标签:ali evel .com 代码下载 init img lex upload 源代码

按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/erRzzR
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/011-ripple-pulse-loader-animation
定义 dom,只有一个元素:
<div class="circle"></div>居中显示:
html,
body,
.circle {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}画出中间的实心圆:
:root {
--innerRadius: 2em;
}
.circle {
width: calc(var(--innerRadius) * 2);
height: calc(var(--innerRadius) * 2);
background-color: lime;
border-radius: 50%;
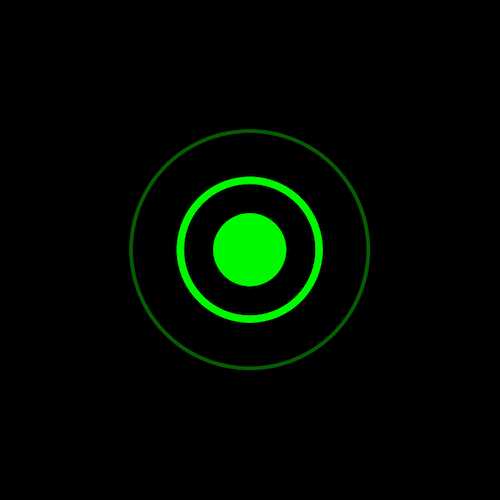
}画出圆环:
.circle {
box-shadow: 0 0 0 calc(var(--innerRadius) - 0.4em) black,
0 0 0 var(--innerRadius) lime;
}用伪元素 ::before 画出动画用到的圆环:
.circle::before {
content: '';
position: absolute;
width: calc(var(--innerRadius) * 2 * 2);
height: calc(var(--innerRadius) * 2 * 2);
border: 2px solid lime;
border-radius: 50%;
}增加动画效果:
.circle::before
animation: pulse 2s linear infinite;
}
@keyframes pulse {
from {
transform: scale(1);
}
to {
transform: scale(2);
}
}优化动画——增加渐淡和弹性效果:
.circle::before
animation: pulse 2s ease-out infinite;
}
@keyframes pulse {
from {
filter: opacity(0.9);
}
to {
filter: opacity(0);
}
}最后,用伪元素 ::after 再画出一个动的圆环:
.circle::after {
content: '';
position: absolute;
width: calc(var(--innerRadius) * 2 * 2);
height: calc(var(--innerRadius) * 2 * 2);
border: 2px solid lime;
border-radius: 50%;
animation: pulse 2s ease-out infinite;
}
.circle::after {
animation-delay: 1s;
}大功告成!
原文地址:https://segmentfault.com/a/1190000014700727
标签:ali evel .com 代码下载 init img lex upload 源代码
原文地址:https://www.cnblogs.com/lalalagq/p/9988347.html