标签:图片 告诉 tle serve cheng www. 浏览器 交互 sgi
第一次用python的Web框架,也是第一次听说Django,参考菜鸡教程和一些博客,倒腾了半天,算是有一个雏形。数据基于昨天爬的豆瓣电影信息,详见案例三。
Python版本:3.7.1
Django版本:2.1.3
Django安装命令 (安装在Python Lib\site-packages下 安装后可在命令窗口 pip list查看)
pip install Django
创建项目MyMovie
django-admin startproject MyMovie
创建成功后 可在Lib同级目录下看到项目MyMovie

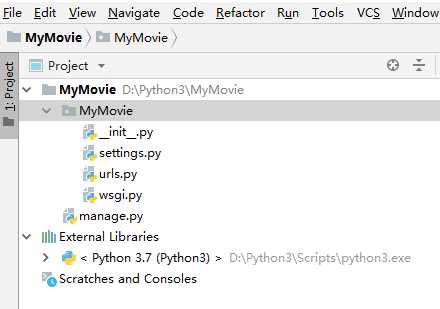
用PyCharm打开项目可看到初始的项目结构如下:

目录说明:
MyMovie: 项目的容器。
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
NyMovie/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
MyMovie/settings.py: 该 Django 项目的设置/配置。
MyMovie/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
MyMovie/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目
创建项目App movieApp
python manage.py startapp movieApp
python manage.py migrate
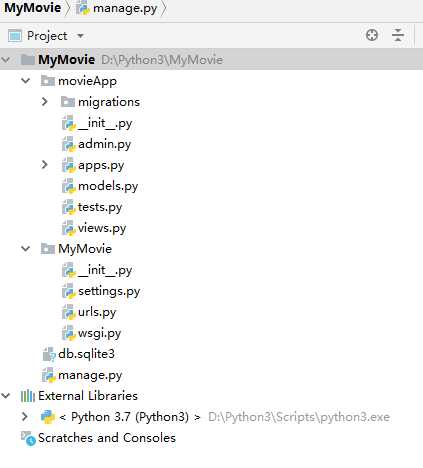
此时项目结构如下:

执行运行命令
python manage.py runserver
默认端口是:8000
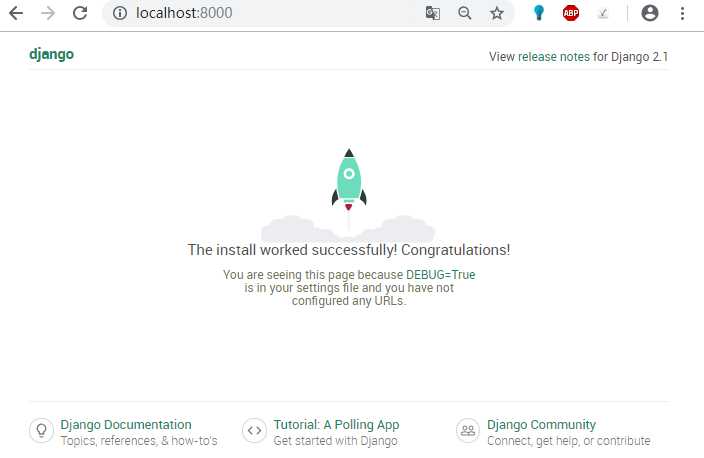
浏览器打开:localhost:8000

至此说明Django已经搭建项目成功了。
暂时先休息一下吧,接下要在 实现一个网站的雏形(2)中自己写个欢迎页面,请求展示。
案例学Python--案例四:Django实现一个网站的雏形(1)
标签:图片 告诉 tle serve cheng www. 浏览器 交互 sgi
原文地址:https://www.cnblogs.com/slowcity/p/9994363.html