标签:一个 osi 名著 oss ima wip 好的 安全 云服务
有人说:只要有恒心,铁杵磨成针。这不对,学习重在兴趣,而不在恒心。当你通宵达旦的玩游戏,捧着自己喜爱的名著谈天说地时,不是因为有恒心,而是因为兴趣。只有不感兴趣的东西,才需要恒心的妥协。所以请抛弃恒心,拥抱兴趣。一个好的启蒙老师,不需要教会你任何本领,却能培养你对一件事的兴趣和良好的学习习惯。对于广大的前端学员来说,了解这个领域和培养学习兴趣尤为重要,这意味着你能在前端这条路走多远。
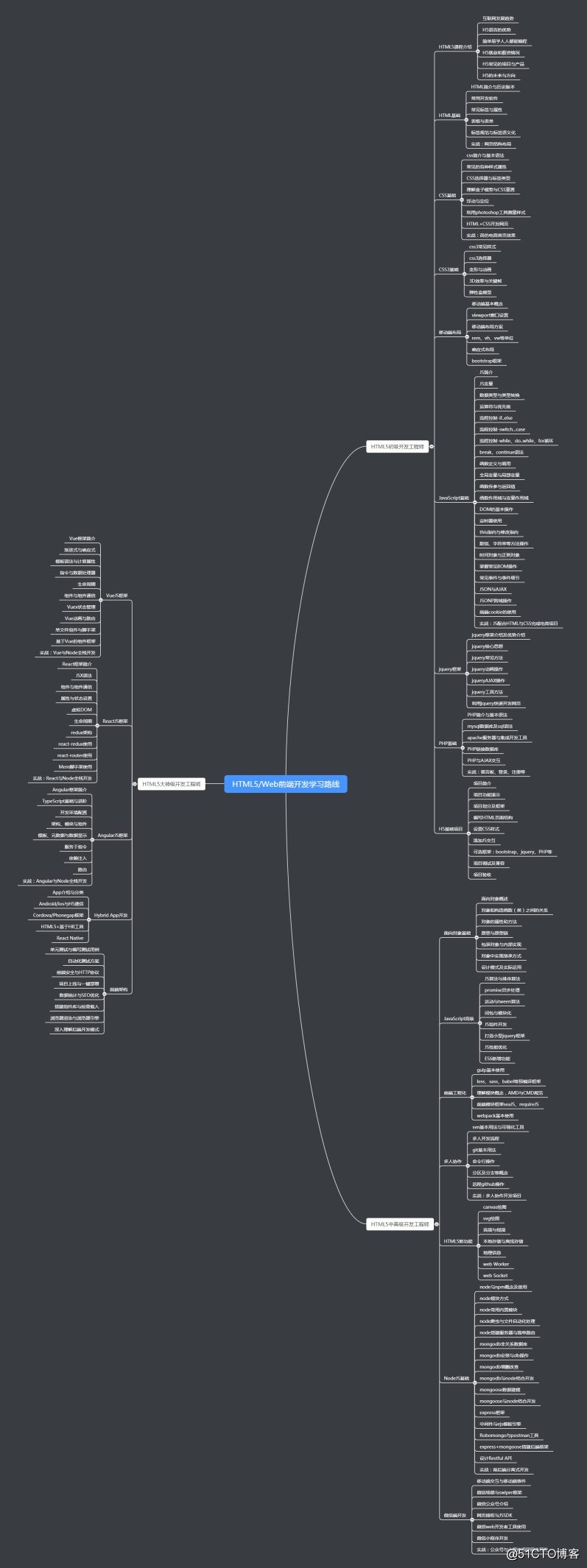
前端学习比较好上手,但到了一定阶段深入却比较困难,一个合格的前端应该是个web工程师,而不是JavaScript程序员,因此简单的学习目标
CSS、CSS3
HTML、HTML5
JavaScript、ES6
HTTP协议
性能优化
一门后端语言
更好的方式写代码
线下开发和代码发布
学习路径比较长,对于初级学习有些合理的路径
学会 Markdown,平时多写文档
坚持写博客,收益绝对超出你想象,但要写在大众的地方,不要自己搞个网站,否则没人关注,渐渐就没了兴趣
了解一下GitHub,让你的代码不在停留在本地。也许这两篇教程可以帮着你理解Git语法 git - 简易指南、Pro Git、CSS
很多初学者认为前端难在JavaScript,CSS和HTML比较简单,这种观点有一定道理,CSS和HTML的语法比较简单,但运用的好可以帮我们减少很多JavaScript代码。对于CSS的学习常用属性的了解 w3school就不错,但CSS有几个核心知识一定要非常了解:
position和z-index
display
float
margin
HTML5看场景,如果是移动端,应该开始全面掌握了,PC的话也有几个常用的,能做到兼容或者退化的:
localstorage & sessionStorage
history API
placeholder
postMessage
requestAnimationFrame
自定义属性 data-*
audio & video 标签
2018学习web前端应该需要掌握哪方面的知识呢?
1.pc及移动网站页面布局构建
HTML+CSS网站页面搭建,CSS核心与PC端整站页面开发,HTML5移动端页面开发,网页敏捷开发技能
前端核心技术原生js学习
ECMAScript,BOM,DOM,Ajax,Json,正则表达式,上下文,词法作用域,运动框架,核心算法,闭包,高级函数,插件封装,JQuery等
2.HTML5核心与高级JS实战开发
大数据可视化,WebAPP底层交互接口,LBS定位系统,通讯,微信SDK等,ES6标准,高级算法与数据结构,插件封装原理,高级设计模式,框架开发技术等
WEB开发必备技能,项目协作等必备就业技能
JQuery , Bootstrap , swiper , iscroll , less , sass , git/github , ps切图, 网站上线,项目重构,性能测试等)
3.拓展部分
1.网站建设部署与发布与动态网站搭建
2.云服务器管理运维与CDN网站提速、实时可视化数据大屏搭建
3.电影评价数据采集与LBS热点店铺搜索
4.云上网络安全与数据安全
5.PWA、TypeScript、threeJs、webRTC、ionic
4.框架学习:
React、vue、node、angular
标签:一个 osi 名著 oss ima wip 好的 安全 云服务
原文地址:http://blog.51cto.com/14081320/2320112