标签:form 验证码 ack label mat tor pac ima username
<dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> </dependency>
<!-- kaptcha 验证码配置 --> <bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.Config"> <constructor-arg> <props> <!-- 图片边框:yes , no --> <prop key="kaptcha.border">yes</prop> <!-- 边框颜色: r,g,b (and optional alpha) 或者 white,black,blue --> <prop key="kaptcha.border.color">105,179,90</prop> <!-- 边框厚度: 1 (必须大于0) --> <prop key="kaptcha.border.thickness">1</prop> <!-- 字体颜色: r,g,b 或者 white,black,blue --> <prop key="kaptcha.textproducer.font.color">blue</prop> <!-- 图片宽: 125 --> <prop key="kaptcha.image.width">125</prop> <!-- 图片高: 45 --> <prop key="kaptcha.image.height">45</prop> <!-- 字体大小: 45px --> <prop key="kaptcha.textproducer.font.size">45</prop> <!-- session中存放验证码的key键,默认值: KAPTCHA_SESSION_KEY --> <prop key="kaptcha.session.key">code</prop> <!-- 验证码长度: 4 --> <prop key="kaptcha.textproducer.char.length">4</prop> <!-- 文字间隔: 2 --> <prop key="kaptcha.textproducer.char.space">2</prop> <!-- 字体 --> <prop key="kaptcha.textproducer.font.names">宋体,楷体,微软雅黑</prop> <!-- 文本集合,验证码值从此集合中获取 --> <prop key="kaptcha.textproducer.char.string">1234567890</prop> <!-- 干扰颜色: r,g,b 或者 white,black,blue --> <prop key="kaptcha.noise.color">black</prop> <!-- 背景颜色渐变,开始颜色: r,g,b 或者 white,black,blue --> <prop key="kaptcha.background.clear.from">105,179,90</prop> <!-- 背景颜色渐变,结束颜色: r,g,b 或者 white,black,blue --> <prop key="kaptcha.background.clear.to">white</prop> </props> </constructor-arg> </bean> </property> </bean>
package com.beovo.dsd.controller; import com.google.code.kaptcha.Constants; import com.google.code.kaptcha.Producer; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import javax.imageio.ImageIO; import javax.servlet.ServletOutputStream; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import java.awt.image.BufferedImage; import java.io.IOException; /** * 验证码控制器 * @author Jimc. * @since 2018/11/21. */ @Controller public class CaptchaController { @Autowired private Producer captchaProducer; /** * 获取 kaptcha 验证码 * * @param request * @param response * @throws Exception */ @RequestMapping(value = "captcha") public void getKaptchaImage(HttpServletRequest request, HttpServletResponse response) { HttpSession session = request.getSession(); response.setDateHeader("Expires", 0); response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate"); response.addHeader("Cache-Control", "post-check=0, pre-check=0"); response.setHeader("Pragma", "no-cache"); response.setContentType("image/jpeg"); // 生成验证码 String capText = captchaProducer.createText(); session.setAttribute(Constants.KAPTCHA_SESSION_KEY, capText); // 向客户端写出 ServletOutputStream out = null; try { BufferedImage bi = captchaProducer.createImage(capText); out = response.getOutputStream(); ImageIO.write(bi, "jpg", out); out.flush(); } catch (IOException e) { e.printStackTrace(); } finally { try { if (out != null){ out.close(); } } catch (IOException e) { e.printStackTrace(); } } } }
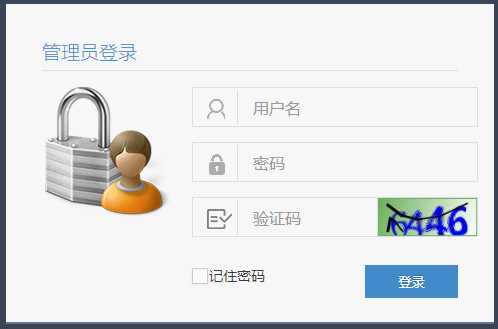
<form> <fieldset> <ul> <li class="frame-style form-error"> <label class="user-icon" for="username"></label> <input name="username" type="text" id="username"/> <i>用户名</i> </li> <li class="frame-style form-error"> <label class="password-icon" for="password"></label> <input name="password" type="password" id="password"/> <i>密码</i> </li> <li class="frame-style form-error"> <label class="captcha-icon" for="captcha"></label> <input name="captcha" type="text" id="captcha" class="captcha"/> <i>验证码</i> <div class="captcha-region"> <img src="${ctxPath}/captcha" id="img-captcha"> </div> </li> </ul> <div class="space"></div> <div class="clearfix"> <label class="inline"> <input type="checkbox" class="ace"> <span class="lbl">记住密码</span> </label> <button type="button" class="width-35 pull-right btn btn-sm btn-primary" onclick="login()"> <i class="icon-key"></i> 登录 </button> </div> <div class="space-4"></div> </fieldset> </form> <script type="text/javascript"> $(function () { $("#img-captcha").on(‘click‘, function () { $(this).attr(‘src‘, ‘${ctxPath}/captcha?‘ + Math.floor(Math.random() * 10000)).fadeIn(); }); }) </script>

标签:form 验证码 ack label mat tor pac ima username
原文地址:https://www.cnblogs.com/Jimc/p/9994295.html