标签:嵌入 www. ring get png .com url console object
主题仍是下载相关。
页面加载完成后,注入html元素,以使能够与主程序交互。并使WebBrowser与js交互,可以实现一些有趣的功能。
欲使WebBrowser与js交互,其所在页面类,须加上[ComVisible(true)]标记。
记录嵌入代码如下:
[ComVisible(true)] public partial class Main : Form { public Main() { InitializeComponent(); browser.ObjectForScripting = this; } private void txtUrl_KeyDown(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) btnGo.PerformClick(); } private void btnGo_Click(object sender, EventArgs e) { if (!string.IsNullOrEmpty(txtUrl.Text)) browser.Navigate(txtUrl.Text); } public void ShowURL(string url) { MessageBox.Show("OK, Url from website is:\r\n " + url, "Information", MessageBoxButtons.OK, MessageBoxIcon.Information); } private void browser_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { if (browser.ReadyState == WebBrowserReadyState.Complete && e.Url == browser.Url) { //html注入 var emt = browser.Document.GetElementById("watch-header"); if (emt != null) { Console.WriteLine("Yeah!"); //https://www.youtube.com/watch?v=vvppaufeD3Q emt.OuterHtml = "<div align=‘right‘><a onclick=\"window.external.ShowURL(‘" + e.Url.ToString() + "‘);return false;\">Click Me!</a></div>\r\n" + emt.OuterHtml; } } } }
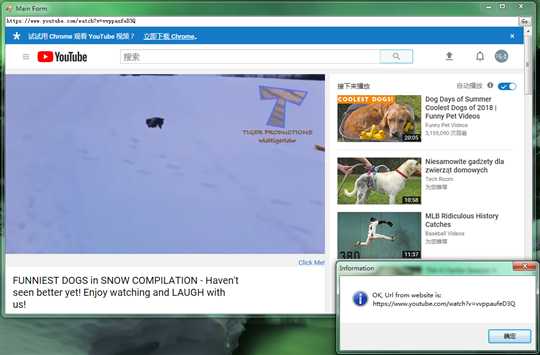
效果如图:

颇是有点意思!
参考:
C#中webbrowser与javascript(js)交互的方法 - DragonDean - 博客园
标签:嵌入 www. ring get png .com url console object
原文地址:https://www.cnblogs.com/crwy/p/9994095.html