标签:style blog http io os 使用 ar java for
开发环境:python pyramid。
参考网址:http://developer.qiniu.com/docs/v6/sdk/python-sdk.html,http://my.oschina.net/duoduo3369/blog/174655
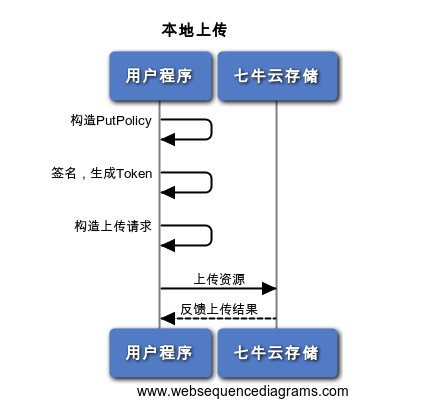
项目中要将ueditor集成到网站,但是图片上传有问题。于是采取客户端(终端用户) => 七牛 => 业务服务器的方式来处理图片。详细的流程这篇文章写的很清楚:http://my.oschina.net/duoduo3369/blog/174655,不过是java的,而且也没做图片显示的处理。整个流程如下:

以下是几个关键步骤:
@view_defaults(route_name='ueditor')
class UeditorView(object):
def __init__(self, request):
self.request = request
self.db = request.db
qiniu.conf.ACCESS_KEY = "your access_key"
qiniu.conf.SECRET_KEY = "your secret_key"
self.bucket_name="你的七牛空间名"
@view_config(renderer='jsonp', match_param=('action=uptoken'))
def uptoken(self):
policy = qiniu.rs.PutPolicy(self.bucket_name)
token= policy.token()
return dict(token=token)
@view_config(renderer='jsonp', match_param=('action=imgmanage'))
def imgmanage(self):
pass还有一个/ueditor/imgmanage用来图片管理的,这个暂时没做。使用前先用easy_install安装qiniu的包并import一下。<input id="qiniu_token" type="hidden" name="token" />
$(function(){
$.get("/ueditor/uptoken", function(data) {
$("#qiniu_token").val(data["token"]);
});
});
var postParams = {
"dir":baidu.g("savePath").value,
"token":$("#qiniu_token").val()//for qiniu yun token
};window.UEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL : URL
//图片上传配置区
,imageUrl:"http://up.qiniu.com/" //图片上传提交地址
,imagePath:"http://shikeim.qiniudn.com/" //图片修正地址,这是七牛云应用空间的地址
,imageFieldName:"file"//七牛结合需要改成file这样图片就可以正常上传到七牛云服务器了。// 单个文件上传完成的回调
uploadCompleteCallback: function(data){
try{
var info = eval("(" + data.hash + ")");
info && imageUrls.push(info);
selectedImageCount--;
}catch(e){
console.log("excetion!up load failed...");
}
},//qiniu yun 上传...
uploadErrorCallback: function(data){
try{
var info = eval("(" + data.info + ")");
imgurl={normal:info['hash'],small:info['hash']+'-small'};
imageUrls.push(imgurl);
// console.log(imageUrls);
selectedImageCount--;
}catch(e){
console.log("excetion!up load failed...");
}
},imgurl就是七牛云返回的服务器端图片文件名,我在七牛云上做了配置上传的图片有原版normal,还有缩略图版small,这两个都返回了,便于编辑器处理。/**
* 插入多张图片
*/
function insertBatch() {
if (imageUrls.length < 1) return;
var imgObjs = [],
align = findFocus("localFloat", "name");
for (var i = 0, ci; ci = imageUrls[i++];) {
var tmpObj = {};
console.log(ci);
tmpObj.title = ci.title;
tmpObj.floatStyle = align;
//修正显示时候的地址数据,如果后台返回的是图片的绝对地址,那么此处无需修正
tmpObj._src = tmpObj.src = editor.options.imagePath + ci.small;//这里使用缩略图
imgObjs.push(tmpObj);
}
insertImage(imgObjs);
hideFlash();
}至此图片上传成功集成。不过还有一些小细节需要完善。
标签:style blog http io os 使用 ar java for
原文地址:http://blog.csdn.net/liquanfeng326/article/details/40026157