微信小程序作为手机页面的一种,相比传统的网站和应用来说存在比较特殊的地方:
1、 开发者往往对程序做了限制,只能通过微信客户端访问
2、 通过微信的Oauth进行认证
这样往往会导致我们的性能测试工具无法压测到应用的后台服务,这里就跟大家分享下如何通过华为云性能测试服务(CPTS)压测到服务后端,并完成性能评估。
测试步骤:
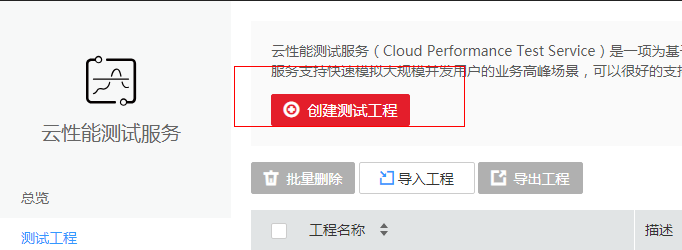
1、 登陆华为云性能测试服务,并进入测试工程页面
https://console.huaweicloud.com/cpts

2、 完成工程创建后进入工程界面定义测试事务

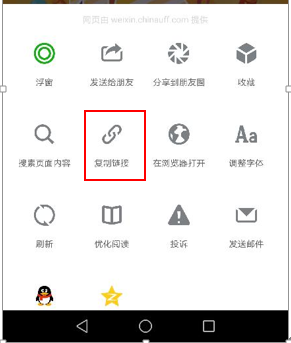
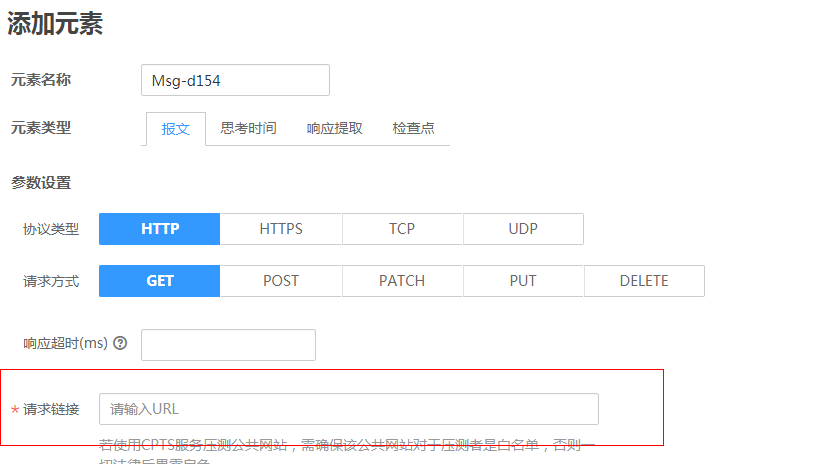
3、 添加对应的测试链接,测试链接获取方式可以由手机打开要测试的小程序链接,然后点击右上角三个点的图标,选择复制链接(此链接包含了微信小程序的登陆信息),并将此链接复制到报文定义的URL行


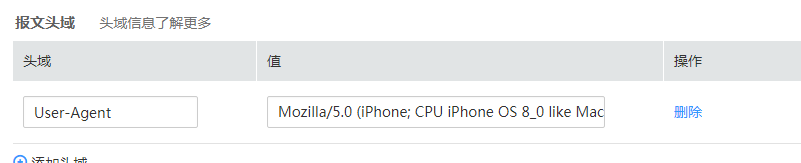
4、 在报文界面添加手机微信客户端访问的UA Header,可以采用固定取值Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI

