标签:har att 区域 absolute abc 文件 indent 段落 工作
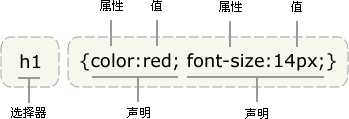
CSS 描述由两个主要的部分构成:选择器,以及一条或多条声明。
"sans serif";}

1 /* h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。 */ 2 3 h1 {color:red; font-size:14px;}
/*这是注释*/
<p style="color: red">Hello world.</p>
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
<link rel="stylesheet" href="css/commons.css" type="text/css" />
<style> #red {color:red;} #green {color:green;} </style> <body> <!-- id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。--> <p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p> <body />
id选择器和派生选择器

#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}
注:在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。
.center {text-align: center} <h1 class="center"> This heading will be center-aligned </h1> <p class="center"> This paragraph will also be center-aligned. </p>
div{
...
}
所有div设置上此样式
.c1 .c2 div{
}
#c1,.c2,div{
}
<style> .c1[n=‘al‘]{ width:100px; height:200px; } /*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; } </style> <body> <input class="c1" type="text" n="abc"> <input class="c1" type="password"> </body>
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
body{ background-image: url(/i/eg_bg_03.gif); background-repeat: repeat-y; }
/*背景位置*/ background-position: right top; background-position: 200px 100px; /* 点赞应用实例 */ background-position-x: 调节水平方向边距 background-position-y: 调节垂直方向边距
background 属性实例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #p1 {background-color: gray;} 8 #p2 {background-color: gray; padding: 20px;} 9 body {background-image: url(baidu.png);} 10 body {background-image: url(baidu.png); 11 /* background-repeat: repeat-y; */ 12 /* background-repeat: repeat-x; */ 13 background-repeat:no-repeat; 14 background-position:center;} 15 #div2 { 16 height: 20px; 17 width:20px; 18 border: 1px solid red; 19 background-image: url(icon_18_118.png); 20 background-repeat:no-repeat; 21 background-position-y:-40px 22 } 23 </style> 24 </head> 25 <body> 26 <div> 27 <p id="p1">可以使用 background-color 属性为元素设置背景色</p> 28 <p id="p2">可以使用 background-color 属性为元素设置背景色</p> 29 <br /> <br /> <br /> <br /> <br /> <br /> 30 <div id="div2"></div> 31 </div> 32 </body> 33 </html>
/* 通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。 */ p {text-indent: 5em;} /* 一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。 */ /* 如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。 */
text-align:center: 元素中的文本行互相之间的对齐方式。
left: 左对齐
right: 右对齐
center: 水平居中
justify:两端对齐
none: 默认。定义标准的文本。
underline: 定义文本下的一条线。
overline: 定义文本上的一条线。
line-through: 定义穿过文本下的一条线。
inherit: 继承父元素的text-decoration属性的值。
去掉a标签默认的自划线:
a { text-decoration: none; }
/* font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。 */ body { font-family: "Serif", "Sans-serif", Monospace, Cursive, Fantasy, "New York" } /* 字体大小: font-size */ p { font-size: 14px; } /* 字体粗细: font-weight */ normal: 默认值,标准粗细 bold: 粗体 bolder: 更粗 lighter: 更细 100~900: 设置具体粗细,400等同于normal,而700等同于bold inherit: 继承父元素字体的粗细值 /* 字体颜色:color */ 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) 颜色的名称 - 如: red 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
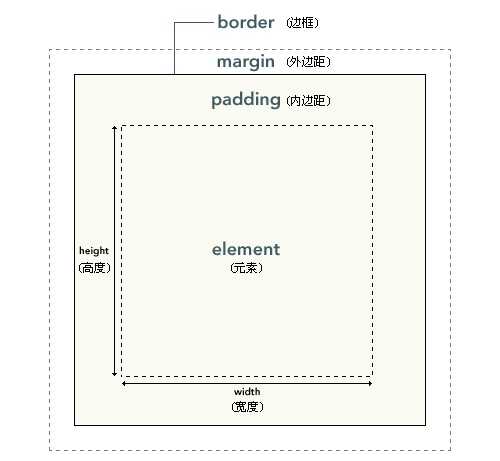
/* 块级标签才能设置宽度,内联标签的宽度由内容来决定。 */ line-height: npx 垂直方向根据标签高度 height: 高度 百分比 width: 宽度 像素,百分比

