标签:网页 正是 fir 浏览器 web应用 log www. 通过 源代码
基本上所有的浏览器都支持通过F12按键或是“查看元素”功能调出开发者工具,这本来是给专业的Web应用和网站开发人员使用的工具,但对于Web***测试同样也非常重要。例题2:BugKu 计算器
点开链接之后,让输入验证码,但是只能输入一位数。
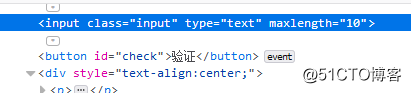
接下来就很简单了,通过Firefox开发者工具的查看器功能修改文本框长度。
正确输入验证码之后,获得flag。
例题3:forms
题目:http://www.shiyanbar.com/ctf/1819
打开题目中的页面之后,在文本框中输入任意值,显示错误信息。
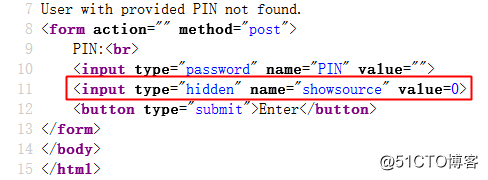
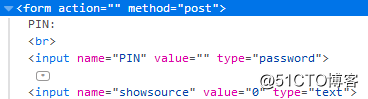
查看页面源码,会看到有一个类型为hidden的隐藏文本框,name为showsource。
通过Firefox开发者工具的查看器功能,将文本框类型改为text,使之在页面显示。
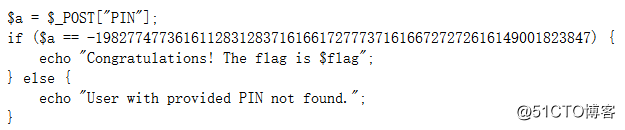
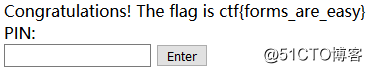
在这个文本框中输入任意值,在页面上会显示出一段代码,可以看出这段代码正是来判断用户输入的PIN码是否正确。
将代码中的PIN码复制下来提交,获得flag。
例题4:what a fuck!这是什么鬼东西?
实验吧 http://www.shiyanbar.com/ctf/56
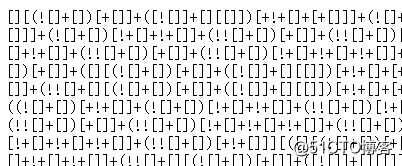
打开网页之后,是典型的jother编码。
jother是一种运用在Javascript中的编码,可以利用少量字符“!、+、(、)、[、]、{、}”就能完成对任意字符串的编码。
既然是Javascript代码,那么就可以在开发者工具的控制台中运行试试。将网页内容全选,然后复制到控制台中运行,
出来flag
标签:网页 正是 fir 浏览器 web应用 log www. 通过 源代码
原文地址:http://blog.51cto.com/yttitan/2319651