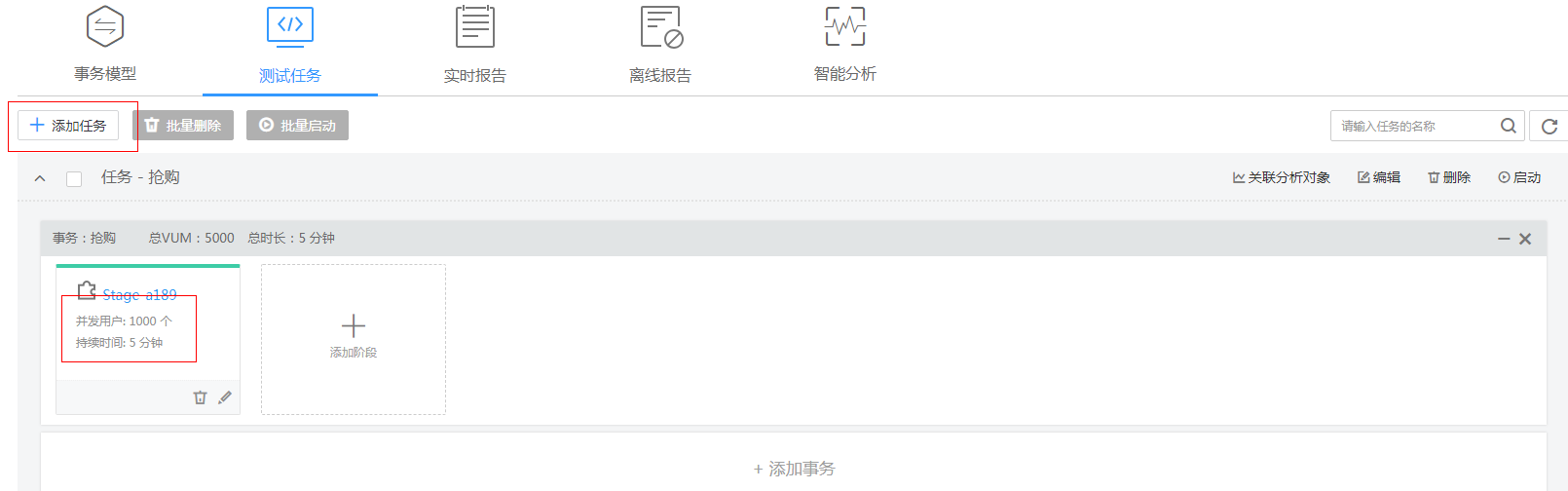
5、 添加测试任务,并配置压测的时长和需要模拟的并发用户数

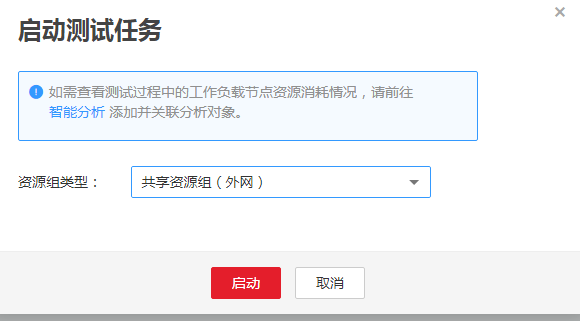
6、 在测试任务点击启动按钮,选择共享资源组外网(支持100并发的免费额度),需要更多的并发可以通过创建私有的压测资源来解决,详见戳这里
如果对接口测试、自动化测试、性能测试、LR脚本开发、面试经验交流。感兴趣可以加群:747981058,群内会有不定期的发放免费的资料链接,这些资料都是从各个技术网站搜集、整理出来的,如果你有好的学习资料可以私聊发我,我会注明出处之后分享给大家。

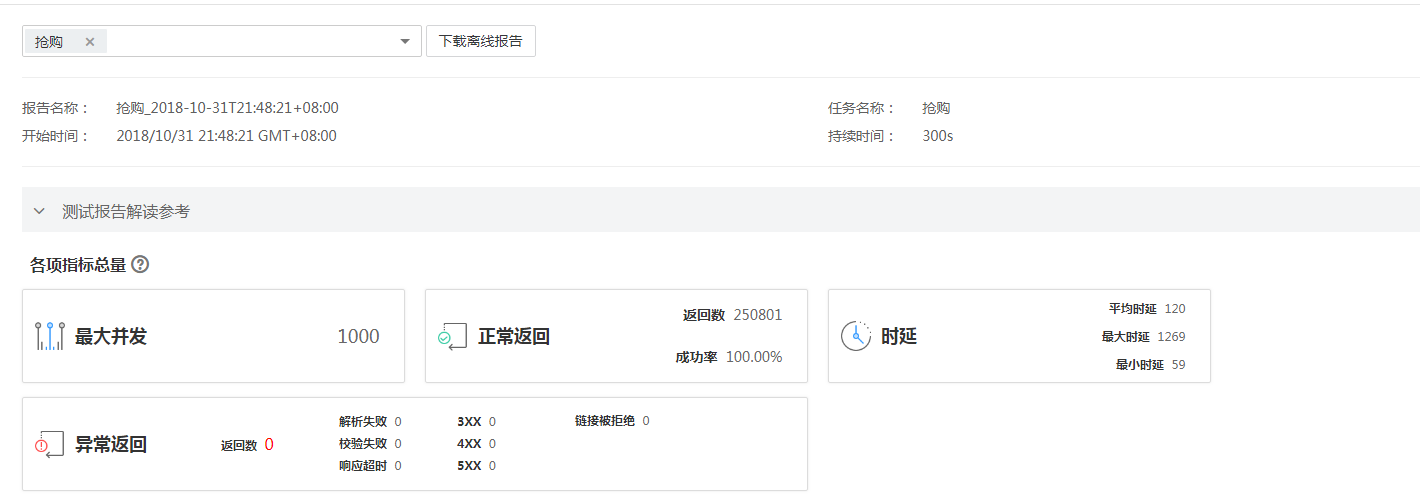
7、 接下来就可以查看完整的性能测试报告了,并发信息,成功率,时延区间统计,时延TPxx统计,资源利用率分析,调用链分析一应俱全