border-width: 边框宽度 border-style: 边框类型 border-color: 边框颜色
border-radius: 用这个属性能实现圆角边框的效果。将border-radius设置为长或高的一半即可得到一个圆形。
#i1 { border-width: 2px; border-style: solid; border-color: red; } /*等同于 */ #i1 { border: 2px solid red; } /* 边框类型 */ none: 无边框。 dotted:点状虚线边框。 dashed: 矩形虚线边框。 solid:实线边框。 /* 边框单边设置样式 */ #i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
/* padding 属性接受长度值或百分比值,但不允许使用负值。 */ h1 {padding: 10px;} /* 按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值 */ h1 {padding: 10px 0.25em 2ex 20%;} /* 通过使用下面四个单独的属性,分别设置上、右、下、左内边距: */ /* 百分数值是相对于其父元素的 width 计算的 */ .h1 { padding-top: 10px; padding-right: 0.25em; padding-bottom: 2ex; padding-left: 20%; } .h1{ padding: 5px 10px 15px 20px; }
/* margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。*/ /* margin 可以设置为 auto。 * / h1 {margin : 0.25in;} /* 顺序是从上外边距 (top) 开始围着元素顺时针旋转的 margin: top right bottom left */ h1 {margin : 10px 0px 15px 5px;} /* 百分数是相对于父元素的 width 计算的 */ p {margin : 10%;} /* 使用下列任何一个属性来只设置相应上的外边距,而不会直接影响所有其他外边距: */ h2 { margin-top: 20px; margin-right: 30px; margin-bottom: 30px; margin-left: 20px; } margin: 0 auto :上下外边距为0,左右为自适应
/* display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 内敛标签转为块标签 display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 块标签转为内联标签 display:"inline-block" 使元素同时具有行内元素和块级元素的特点。具有inline,默认自己有多少占多少;并且具有block,可以设置无法设置高度,宽度,padding margin display:"none"与visibility:hidden的区别: visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
行内标签:无法设置高度,宽度,padding margin
块级标签:设置高度,宽度,padding margin */
/* static 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。 relative 元素框偏移某个距离。相对于该元素在文档流中的原始位置,即以自己原始位置为参照物,元素仍保持其未定位前的形状,它原本所占的空间仍保留。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置 absolute 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
把元素固定在某个位置,但是页面滑动,元素随着页面动。 fixed 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,且fixed定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠。
一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
*/
实例:返回顶部,fixed属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{margin:0;} .scrollTop { width: 80px; height: 30px; background-color: black; color: white; position: fixed; bottom:20px; right: 20px; text-align:center; line-height:30px } </style> </head> <body> <div onclick="GoTop()" class = ‘scrollTop‘>返回顶部</div> <div style="height: 5000px;background-color: #dddddd;"> asdfasdf </div> <script> function GoTop(){ console.log(123) document.documentElement.scrollTop = 0; console.log(a) } </script> </body> </html>
实例:relative+absolte

