标签:程序 cli 数据 target col XML time 模板 fun
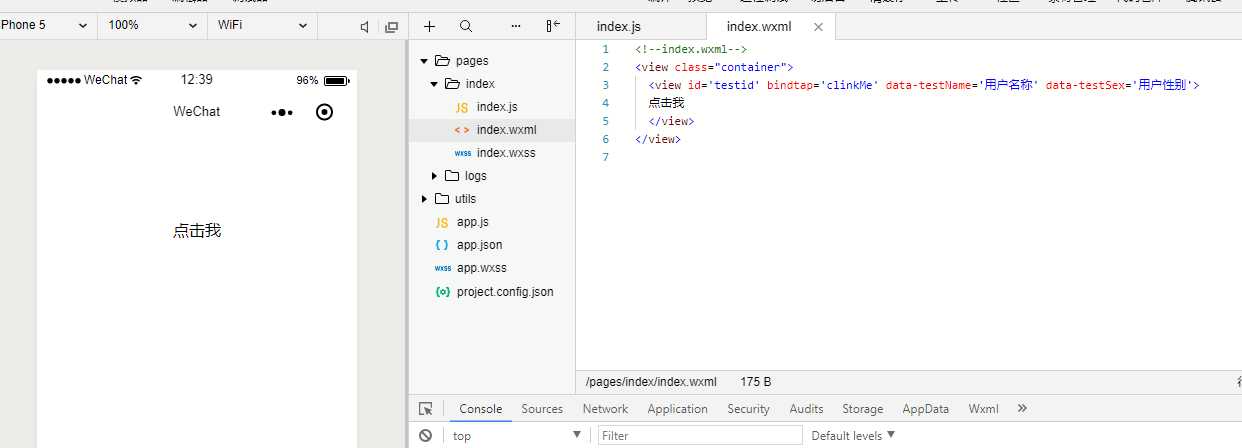
目录结构:

模板内容:
使用bindtap绑定事件
<!--index.wxml--> <view class="container"> <view id=‘testid‘ bindtap=‘clinkMe‘ data-testName=‘用户名称‘ data-testSex=‘用户性别‘> 点击我 </view> </view>
js内容:
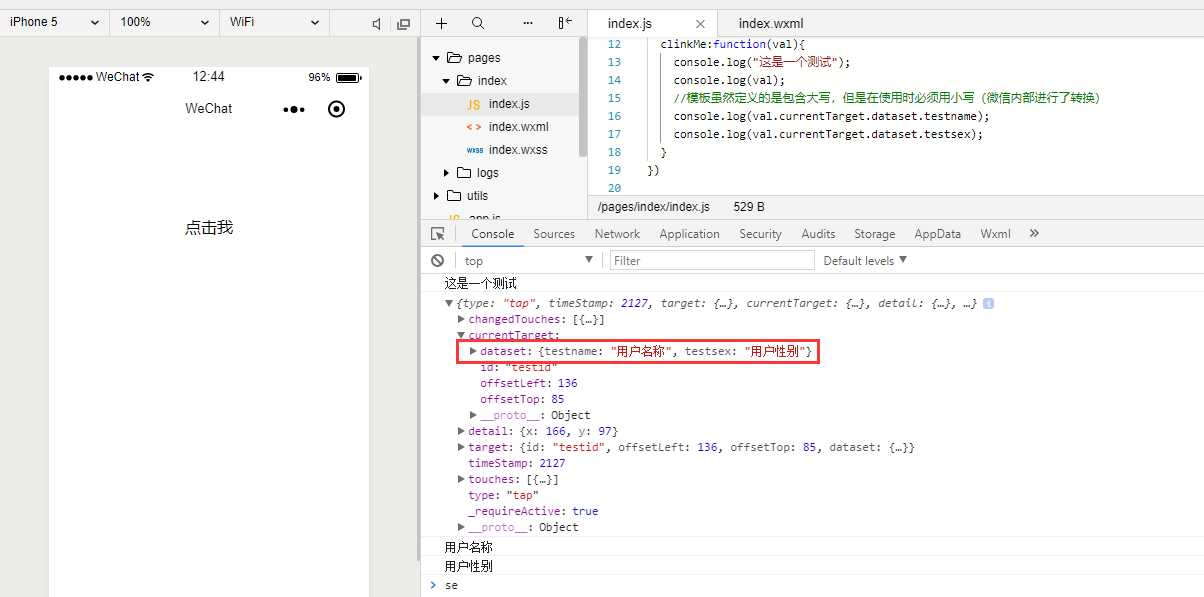
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: ‘Hello World‘, userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse(‘button.open-type.getUserInfo‘) }, clinkMe:function(val){ console.log("这是一个测试"); console.log(val); //模板虽然定义的是包含大写,但是在使用时必须用小写(微信内部进行了转换) console.log(val.currentTarget.dataset.testname); console.log(val.currentTarget.dataset.testsex); } })
测试:

参照博客:
找的电影开源项目:
https://github.com/7insummer/orange-can
https://github.com/7insummer/orange-can-server
标签:程序 cli 数据 target col XML time 模板 fun
原文地址:https://www.cnblogs.com/gaogaoyanjiu/p/9553609.html