标签:case 事件处理 默认参数 同步 span bubuko tin content url
XMLHttpRequest对象
1. XMLHttpRequest用于在后台与服务器交换数据,是AJAX之所以能对网页进行局部刷新的核心,同时Ajax技术离开了XMLHttpRequest对象将失去与服务器异步通信的能力。
2:不同的浏览器创建XMLHttpRequest对象使用的语句是不同的。
3:3.XMLHttpRequest对象方法与属性
4:关于使用get还是post
get 简单方便,在大部分情况下都能用
post 在传送的数据比较多时,或者比较重要的数据时请用post
5:在使用get请求时候,有可能得到的是缓存的结果,需要对请求处理下
xhr.open(‘get‘,‘test.php?t=‘+Math.random())
6:异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
1)在等待服务器响应时执行其他脚本
2)当响应就绪后对响应进行处理
| 属性 | 描述 |
| readyState |
1)提供当前 HTML 的就绪状态,它用于确定该请求是否已经开始、是否得到了响应或者请求/响应模型是否已经完成。 2)帮助确定读取服务器提供的响应文本或数据是否安全。在Ajax应用程序中需要了解五种就绪状态: 0:请求没有发出(在调用 open() 之前) 1:请求已经建立但还没有发出(调用 send() 之前) 2:请求已经发出正在处理之中(这里通常可以从响应得到内容头部) 3:请求已经处理,响应中通常有部分数据可用,但是服务器还没有完成响应 4:响应已完成,可以访问服务器响应并使用它。对于Ajax编程,需要直接处理的唯一状态就是就绪状态4,它表示服务器响应已经完成,可以安全地使用响应数据了。 |
| status |
服务器响应的状态代码。服务器响应完成后(readyState=4),从完成的响应信息中可获得状态代码。比如: 输入了错误的URL请求将得到404错误码,它表示该页面不存在; 403和401错误码表示所访问的数据受到保护或者禁止访问; 200状态码表示一切顺利。因此,如果状态码是200而且就绪状态是4,就可以处理服务器的数据了,而且这些数据应该就是要求的数据(而不是错误或者其他有问题的信息)。 |
| onreadystatechange |
用于指定XMLHttpRequest对象的状态改变函数(类似于按钮对象的onclick属性),当XMLHttpRequest对象状态(readyState的值)改变时,该函数将被触发,该函数也称回调函数。假设回调函数为callback,则它的代码通常为: function callback(){ if (httpRequest.readyState == 4) { if (httpRequest.status == 200) { 事件响应代码 }}} 注释:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。当 readyState 等于 4 且状态为 200 时,表示响应已就绪: xmlhttp.onreadystatechange=function(){ |
| ①responseText②responseXML |
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。 ①服务器返回的请求响应文本。 ②服务器端返回的XML类型的响应。这种情形下,服务器端的响应类型为xml,通过如下代码设置:response.setContentType("text/xml;charset=UTF-8"); |
7:AJAX运行流程
整个Ajax技术紧紧围绕在XMLHttpRequest对象周围
(1)创建XMLHttpRequest对象,XMLHttpRequest对象的作用如同名字所暗示的,允许通过客户端脚本来发送HTTP请求。
(2)XMLHttpRequest打开连接并发送数据
服务器端响应处理阶段
(3)XMLHttpRequest获得服务器端响应状态。XMLHttpRequest对象也是一个普通的JavaScript对象,如一个普通按钮或一个普通文本框一样,可以触发事件;而XMLHttpRequest触发的事件就是onreadystatechange,当XMLHttpRequest对象的状态改变时,将触发它。为XMLHttpRequest对象的onreadystatechange事件指定事件处理函数,该函数将在XMLHttpRequest状态改变时被执行,这个事件处理函数也叫回调函数(XMLHttpRequest状态改变,且readyState=4&&status=200时,表明服务器响应已经完成且是正确的响应状态,此时可以开始处理服务器响应)