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;left:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;right:0;bottom:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto;">
<div style="position: absolute;right:0;top:0;width: 50px;height: 50px;background-color: black;"></div>
</div>
</body>
</html>
/* 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。 如果一个标签的嵌套的标签都使用了float,那么需要在嵌套的表现下面加上: <div style="clear: both;"></div> left: 向左浮动 right:向右浮动 none:默认值,不浮动 */
/* clear 属性规定元素的哪一侧不允许其他浮动元素。 left: 在左侧不允许浮动元素。 right: 在右侧不允许浮动元素。 both: 在左右两侧均不允许浮动元素。 none: 默认值。允许浮动元素出现在两侧。 inherit: 规定应该从父元素继承 clear 属性的值。 */
实例:float 和clear使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .news { background-color: gray; border: solid 1px black; <!--float: left;--> } .news img { float: left; } .clear { clear: both; } .news p { float: right; } </style> </head> <body> <div class="news " > <img src="baidu.png" /> <p>some text</p> <div class="clear"></div> </div> </body> </html>
/* visible: 默认值。内容不会被修剪,会呈现在元素框之外。 hidden: 内容会被修剪,并且其余内容是不可见的。 scroll: 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit: 规定应该从父元素继承 overflow 属性的值。 overflow: 水平和垂直均设置 overflow-x: 设置水平方向 overflow-y: 设置垂直方向 */
/* z-index 值表示谁压着谁,数值大的压盖住数值小的, 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。 */ img { position:absolute; left:0px; top:0px; z-index:-1;}
实例:模态框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="z-index:10; position: fixed;top: 50%;left:50%; margin-left: -250px;margin-top: -200px; background-color:white;height: 400px;width:500px; "> <input type="text" /> <input type="text" /> <input type="text" /> </div> <div style="display:none;z-index:9; position: fixed;background-color: black; top:0; bottom: 0; right: 0; left: 0; opacity: 0.5; "></div> <div style="height: 5000px;background-color: green;"> asdfasdf </div> </body> </html>
a:hover { background-color:yellow; }
/* 能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等) 链接的四种状态: a:link - 普通的、未被访问的链接 a:visited - 用户已访问的链接 a:hover - 鼠标指针位于链接的上方 a:active - 链接被点击的时刻 a:hover 必须位于 a:link 和 a:visited 之后 a:active 必须位于 a:hover 之后 text-decoration 属性大多用于去掉链接中的下划线: */ <style> a:link {color:#FF0000;} /* 未被访问的链接 */ a:visited {color:#00FF00;} /* 已被访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */ a:active {color:#0000FF;} /* 正在被点击的链接 */ </style>
/* 对齐块元素: 块元素指的是占据全部可用宽度的元素,并且在其前后都会换行。 margin 属性来水平对齐:把左和右外边距设置为 auto,规定的是均等地分配可用的外边距。 margin-left:auto; margin-right:auto; position 属性进行左和右对齐: position:absolute; right:0px; float 属性来进行左和右对齐: float:right; */
/* 导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的: */ /* 从列表中去掉圆点和外边距: */ ul{ list-style-type:none; margin:0; padding:0; }
实例:导航栏

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>li标签的float示例</title> <style> /*清除浏览器默认外边距和内填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a标签默认的下划线*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*删除列表默认的圆点样式*/ margin: 0; /*删除列表默认的外边距*/ padding: 0; /*删除列表默认的内填充*/ } /*li元素向左浮动*/ li { float: left; } li > a { display: block; /*让链接显示为块级标签*/ padding: 0 15px; /*设置左右各15像素的填充*/ color: #b0b0b0; /*设置字体颜色*/ line-height: 40px; /*设置行高*/ } /*鼠标移上去颜色变白*/ li > a:hover { color: #fff; } /*清除浮动 解决父级塌陷问题*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">ioT</a></li> <li><a href="">云服务</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">优品</a></li> </ul> </div> <!-- 顶部导航栏 结束 --> </body> </html> 顶部导航菜单示例
实例:左侧菜单栏

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: #2459a2; color: white; } .pg-content .menu{ position: fixed; top: 48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: fixed; top: 48px; right: 0; bottom: 0; left: 200px; background-color: purple; overflow: auto; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> <div class="pg-footer"></div> </body> </html>
实例:左侧菜单栏2

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .left{ float: left; } .right{ float: right; } .pg-header{ height: 48px; background-color: #2459a2; color: white; line-height: 48px; } .pg-content .menu{ position: absolute; top:48px; left: 0; bottom: 0; width: 200px; background-color: #dddddd; } .pg-content .content{ position: absolute; top: 48px; right: 0; bottom: 0; left: 200px; overflow: auto; z-index: 9; } </style> </head> <body> <div class="pg-header"></div> <div class="pg-content"> <div class="menu left">a</div> <div class="content left"> <!--<div style="position: fixed;bottom:0;right:0;width: 50px;height: 50px;">返回顶部</div>--> <!--<div style="position: absolute;bottom:0;right:0;width: 50px;height: 50px;">返回顶部</div>--> <div style="background-color: purple"> <p style="margin: 0;">asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> </div> <div class="pg-footer"></div> </body> </html> 实例2
http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp
https://www.cnblogs.com/zhuzhenwei918/p/6112034.html
标签:har att 区域 absolute abc 文件 indent 段落 工作
原文地址:https://www.cnblogs.com/gareth-yu/p/9971886.html