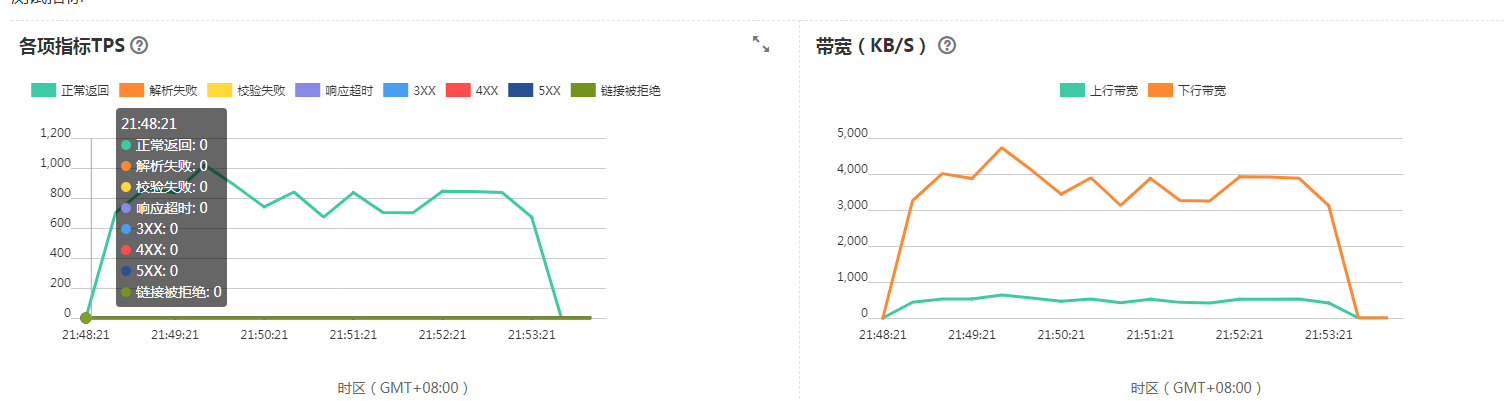
TPS:

响应时延:

