标签:author empty eset 证书 生成 ini 现在 source 使用
一 安装git,设置git用户(当前操作是root用户)
1.安装git
yum install git
2.创建git用户
groupadd git
useradd git -g git
3.创建证书登录
收集用户的公钥,公钥是用户自己生成,不懂的可以看看 https://www.cnblogs.com/JahanGu/p/9884344.html
把公钥导入到authorized_keys文件里面
cat id_rsa.pub>>authorized_keys
也可以直接打开公钥复制里面的内容粘贴到authorized_keys文件里,一行一个;
cd /home/git mkdir .ssh chmod 755 .ssh touch .ssh/authorized_keys chmod 644 .ssh/authorized_keys
4.初始化git仓库
选定一个目录作为我们的git仓库,例如:/home/mygit/demo.git
cd /home mkdir mygit chown git:git mygit/ cd mygit git init --bare demo.git
执行初始化会输出
Initialized empty Git repository in /home/mygit/demo.git/
初始化成功之后就可以在本地客户端clone了
二 本地客户端测试(可以安装source tree工具操作)
git clone ssh://git@xxxx.xxxx.xxxx:22/home/mygit/demo.git
git clone ssh://{服务端用户}@{你的ip}:{端口号默认是22,如果不是22就写,否则不用写}{你的仓库路径}
试着提交一个文件看看
touch test.txt git add . git commit -m ‘test‘ git push origin master
此时你到服务器找这个test.txt文件是看不到的
(注意 --bare参数创建的裸仓库,就是没有工作区的,提交上来的文件是看不到的)
(1) 如果要创建一个可以看到项目文件的仓库就按照下面操作执行
git init demo.git
cd demo.git
git config receive.denyCurrentBranch ignore
最后一句命令是允许文件上传到远程服务器,不执行这句,客户端无法提交文件到服务器
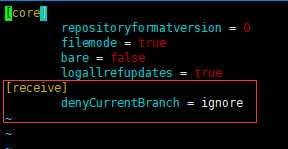
其实就是在/home/mygit/demo.git/.git/config文件里面添加了

接下来创建钩子在/home/mygit/demo.git/.git/hooks目录下新建文件post-receive
vim post-receive
#!/bin/sh unset GIT_DIR //清空git的工作目录,(没有使用该代码,报错:remote: fatal: Not a git repository: ‘.‘)
cd ..
git checkout -f
给post-receive执行权限
chmod 755 post-receive
接下来在客户端执行提交文件,在/home/mygit/demo.git仓库里面就可以看到文件啦;
(2) 如果要创建一个自动更新的web项目按照下面操作执行
首先创建一个web项目目录例如/home/myweb/把这个目录拥有者变成git
从新更新钩子post-receive的代码
#!/bin/sh
unset GIT_DIR //清空git的工作目录,(没有使用该代码,报错:remote: fatal: Not a git repository: ‘.‘)
cd ..
git checkout -f
WORK_TREE=‘/home/myweb‘ git --work-tree="${WORK_TREE}" reset --hard
现在在客户端提交一个文件,在/home/myweb目录下面就看到文件了,只有操作master提交才会有文件
标签:author empty eset 证书 生成 ini 现在 source 使用
原文地址:https://www.cnblogs.com/JahanGu/p/9989891.html