(4)客户端处理函数执行。进入事件处理函数后,XMLHttpRequest依然不可或缺,事件处理函数借助于XMLHttpRequest的responseText或responseXML属性获取服务器的响应,至此XMLHttpRequest运行周期结束;JavaScript通过DOM操作将响应动态加载到XHMTL页面中。
整个过程,从发送HTTP请求到监控服务器的响应状态,到获取响应数据,XMLHttpRequest一直是Ajax技术的灵魂
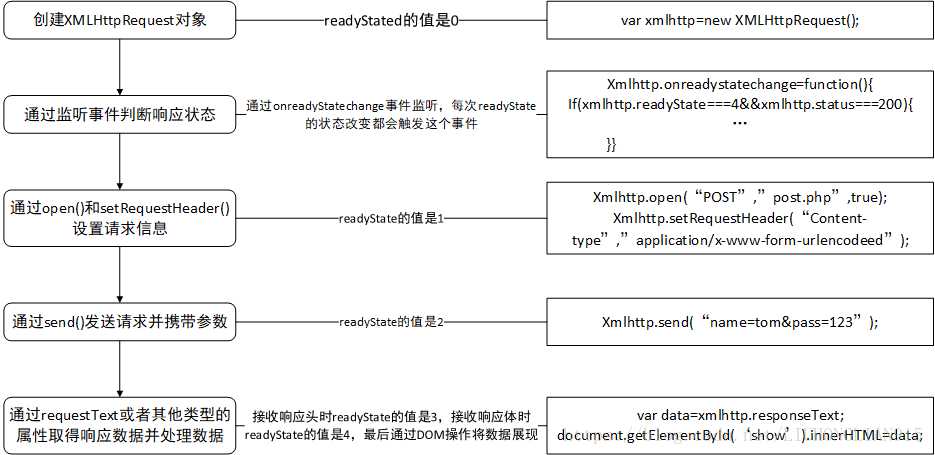
8:XMLHttpRequest工作流程图

ajax的封装
/* URL 地址 method 请求的方式get/post dataType 返回的数据类型string/xml/json data 请求时候传的数据(一个对象) succ 成功后的回调函数 fail 失败后的回调函数 data的数据格式 { ‘user‘ : ‘xubj‘, ‘password‘:123 } user=xubj&password=123 */ function ajax(obj){ var settings={ url:‘‘, method:‘get‘, data:{}, dataType:‘json‘, succ:function(){}, fail:function(){} }; //用户传的参数覆盖默认参数 for (var attr in obj){ settings[attr] = obj[attr] } //把数据拼接成正确的格式 user=xubj&passowrd=123 var arr=[]; for(var attr in settings.data){ arr.push(attr+‘=‘+settings.data[attr]); } settings.data=arr.join(‘&‘); //声明一个ajax对象 var ajax=window.XMLHttpRequest? new XMLHttpRequest() : new ActiveXObject(‘Microsoft.XMLHTTP‘); //设置请求方式 if(settings.method.toLocaleCase()===‘get‘){ ajax.open(‘get‘,settings.url+‘?‘+settings.data+‘&‘+new Date().getTime(),true); ajax.send(); }else{ ajax.open(‘post‘,settings.url,true); ajax.setRequestHeader(‘Content-Type‘,‘application/x-www-form-urlencoded‘); ajax.send(settings.data); } //设置完成事件的兼容性 if(typeof ajax.onload===‘undefined‘){ ajax.onreadystatechange=ready; }else{ ajax.onload=ready; } function ready(){ if(ajax.readyState==4){ if(ajax.status==200){ switch(settings.dataType.toLocaleCase()){ case ‘string‘: settings.succ(ajax.responseText); break; case ‘json‘: settings.succ(JSON.parse(ajax.responseText)); break; case ‘xml‘: settings.succ(ajax.responseXML); } }else{ settings.fail(ajax.status ); } } } }
/*
使用:
ajax({
url:‘test.php‘,
method:‘get‘,
dataType:‘json‘,
data:{
uesr:‘xubj‘,
password:123
},
succ:fucntion(){
成功处理
},
fail:function(){
失败处理
}
});
*/
标签:case 事件处理 默认参数 同步 span bubuko tin content url
原文地址:https://www.cnblogs.com/xubj/p/9994099.html