标签:地图api click 怎么 zoom 开发 ext pcl int 构造
去掉百度地图api图标信息
调用百度地图API时,如果想去掉百度的logo,只需要在css里设置:
<style>
.anchorBL{display:none}
</style>
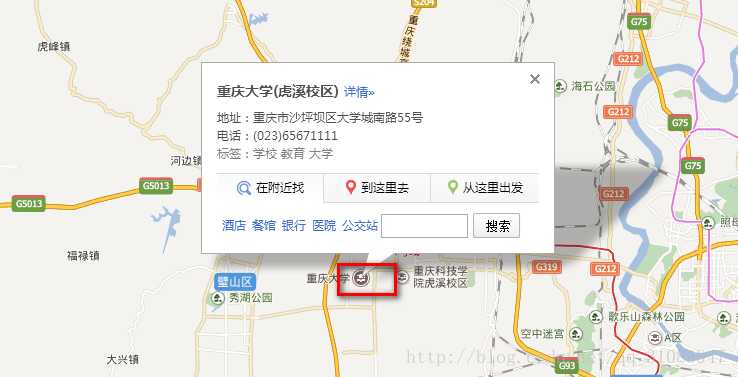
点击如图中的点时会出现地址详情,会造成我们地图开发中的误操作,那么怎么关闭这个点击事件呢?
只要在定义地图时加上{enableMapClick:false}就关闭了这个点击事件
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap", {enableMapClick:false});//构造底图时,关闭底图可点功能
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,12);// 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom();//启用滚轮放大缩小
</script>

百度地图点击地图显示地址详情的默认方法怎么关闭,去掉百度地图api图标信息
标签:地图api click 怎么 zoom 开发 ext pcl int 构造
原文地址:https://www.cnblogs.com/lguow/p/9988294.html