标签:编辑 校验 取消 web pac bubuko pack 编辑器 lin
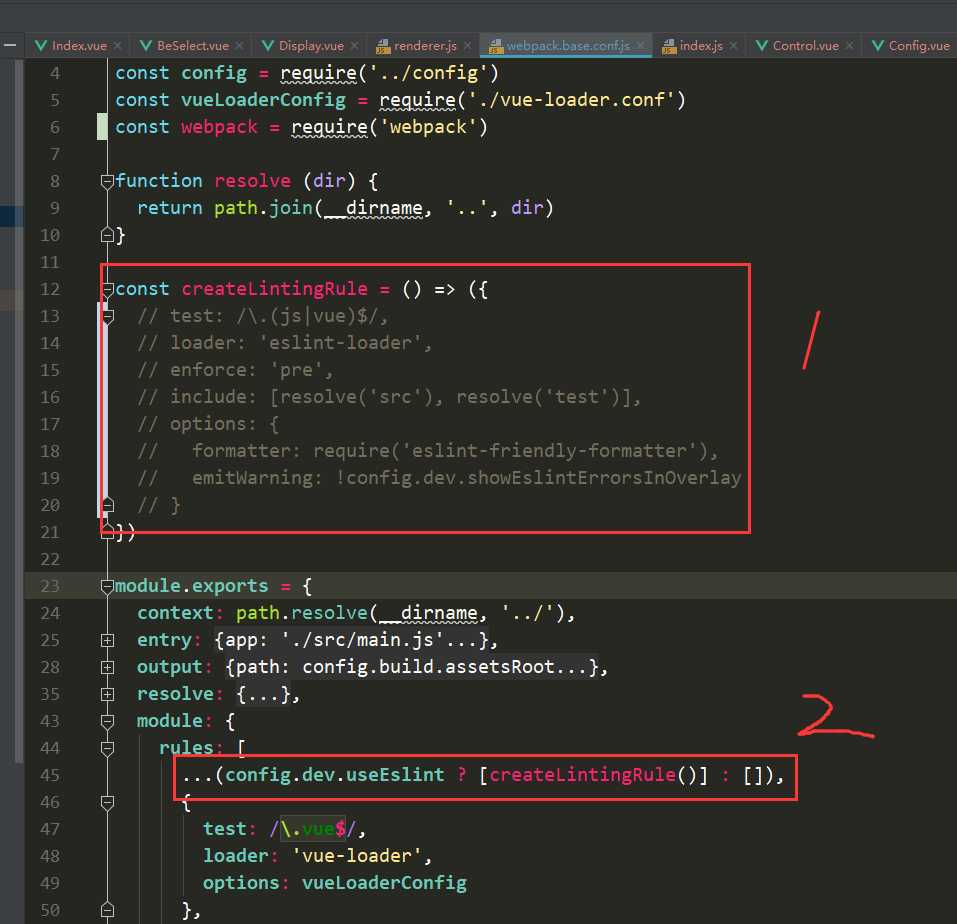
1. 在vue项目中 bulid > webpack.base.conf.js 中:

如图,在rules规则中有一条规则是校验代码的,也就是红框2那行,要取消可以直接注释掉这行,或者把红框1的函数注释掉。
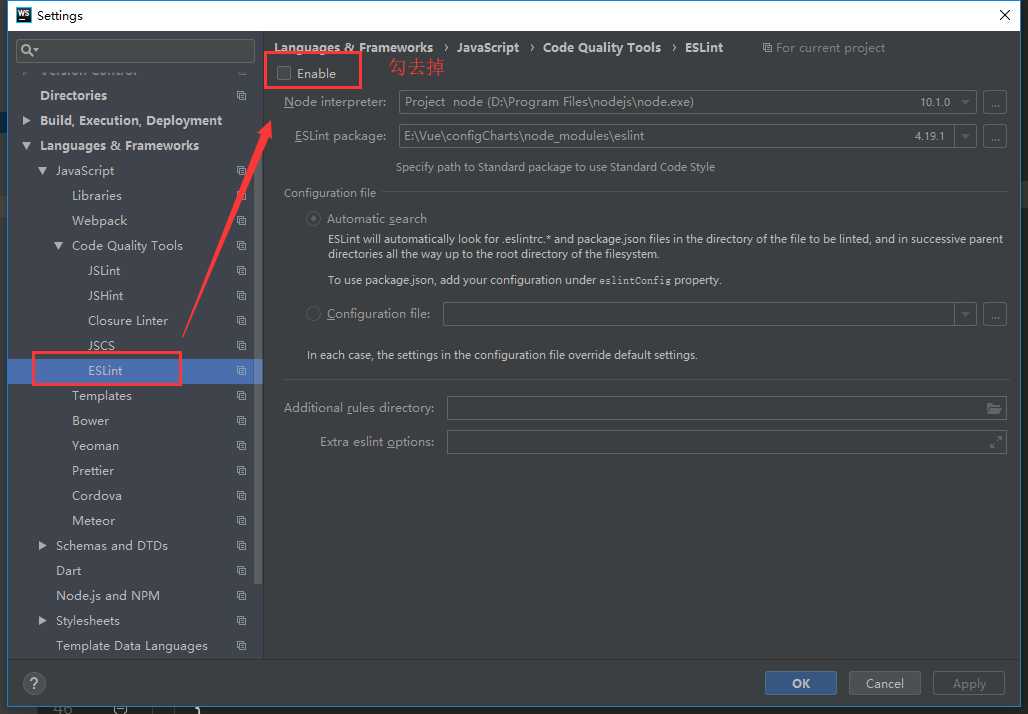
2.在webstorm中取消编辑器代码校验:

关闭vue的eslint代码检测和WebStorm的代码检测
标签:编辑 校验 取消 web pac bubuko pack 编辑器 lin
原文地址:https://www.cnblogs.com/licurry/p/9997944.html