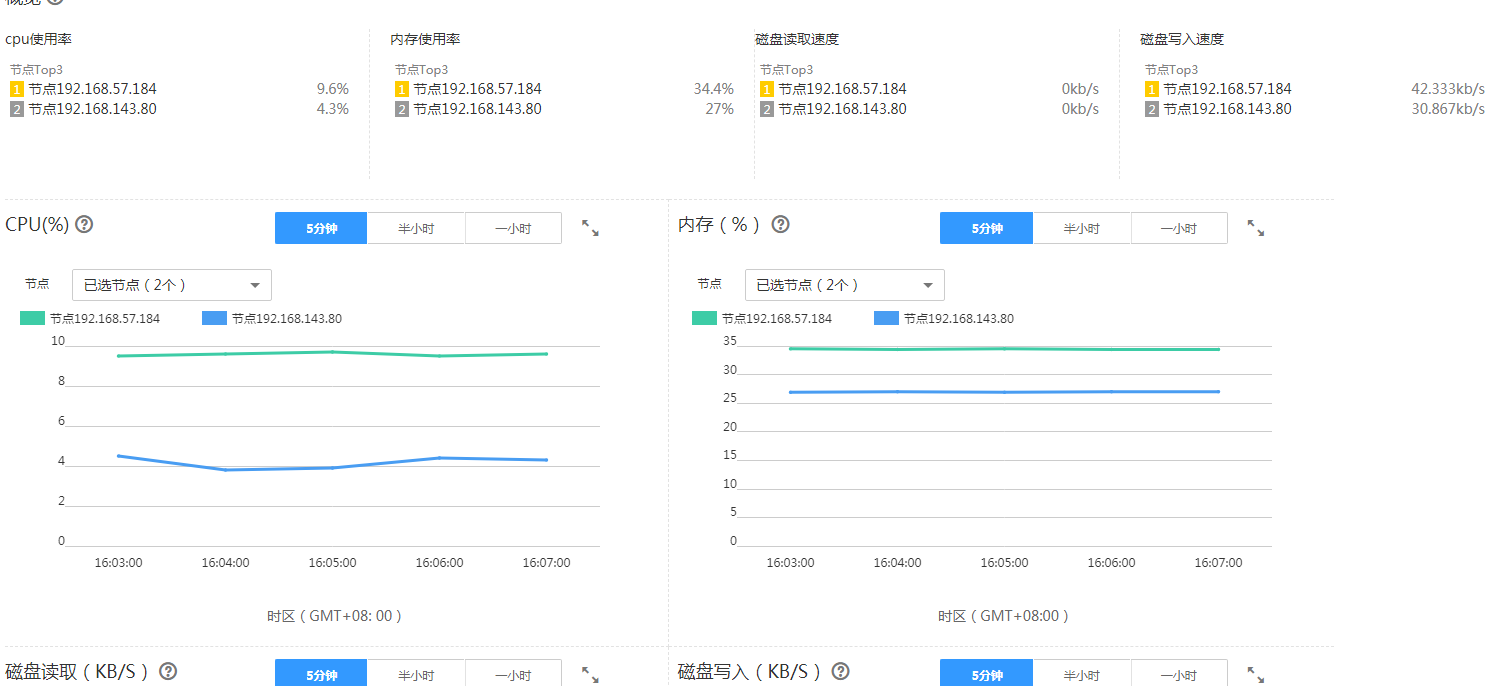
资源使用情况:

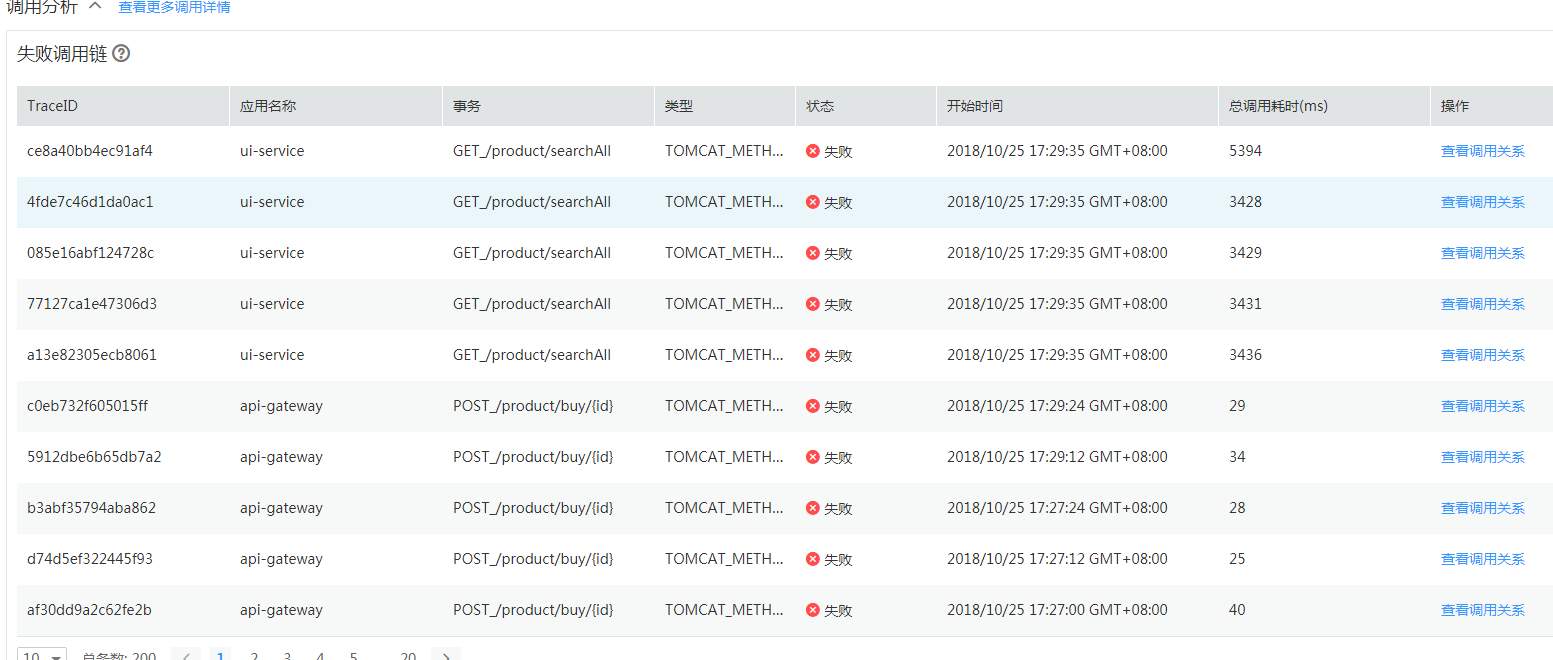
调用分析:

