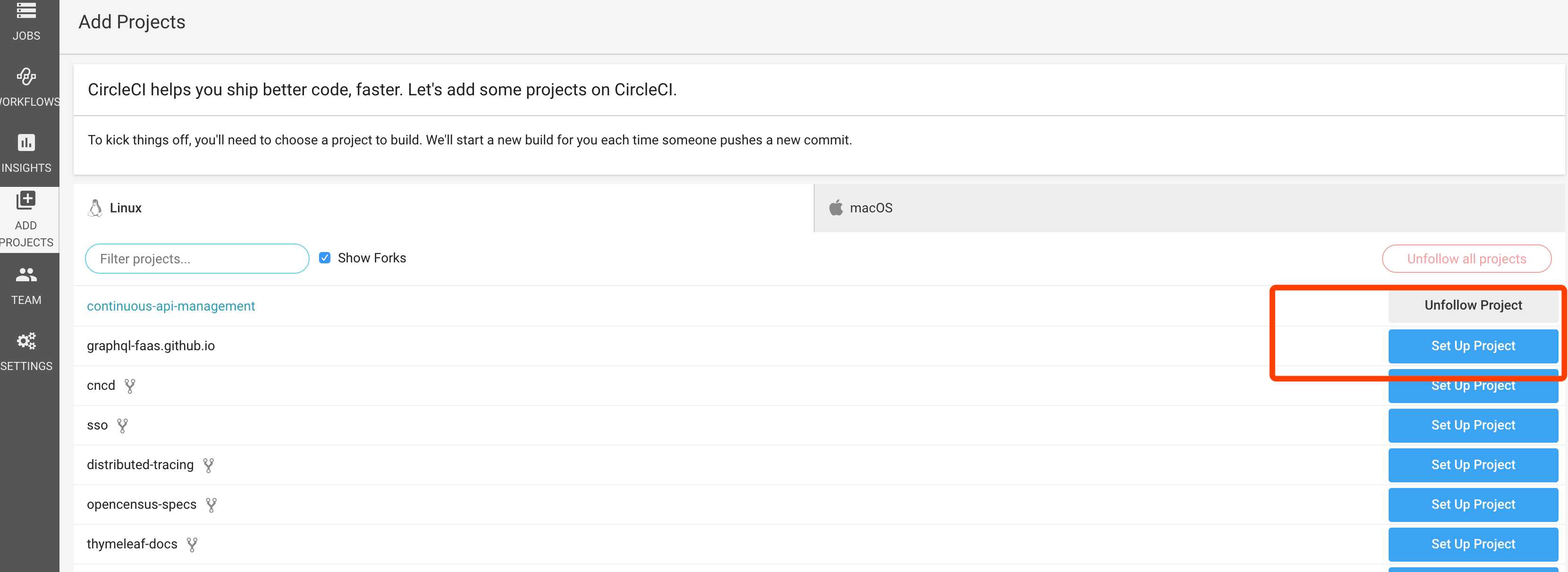
https://circleci.com/docs/
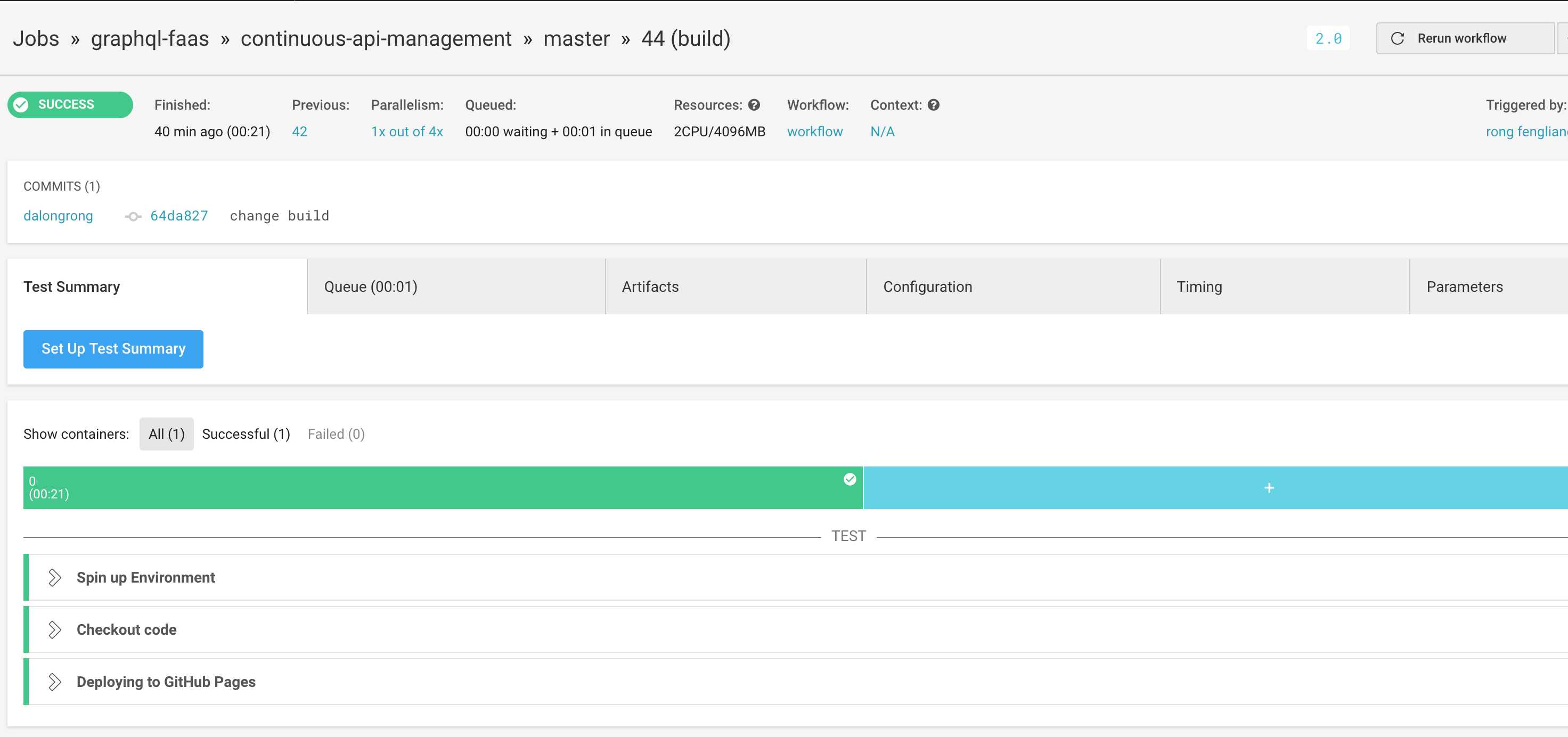
docusaurus 生成的website 通过circleci部署gh-pages
标签:点击 start 执行 alt 直接 play ini info 布局
原文地址:https://www.cnblogs.com/rongfengliang/p/9987295.html