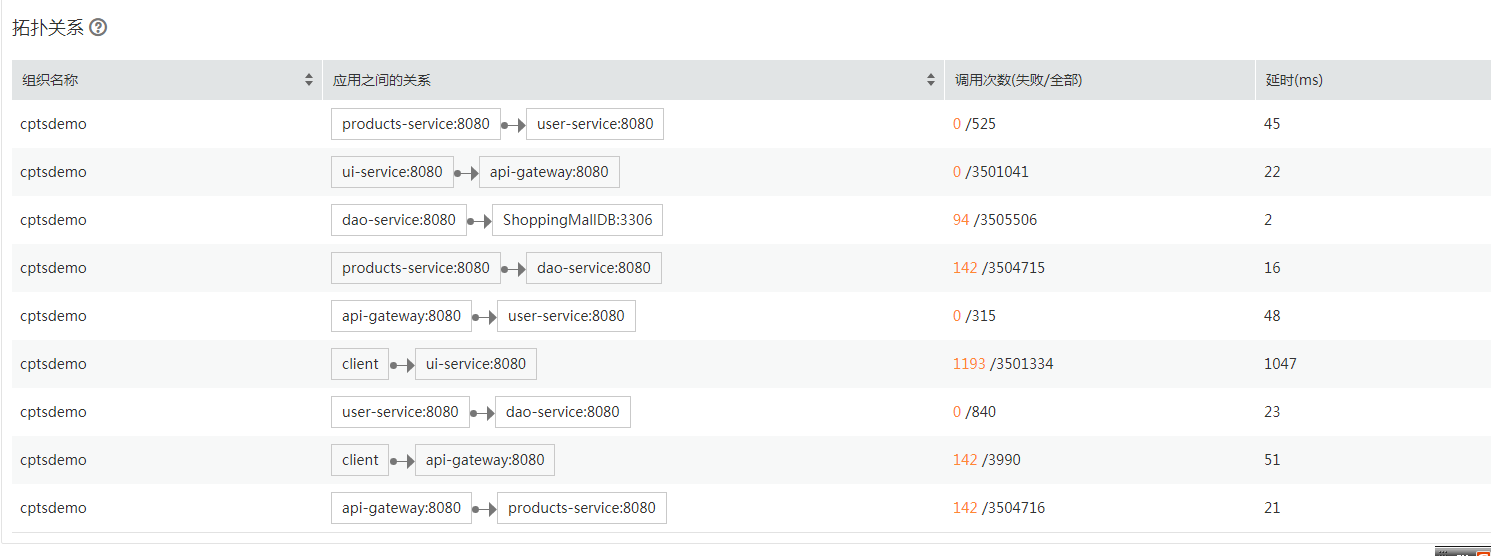
拓扑关系:

简单几个步骤,花费了5-10分钟时间就可以测试出微信小程序的性能,你Get了吗?
